Editor X: adicionar e personalizar botões
9 min de leitura
O Editor X está em transição para o Wix Studio, nossa nova plataforma para agências e freelancers.Saiba mais sobre o Wix Studio
Os botões são uma ótima maneira de incentivar os visitantes a realizar as ações que você deseja. No Editor X, você pode adicionar botões que mostram texto, um ícone ou ambos, se necessário. Você tem controle total sobre o design e o layout para que possa criar a aparência exata que precisa.
Neste artigo, saiba como:

Adicionar um botão
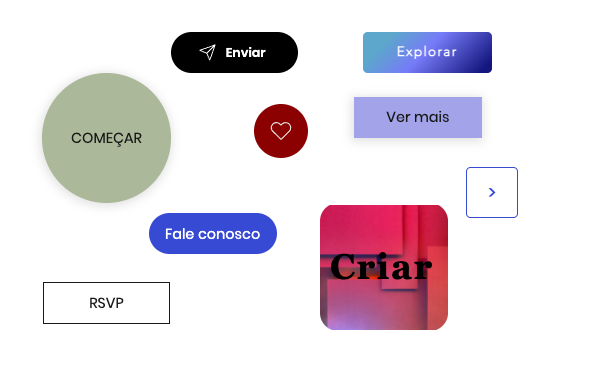
Ao adicionar um novo botão, você pode escolher um design entre duas categorias:
- Botões básicos: esses botões exibem apenas texto e têm uma aparência mais "minimalista".
- Botões estilizados: esses botões podem exibir texto e ícones e oferecer opções de personalização avançadas (ex.: backgrounds de imagem, gradientes de cor e muito mais).
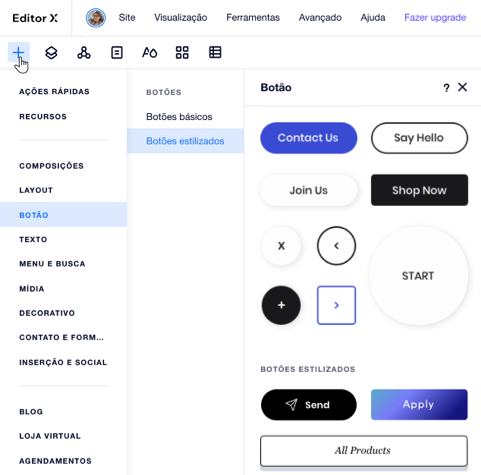
Para adicionar um botão:
- Clique em Elementos
 no canto superior esquerdo do Editor X.
no canto superior esquerdo do Editor X. - Clique em Botão.
- Navegue pelos designs e arraste um Botão básico ou Botão estilizado para sua página.
Saiba mais sobre botões básicos e botões estilizados

Precisa de inspiração?
Confira esses tutoriais de botões:
Personalizar botões básicos
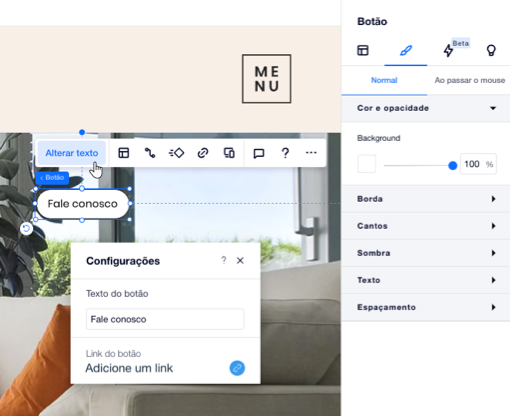
Após adicionar um botão básico ao seu site, altere seu texto de acordo como desejar e escolha para onde ele direciona. Uma vez configurado, você pode começar a personalizar o design - selecione uma cor de preenchimento diferente, adicione sombra e ajuste outras configurações como espaçamento e formatação de texto.
Clique abaixo para saber como personalizar botões básicos:
Alterar o texto
Vincular o botão
Ajustar o design

