Editor do Wix Studio: usar o modo de mesclagem
2 min
Configure um modo de mesclagem para imagens e texto para mesclá-los de forma interessante com as camadas sobrepostas. Escolha um modo de mesclagem da nossa coleção para criar facilmente recursos visuais que adicionam profundidade ao seu design, sem uma única linha de código.
Para aplicar o modo de mesclagem:
- Selecione o texto ou imagem relevante.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

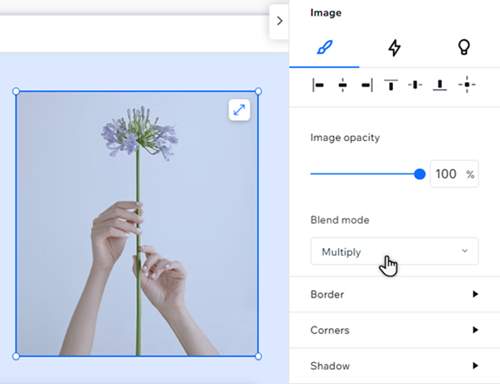
- Clique no dropdown Modo de mesclagem em Design.
- Explore os modos disponíveis e selecione aquele que combina com a sua visão.