Editor Wix: esticar um elemento para a largura total
3 min
Neste artigo
- Esticar um elemento
- Perguntas frequentes
Estique seus elementos para a largura total para tornar seu site mais responsivo. Os elementos esticados ocupam a largura do seu navegador, independentemente do tamanho da tela.
Depois de esticar um elemento, você pode adicionar margens, criando espaço à sua esquerda e à direita. Você pode definir as margens em pixels para que elas permaneçam iguais em todos os dispositivos ou em porcentagem para que elas se ajustem ao navegador de todos os visitantes.
A opção de esticar só está disponível para alguns elementos. Confira nossas perguntas frequentes para obter a lista completa.
Esticar um elemento
Estique seus elementos para a largura total e defina as margens para exibi-los exatamente como você deseja.
Para esticar um elemento:
- Clique no elemento no editor.
- Clique no ícone Esticar
 .
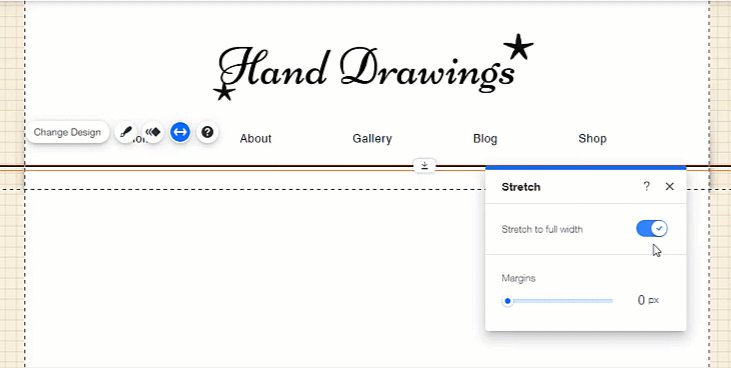
. - Ative a alavanca Esticar para largura máxima.
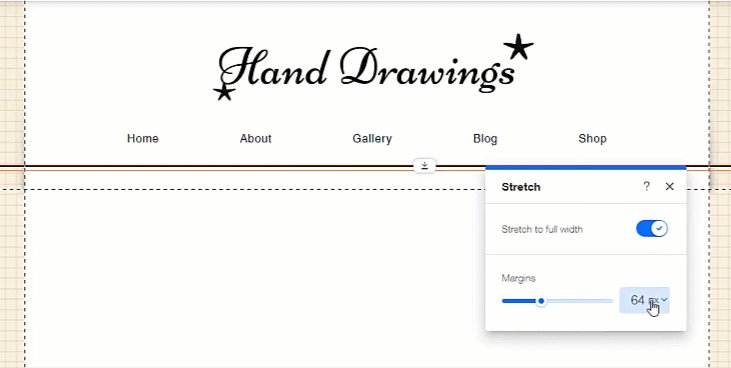
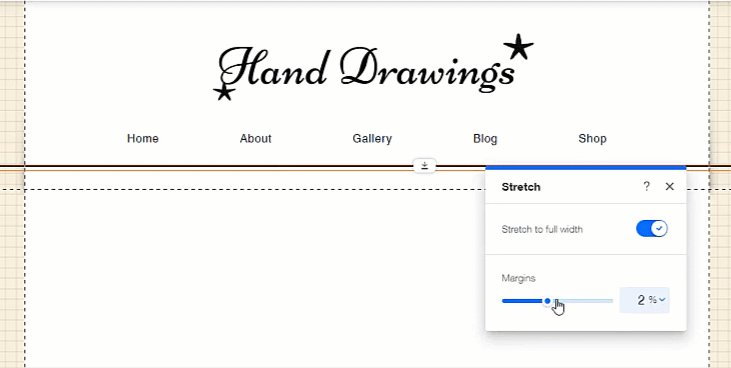
- (Opcional) Defina as margens:
- Clique no campo de número para escolher se deseja definir as margens em px (pixels) ou % (porcentagem da largura do navegador).
- Arraste o slider para aumentar ou diminuir o tamanho das margens.
Observações:
- Certos elementos só permitem que você defina as margens por pixels.
- O limite de margem é 190 pixels, ou 5% do tamanho do navegador.

Perguntas frequentes
Clique nas perguntas abaixo para saber mais.
Quais elementos posso esticar?
Posso desesticar um elemento?
Esse é o mesmo recurso que as alças de esticar?
Como funciona no mobile?
Posso esticar um elemento apenas para mobile?
Observação:
Você pode perceber que, ao esticar elementos, aparece um espaço entre o elemento esticado e os elementos acima/abaixo. Você pode remover o espaço ao mover os elementos ou usar a função Diminuir zoom e reordenar


