Editor Wix: ajustar as configurações da galeria
5 min
Neste artigo
- Escolher se sua galeria é reproduzida automaticamente
- Adicionar setas de navegação à galeria
- Alterar como as imagens da galeria são redimensionadas
- Escolher o que acontece ao clicar nas imagens da galeria
- Aplicar efeitos de transição
Cada uma de nossas galerias oferece um conjunto de configurações que você pode personalizar para que ela se comporte como você quer. As configurações que você vê dependem do design da galeria escolhida.
Ajuste como sua galeria é reproduzida para os visitantes, como as imagens são redimensionadas, como os visitantes navegam pelas suas imagens, adicione efeitos de transição divertidos entre imagens e muito mais.

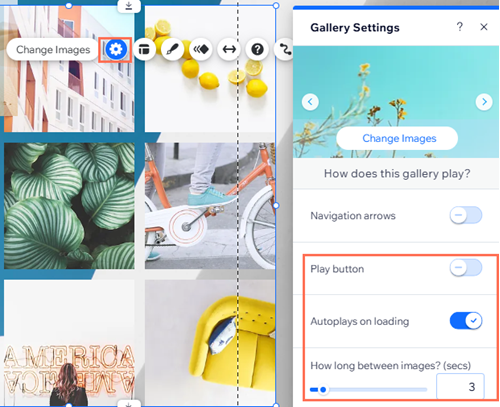
Escolher se sua galeria é reproduzida automaticamente
Personalize como sua galeria é reproduzida quando os visitantes abrem seu site. Escolha entre a reprodução automática da galeria com um tempo definido (escolhido por você) entre as imagens ou deixe que o visitante do site decida.
Para escolher se sua galeria é reproduzida automaticamente:
- Vá para o seu editor.
- Clique na galeria.
- Clique no ícone Configurações
 .
. - Personalize como sua galeria é reproduzida usando as opções disponíveis:
- Autoplay ao carregar: ative essa alavanca para que sua galeria comece a ser reproduzida automaticamente, assim que a página carregar. Controle o tempo (em segundos) dado a cada imagem em Tempo entre as imagens
- Botão de reprodução: ative essa alavanca para dar aos seus visitantes controle sobre quando a galeria é reproduzida.

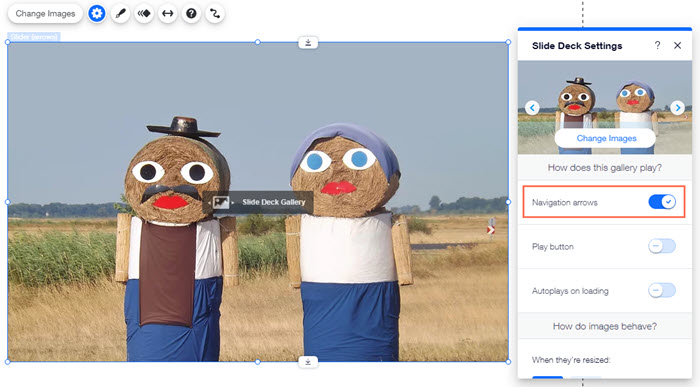
Adicionar setas de navegação à galeria
Permita que os visitantes naveguem pelas imagens da galeria no seu próprio ritmo ao adicionar setas de navegação. As setas de navegação estão disponíveis nas galerias Grade (retrato), Slider (setas) e Slider (cartão postal).
Para adicionar setas de navegação à sua galeria:
- Vá para o seu editor.
- Clique na galeria.
- Clique no ícone Configurações
 .
. - Ative a alavanca Setas de navegação.

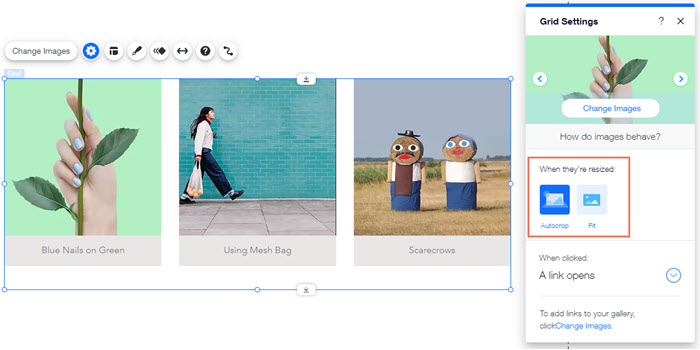
Alterar como as imagens da galeria são redimensionadas
Escolha como deseja que suas imagens sejam exibidas dentro do quadro da galeria. Essa opção está disponível para todas as galerias Slider e Estilo livre.
Para alterar como as imagens são redimensionadas:
- Vá para o seu editor.
- Clique na galeria.
- Clique no ícone Configurações
 .
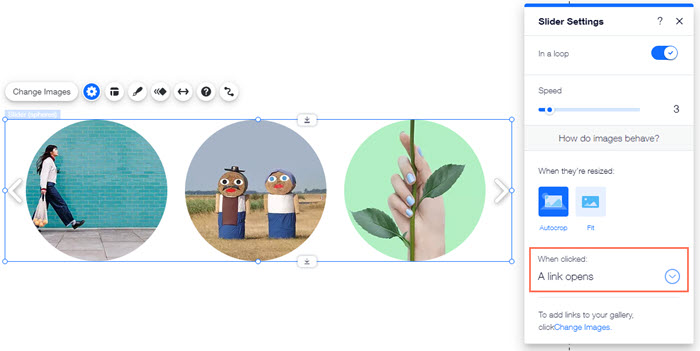
. - Selecione uma opção em Quando redimensionadas:
- Recortar: recorta as imagens para preencher todo o quadro da galeria.
- Ajustar: exibe imagens inteiras na galeria.

