Editor Wix: adicionar e configurar uma caixa
2 min
Neste artigo
- Adicionar uma caixa
- Personalizar o design da caixa
Adicionar uma caixa à sua página pode ajudar a criar um visual incrível e original em seu site Wix. Escolha entre uma variedade de estilos, formas e cores, anexe elementos a uma caixa e use-os para agrupar elementos.
Adicionar uma caixa
As caixas facilitam o design de páginas deslumbrantes que são estruturadas e têm uma aparência profissional. Elas vêm em muitas formas e estilos, então escolha a que mais gostar e comece a experimentar!
Para adicionar uma caixa:
- Vá para o seu editor.
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Caixa.
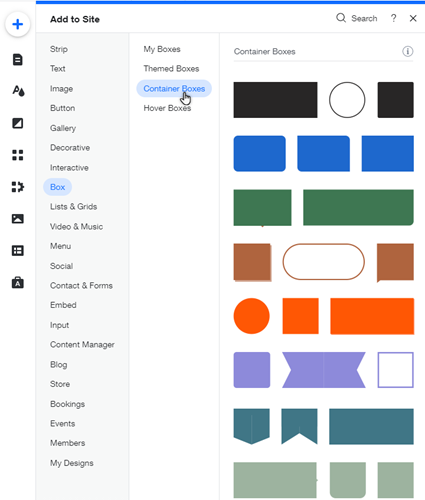
- Clique em Caixas contêineres.
- Arraste um elemento de caixa para sua página.

Dica:
Você pode anexar quase qualquer coisa às caixas contêiner e movê-las pelas suas páginas em um bloco de conteúdo. Use-as para criar caixas de texto, banners, cabeçalhos, logos e muito mais.
Personalizar o design da caixa
Escolha uma caixa entre a ampla variedade de formas disponíveis e personalize-a para combinar com o estilo do seu site. Você pode alterar o background para um gradiente interessante, adicionar bordas, arredondar os cantos e muito mais.
Para personalizar o design de uma caixa:
- Clique na caixa relevante no editor.
- Clique no ícone Design
 .
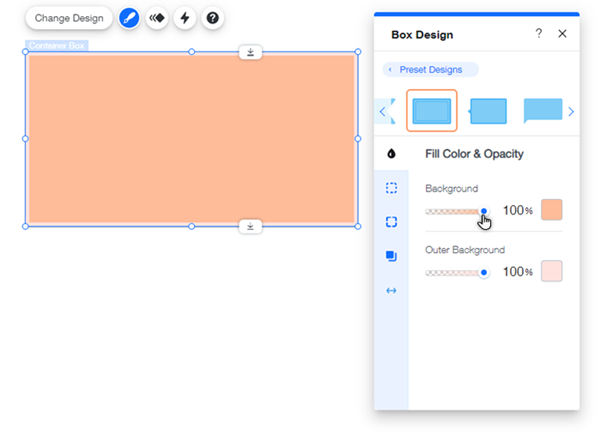
. - Selecione um design predefinido ou clique em Personalizar design.
- Personalize sua caixa usando as seguintes opções:
- Cor e opacidade: selecione as cores e a opacidade da caixa.
- Arraste o slider para alterar a opacidade.
- Clique na caixa de cores para alterar a cor ou o gradiente.
- Bordas: personalize as bordas da sua caixa.
- Arraste o slider para alterar a opacidade.
- Clique na caixa de cores para alterar a cor.
- Arraste o slider para alterar a largura
- Cantos: arredonde os cantos da sua caixa.
- Sombra: crie uma sombra para sua caixa.
- Espaçamento: personalize o espaçamento da borda da caixa.
- Cor e opacidade: selecione as cores e a opacidade da caixa.
Observação:
As opções de personalização disponíveis dependem da predefinição escolhida na parte superior do painel.