Editor Wix: alinhar o site para que ele apareça corretamente em diferentes navegadores
3 min
Neste artigo
- Usar colunas
- Usar o elemento repetidor para listas
- Usar caixas contêineres
Os sites Wix são otimizados para serem exibidos corretamente nos navegadores e dispositivos mais usados hoje em dia.
Se você notar que seus elementos não estão alinhados corretamente em diferentes navegadores, é porque diferentes navegadores e dispositivos usam diferentes mecanismos de renderização, o que pode causar pequenas variações.
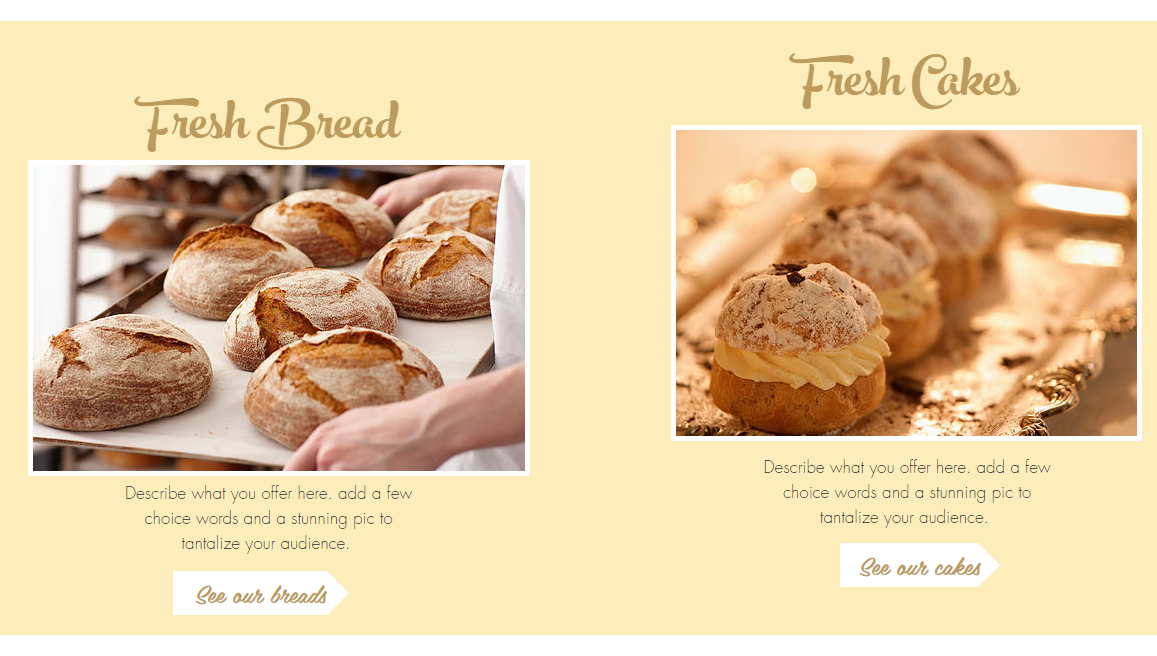
Por exemplo, se você tiver uma imagem e um texto alinhados na mesma altura, eles podem parecer desalinhados em navegadores diferentes.
