Editor Wix: adicionar inserções e elementos personalizados ao site mobile
3 min
Neste artigo
- Inserções trazidas do site para desktop
- Adicionar inserções e elementos personalizados ao seu site mobile
- Informações importantes sobre iFrames
- Informações importantes sobre elementos personalizados
Use inserções e elementos personalizados para exibir conteúdo como URLs externos, widgets e animações no seu site.
Inserções trazidas do site para desktop
Elementos personalizados e inserções que você adicionou ao seu site para desktop podem ser exibidos de forma diferente no seu site mobile.
Isso ocorre porque determinados iFrames são criados para tamanhos de tela específicos e podem não se ajustar ou se alinhar corretamente em dispositivos móveis.
Se o elemento não for exibido corretamente na versão mobile do seu site, recomendamos ocultar a versão para desktop e adicionar novamente uma alternativa que seja compatível com dispositivos móveis a partir do painel Elementos no editor mobile (veja abaixo).
Adicionar inserções e elementos personalizados ao seu site mobile
Adicione uma inserção, um widget ou um elemento personalizado ao seu site mobile para exibir conteúdo relevante, divertido ou interessante. Você pode usá-los para adicionar aplicativos, sites e até animações ao seu site.
Importante:
Os elementos adicionados no editor mobile são apenas para mobile. Isso significa que eles não são exibidos na versão desktop do seu site.

Para adicionar uma inserção ou um elemento personalizado ao seu site mobile:
- Clique em Adicionar ao mobile
no lado esquerdo do seu Editor mobile.
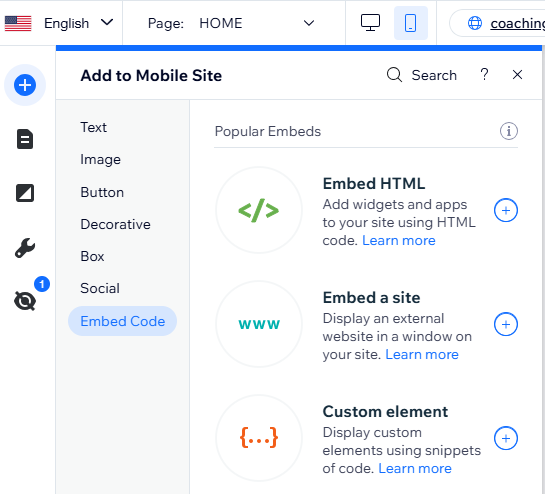
- Clique em Incorporar código.
- Clique no elemento relevante para adicioná-lo à sua página:
- HTML incorporado: insira o código de servidores externos para exibir widgets e aplicativos no seu site mobile.
- Incorpore um site: cole ou digite um URL para exibir sites externos em sua página.
- Elemento personalizado: exiba o que quiser em seu site usando trechos de código.
- Insira as informações relevantes para o seu widget.
Observação:
Se você estiver adicionando um elemento personalizado ao seu site, você deve escolher uma fonte. Você também pode adicionar atributos ao seu elemento.
Informações importantes sobre iFrames
Ao incorporar código ou URL em um iFrame, mantenha as seguintes diretrizes em mente para garantir que ele seja exibido corretamente em seu site.
- Sempre verifique se o código que você está incorporando está atualizado e é compatível com HTML5. A maioria dos navegadores não exibe páginas e scripts corretamente se eles foram escritos usando versões mais antigas do HTML.
- Não há limite de caracteres dos elementos HTML e Incorpore um site.
- Seu código deve conter HTTPS e não HTTP.
- Documentos HTML são descritos por tags HTML. As tags HTML normalmente vêm em pares, como <p> e </p>. A primeira tag em um par é a tag inicial e a segunda tag é a tag final. Esse formato de tags é crucial para manter a estrutura da página que você está tentando incorporar.
- Alguns sites têm políticas de segurança que os proíbem de serem incorporados em plataformas externas como o Wix. Consequentemente, eles não aparecerão no seu iFrame após colar o URL. Isso é controlado pela codificação externa do site e não é possível contornar isso dentro do Wix.
Informações importantes sobre elementos personalizados
Por motivos de segurança, o elemento personalizado é renderizado dentro de um iFrame no editor e no modo de visualização.
Isso pode afetar o layout do componente, por isso recomendamos que você acesse seu site publicado para ver como ele é exibido no seu site online. Você também pode usar Release Candidates como uma visualização do site online.
- Por motivos de segurança, para usar o elemento personalizado, você deve fazer upgrade do seu site com um plano premium, conectar um domínio e não ter anúncios nele.
- Certifique-se de que seu código contém HTTPS, não HTTP, ou ele não será exibido em seu site online.
- O código JavaScript contém os elementos principais da página, mas as configurações de design e outras funcionalidades complexas podem ser armazenadas separadamente. Portanto, alguns elementos podem não funcionar ou ter a mesma aparência se os elementos relevantes não estiverem incluídos no código JS principal, por exemplo, CSS e outros arquivos JS.
- Certifique-se sempre de que o código esteja atualizado e compatível com o HTML5. A maioria dos navegadores não exibe páginas e scripts corretamente se eles foram escritos usando versões mais antigas do JS ou HTML.
- O SEO pode ser definido separadamente usando a API do Velo.
- O desempenho depende da implementação do próprio elemento personalizado.
- O código do elemento personalizado deve ser hospedado por você se não estiver usando o Velo.