Personalizar botões estilizados
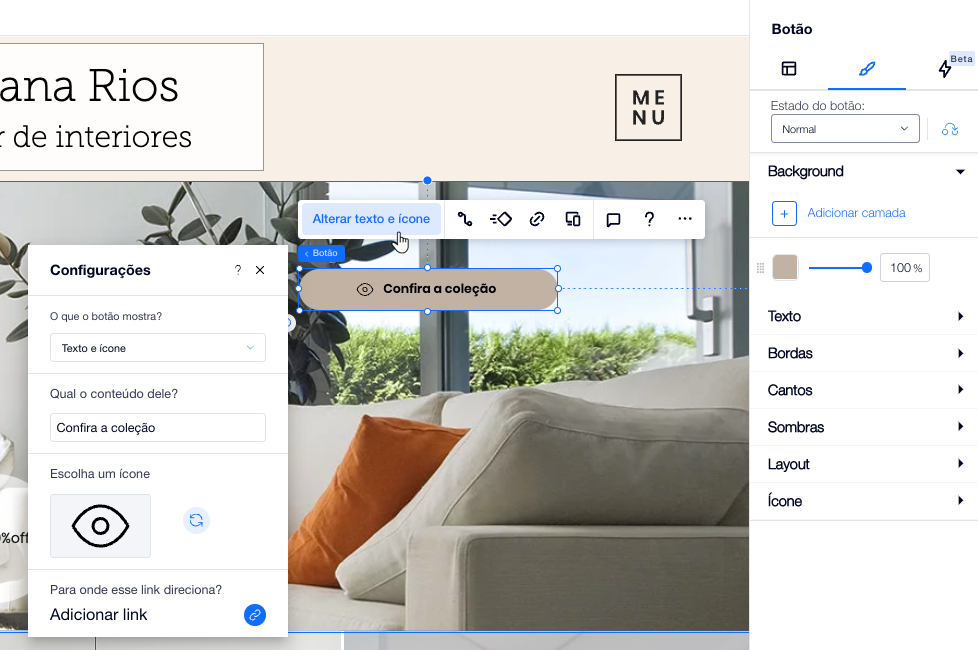
Os botões estilizados oferecem muitas opções de personalização para que você possa personalizar cada detalhe. Altere o texto e o ícone para corresponder à ação desejada, escolha como os dois devem ser organizados, defina um gradiente ou uma imagem como background e muito mais.
Clique abaixo para saber como personalizar botões estilizados:
Alterar o texto e/ou ícone
Vincular o botão
Ajustar o design

Glossário de design
Opção | Explicação | Como usar |
|---|---|---|
Preenchimentos do background | Adicione preenchimentos como cores, imagens, estampas e gradientes para criar efeitos incríveis e coloridos no seu botão. |
|
Bordas | Personalize a borda do botão para destacá-lo. Personalize todos os lados dos botões juntos, ou cada lado separadamente, clicando no ícone de bloqueio e desbloqueio. |
|
Borda | Altere os cantos do seu botão para torná-lo mais arredondado ou mais quadrado. Altere o tamanho de todos os cantos juntos, ou personalize cada canto separadamente, clicando no ícone de bloqueio ou desbloqueio. | Clique no campo de pixel em um canto e insira o número de pixels que deseja aplicar a ele. |
Sombras | Adicione camadas de sombra ao seu botão e personalize a cor, tamanho e mais para cada um deles. |
Se estiver usando um botão de upload:
|
Layout | Altere o layout do seu botão. |
|
Opções de formatação de texto
Opção | Explicação | Como usar |
|---|---|---|
Mostrar texto | Mostre ou oculte texto no seu botão. | Clique na alavanca para mostrar ou ocultar texto no seu botão. |
Tema | Selecione o tema para o texto do botão. | Selecione um tema de texto no menu dropdown. |
Fontes | Escolha a fonte para o texto do botão. | Clique no menu dropdown e selecione uma fonte. |
Tamanho da fonte | Altere o tamanho do texto no botão. | Arraste o slider para aumentar ou diminuir o tamanho da fonte ou insira um valor. |
Formatação de texto | Aplique formatação ao seu texto. |
|
Espaçamento de caracteres | Altere o espaçamento entre os caracteres de texto. | Arraste o slider para aumentar ou diminuir o espaçamento ou insira um valor. |
Sombras | Crie sombras para o seu texto. Você pode colocar mais de uma sombra. | Clique em Adicionar uma sombra para adicionar uma nova. Clique no ícone Personalizar Sombra para fazer seu design. |
Opções de design do ícone
Opção | Explicação | Como usar |
|---|---|---|
Mostrar ícone | Mostre ou oculte um ícone em seu botão. | Clique na alavanca para mostrar ou ocultar o ícone no botão. |
Tamanho | Altere o tamanho do seu ícone | Arraste o slider para aumentar ou diminuir o tamanho do ícone ou insira um valor. |
Cor | Altere a cor do ícone. | Clique na caixa de cores e selecione uma cor. |
Rotação | Ajuste a rotação do ícone. | Arraste a alça para personalizar a rotação do ícone ou insira os graus na caixa de texto. |
Esse artigo foi útil?
|


 .
. no canto superior direito do Editor X.
no canto superior direito do Editor X. .
.
 para personalizá-los separadamente.
para personalizá-los separadamente.