Editor do Wix Studio: criar um site responsivo
4 min
Neste artigo
- Personalizar seus designs por breakpoint
- Permitir que a IA torne suas seções responsivas
- Redimensionamento automático entre breakpoints
- Fazer com que o design do elemento combine com qualquer tela
- Redimensionamento de texto automático e manual
O novo Editor do Wix Studio é o destino ideal para profissionais criarem sites totalmente responsivos que ficam ótimos em todas as telas e dispositivos. Com seus recursos de ponta, a plataforma permite que você crie sites responsivos com velocidade e precisão.
No Editor do Wix Studio, você encontra uma variedade de ferramentas cuidadosamente selecionadas para agilizar seu processo de design, garantindo facilidade, eficiência e resultados notáveis para seus projetos.
Vá para a Wix Studio Academy (em inglês) para conferir webinars, tutoriais e cursos adicionais do Wix Studio.
Personalizar seus designs por breakpoint
O Editor do Wix Studio permite que você personalize os sites por breakpoint, para que eles sempre tenham um ótimo visual. Os breakpoints são intervalos de largura da tela que representam as possíveis telas e dispositivos que os visitantes tendem a usar (por exemplo: tablet, celular).
O Editor do Wix Studio usa um conceito de cascata quando se trata de criar o design entre breakpoints. As alterações feitas em breakpoints maiores atingem breakpoints menores, mas as alterações em breakpoints menores não afetam breakpoints maiores.

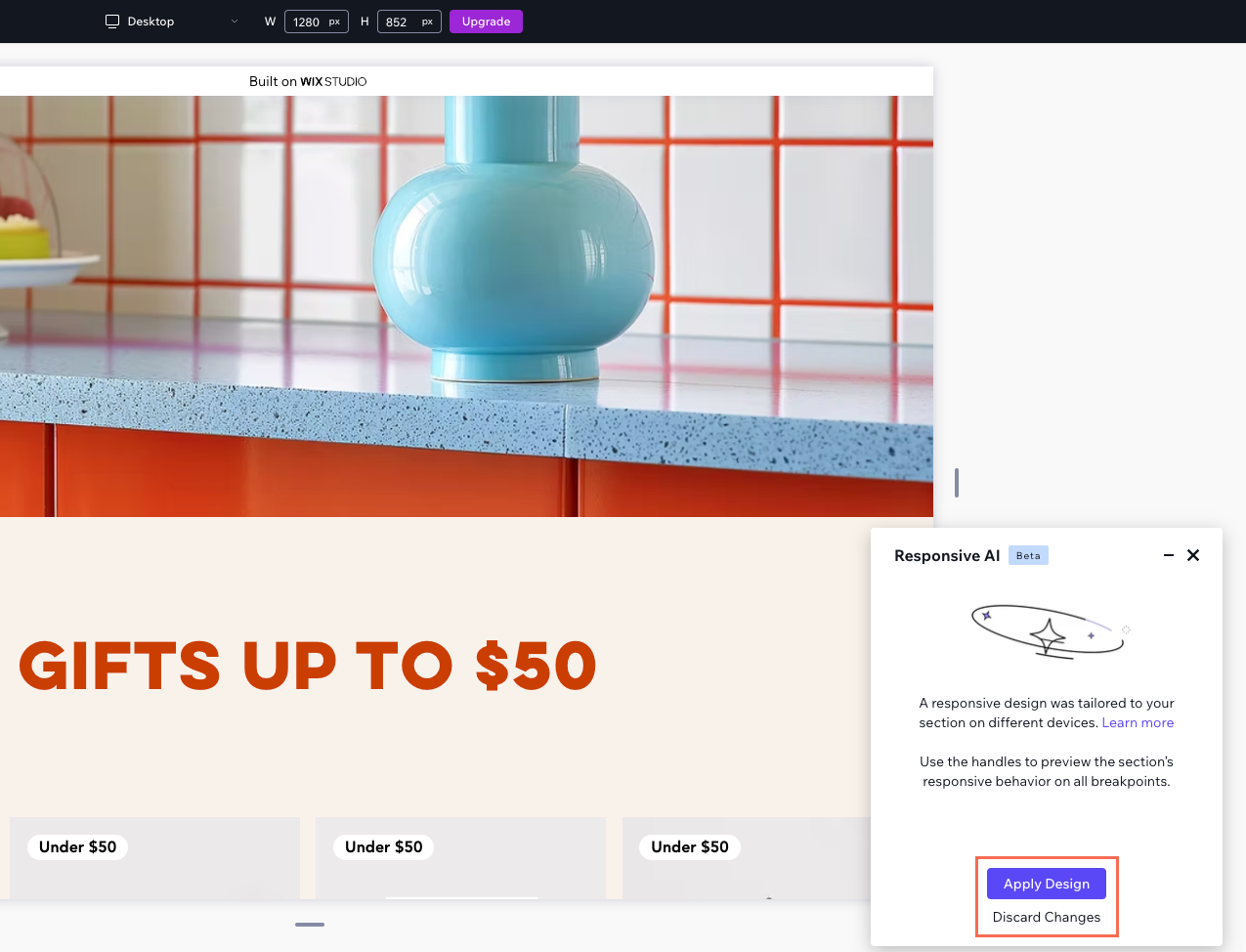
Permitir que a IA torne suas seções responsivas
Torne sua seção responsiva em todos os tamanhos de tela com apenas um clique, usando o poder da IA. A ferramenta de IA responsiva identifica grupos de elementos relacionados e aplica a ferramenta de layout ideal para cada grupo (por exemplo: pilha, grade).