Esta imagem mostra problemas de alinhamento horizontal:

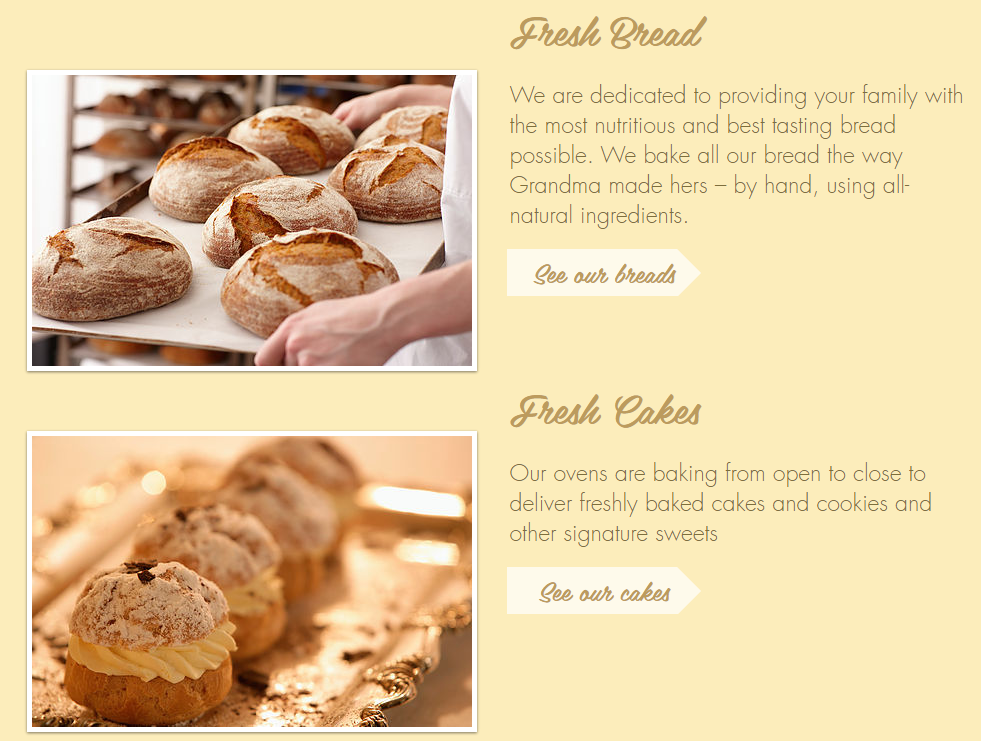
Esta imagem mostra problemas de alinhamento vertical:

Usar colunas
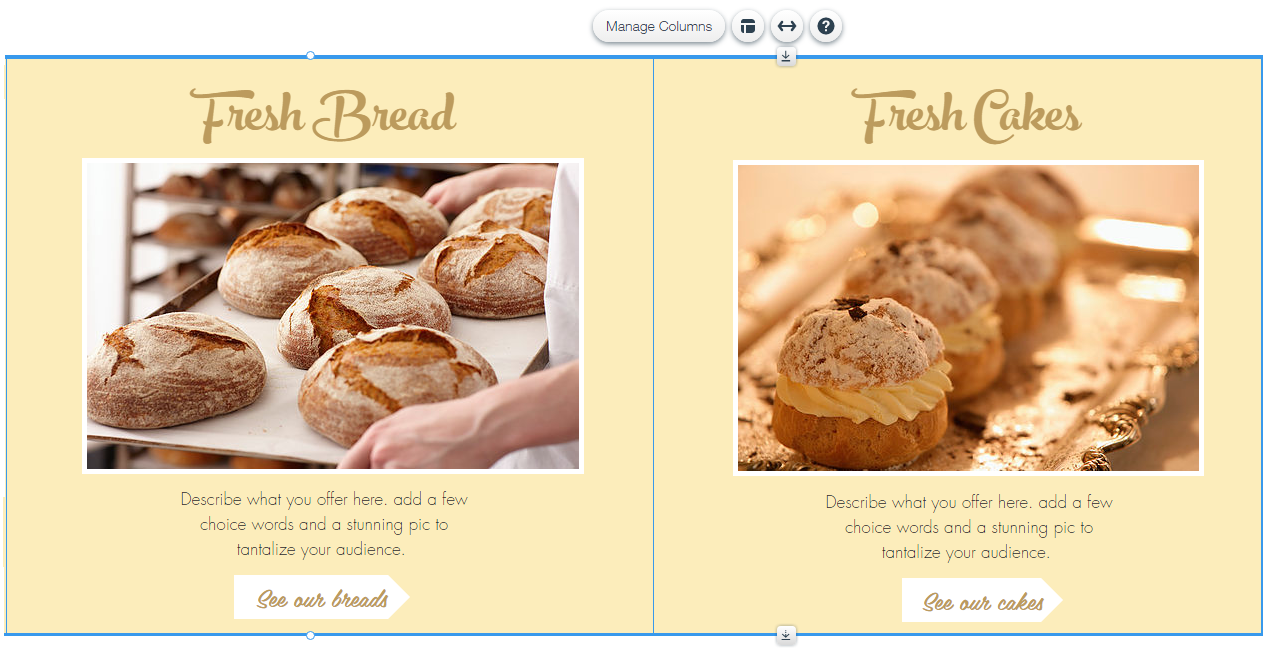
Adicione faixas ao seu site e separe-as em colunas. Você pode definir o tamanho de cada coluna e organizar seu conteúdo conforme necessário. Esse método organiza seu conteúdo horizontalmente e cria um efeito incrível!