Dica:
Você pode cortar suas imagens se o redimensionamento não for suficiente.
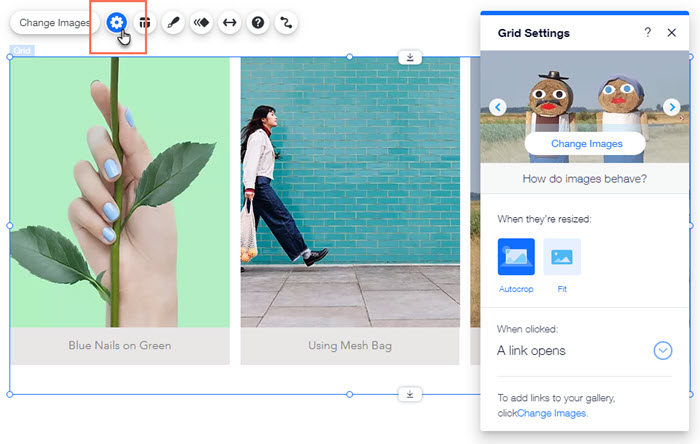
Escolher o que acontece ao clicar nas imagens da galeria
Torne sua galeria tão interativa quanto você quiser. Vincule imagens a outra página do seu site ou até mesmo a um URL externo, faça com que suas imagens abram em uma janela pop-up maior e permita que os visitantes visualizem todos os detalhes da sua imagem ou tornem as imagens não clicáveis. Esse recurso está disponível em todas as galerias.
Para escolher o que acontece quando uma imagem é clicada:
- Vá para o seu editor.
- Clique na galeria.
- Clique no ícone Configurações
 .
. - Clique no menu dropdown em Ao clicar na imagem e selecione uma opção:
- Não acontece nada: as imagens não são clicáveis, nada acontece quando elas são clicadas.
- Abre em modo expansão: as imagens abrem em uma janela pop-up grande.
- Abre um link: as imagens estão vinculadas a outro local. Elas podem ser vinculadas a uma página, posição ou âncora em seu site, um URL externo, um documento ou um endereço de email.

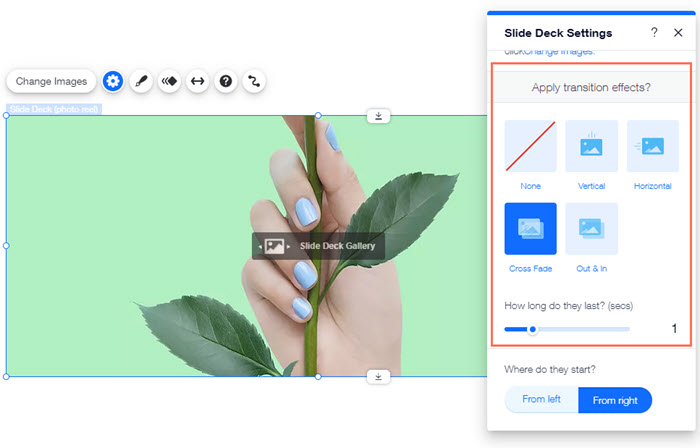
Aplicar efeitos de transição
Adicione um efeito visual legal às suas imagens quando elas carregarem. Isso cria uma transição suave de uma imagem da galeria para a próxima. Por exemplo, você pode fazer com que as imagens apareçam e desapareçam. Os efeitos de transição estão disponíveis nas galerias Slider (setas), Slider (cartão postal), Grade (retrato) e Slide animado.
Para aplicar efeitos de transição:
- Vá para o seu editor.
- Clique na galeria.
- Clique no ícone Configurações
 .
. - Selecione uma transição em Efeitos de transição
- Nenhum: sem transição.
- Cross Fade: as imagens desaparecem na visualização.
- Encolher: a imagem diminui gradualmente.
- Horizontal: a imagem desliza ao longo de um eixo horizontal.
- Vertical: a imagem desliza ao longo de um eixo vertical.
- Aleatório: as transições da imagem mudam aleatoriamente.
- Out e In: a imagem desaparece e a nova imagem aparece.
- Arraste o slider para Tempo de duração para definir o tempo entre as transições.

Usando uma galeria de Slide animado?
A galeria Slides animado oferece efeitos de transição interessantes específicos para este design de galeria:
- Desvanecer: as imagens aparecem e desaparecem gradualmente.
- Zoom: as imagens desaparecem da visualização.
- Surgir por cima: as imagens deslizam a partir do canto superior esquerdo do slider.
- Rolar por cima: as imagens rolam da parte superior do slider.
- Surgir pela direita: a imagem desliza a partir do lado direito do slider.
- Surgir pela esquerda: a imagem desliza do lado esquerdo do slider.
- Aleatório: as transições de imagem são aleatórias.