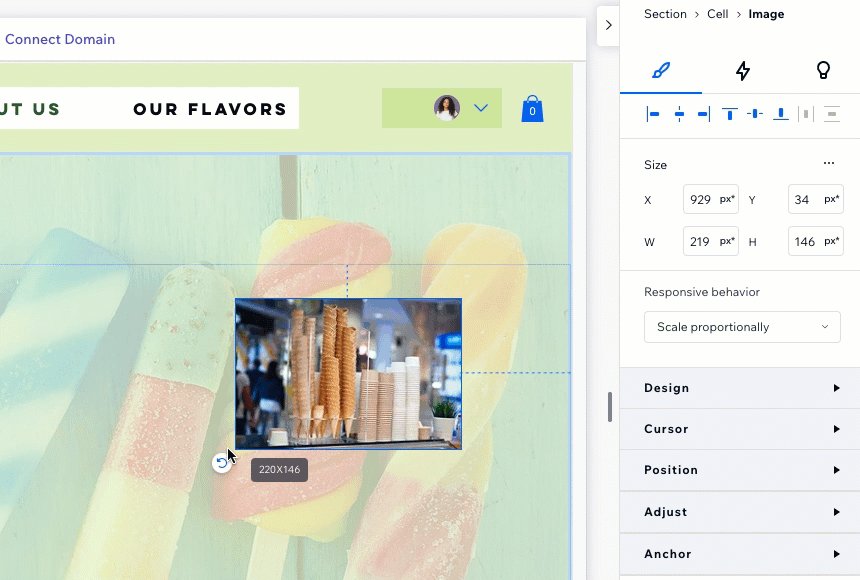
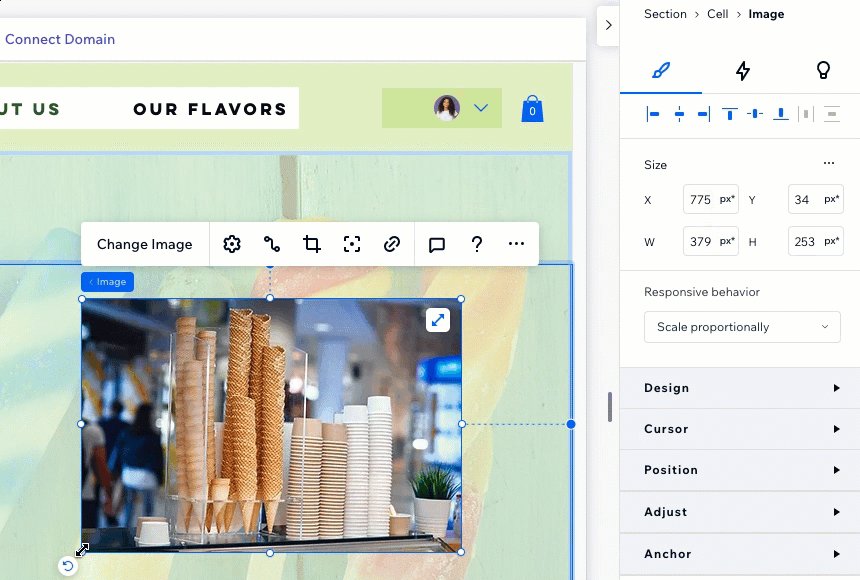
Redimensionamento automático entre breakpoints
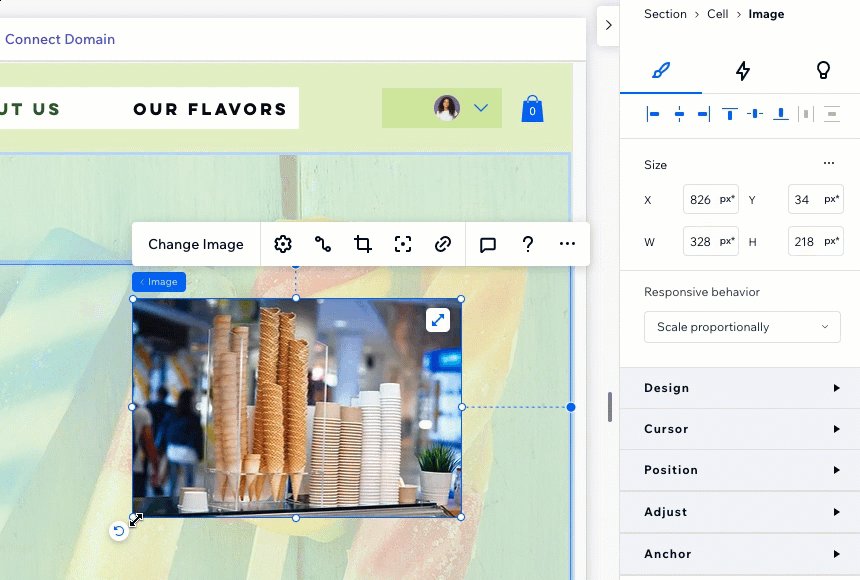
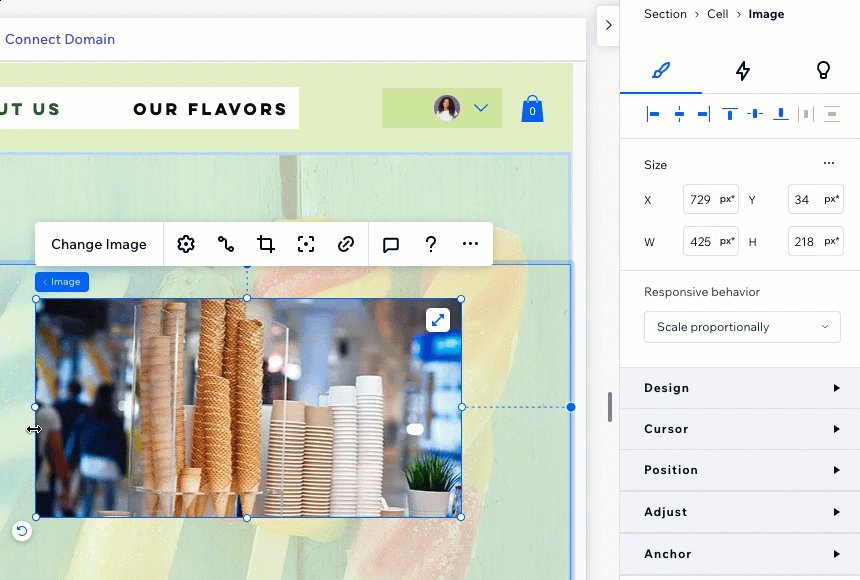
À medida que você cria um site, você quer se certificar de que os elementos ficam bem em todos os tamanhos de tela. Edite o tamanho do elemento em pixels e selecione um comportamento responsivo para cuidar do resto.
O que é px*?

