Editor Wix: alterar seu og:image
3 min
Neste artigo
- Alterar o og:image para uma página
- Alterar o og:image para um site
- Perguntas frequentes
Escolha qual imagem em miniatura exibir ao compartilhar seu site no Facebook, X ou outras redes sociais. Você pode definir um og:image diferente para cada página do seu site ou uma imagem para o site inteiro.
Alterar o og:image para uma página
Defina um og:image exclusivo para cada página ou uma página individual em seu site. Faça com que cada página se destaque das outras e crie uma experiência de compartilhamento social personalizada.
Para alterar o og:image de uma página individual:
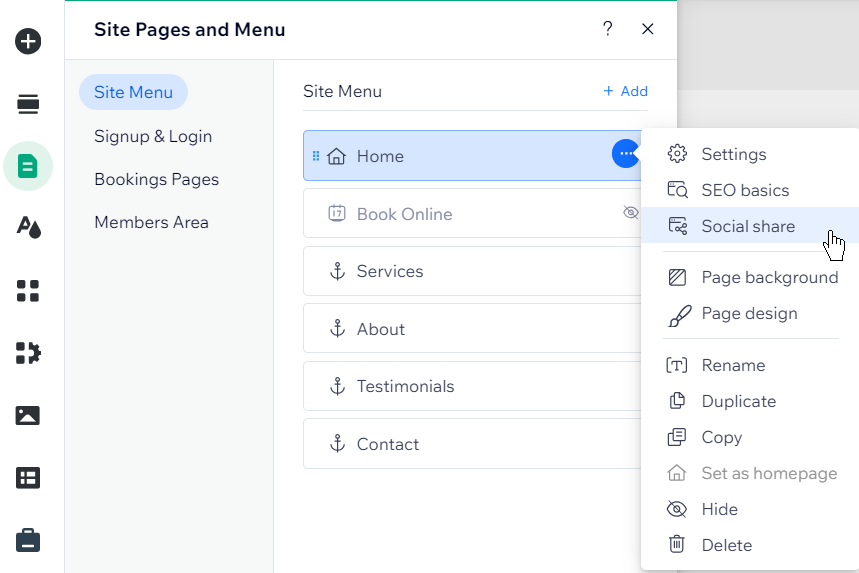
- Clique em Páginas e menu
 no lado esquerdo do editor.
no lado esquerdo do editor. - Passe o mouse sobre a página relevante e clique no ícone Mais ações
 .
. - Selecione Redes sociais.
- Clique em Faça upload da imagem.
- (No Gerenciador de Mídia) Selecione uma imagem ou clique em + Upload de mídia para fazer upload de uma nova.
- Clique em Adicionar à página.
- Publique seu site.

Você sabia?
Você também pode definir o og:title e o og:description da página nas configurações de compartilhamento nas redes sociais.
Alterar o og:image para um site
Você também pode definir um og:image para cada página do seu site para reforçar sua marca e fornecer uma experiência de compartilhamento consistente.
Para alterar o og:image para todo o seu site:
- Abra as configurações do seu site.
- Role para baixo até Site e domínio e clique em Configurações.
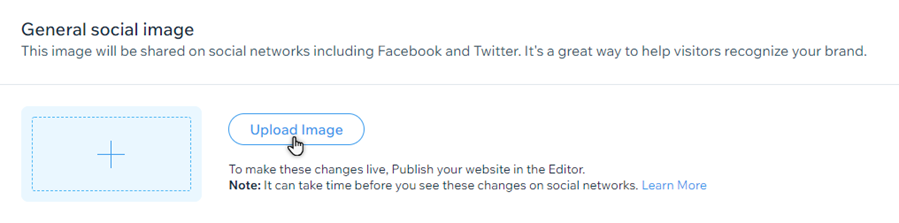
- Role para baixo até Imagem nas redes sociais e clique em Upload de imagem.
- (No Gerenciador de Mídia) Selecione uma imagem ou clique em + Upload de mídia para fazer upload de uma nova.
- Clique em Adicionar ícone.
- Clique em Salvar no canto superior direito.
- Vá para o seu editor e publique seu site.

Perguntas frequentes
Clique nas perguntas para saber mais sobre og:images.
Minhas imagens precisam ter um tamanho específico?
O que acontece se eu não adicionar um og:image a uma página?
Qual imagem é mostrada quando compartilho um post do blog no Facebook?