Certifique-se de remover todas as caixas contêiner e, no lugar delas, use as linhas de grade da coluna para alinhar seus elementos.
Dica:
Essa é a melhor opção para problemas de alinhamento, pois o elemento das colunas é responsivo e fica ótimo em todos os tamanhos de tela.
Usar o elemento repetidor para listas
Use o elemento Repetidor, uma lista de itens que organiza seu conteúdo em lindos templates que têm o mesmo design e layout, mas um conteúdo diferente. Você pode personalizar o conteúdo de cada item separadamente, incluindo o background, as imagens e o texto.
Usar caixas contêineres
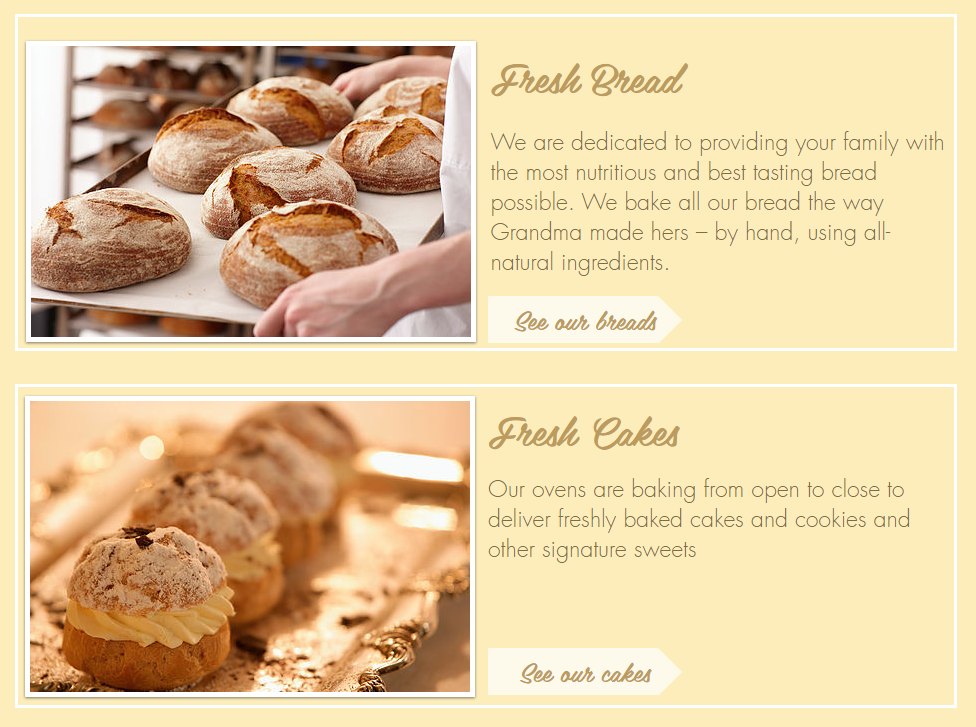
Se você quiser que seu conteúdo seja alinhado na vertical, adicione caixas contêiner e anexe seus elementos a elas. Pode ser necessário mover a caixa para trás dos seus elementos primeiro. Também recomendamos que você deixe um espaço adicional para o seu texto dentro da caixa para evitar problemas de fonte. Depois de fazer isso, você pode tornar as caixas transparentes ou adicionar uma borda, se desejar:

As dicas acima devem resolver os problemas de alinhamento que você está enfrentando e facilitar a atualização do site no futuro.
Estamos fazendo o possível para minimizar os efeitos causados por esses fatores, enquanto continuamos a fornecer a você a flexibilidade de criar um site com muitos recursos.
Confira o Wix Studio:
O Wix Studio é a plataforma ideal para freelancers e agências. Essa solução flexível completa inclui recursos de design inteligentes e ferramentas de desenvolvimento flexíveis que permitem entregar resultados excepcionais para clientes de qualquer setor.
Saiba mais sobre o Wix Studio:
- Confira nosso tour guiado que apresenta o novo Editor do Wix Studio.
- Faça o curso Wix Studio Essentials e assista a muitos vídeos e webinars sob demanda na Wix Studio Academy (em inglês).
- Participe do Community Forum para perguntar e conversar sobre qualquer assunto relacionado ao Wix Studio.
- Navegue pela Central de Ajuda do Wix Studio para obter todas as instruções e explicações que você precisa.