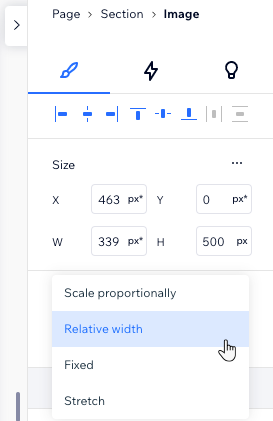
Cada elemento vem com um comportamento responsivo padrão (por exemplo, Dimensionar proporcionalmente), que controla a forma como ele é redimensionado em outras telas. Isso acelera o processo de design, pois você não precisa passar por todos os breakpoints para definir o dimensionamento.
No painel Inspetor, você pode alterar o comportamento responsivo de um elemento para um que funcione para o que você precisa.

Fazer com que o design do elemento combine com qualquer tela
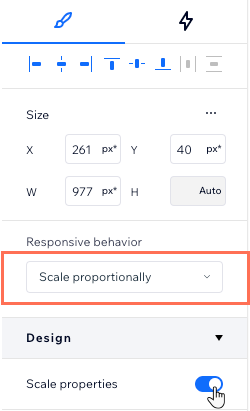
Quando você define um elemento para dimensionar proporcionalmente, você garante que seu design fique ideal em todas as telas. Ative a alavanca Dimensionar propriedades no Inspetor para que isso ocorra automaticamente.

Isso é útil, por exemplo, se o seu elemento tiver uma borda definida. A borda pode parecer muito grossa em telas pequenas ou inexistente em telas grandes. Com a alavanca ativada, tudo o que você precisa fazer é definir o design que deseja no desktop.
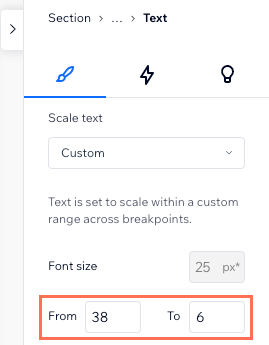
Redimensionamento de texto automático e manual
No Editor do Wix Studio, o texto é definido para dimensionar automaticamente na proporção do tamanho da tela. Você escolhe o tamanho de fonte que deseja no desktop, nós cuidamos do resto. Você pode definir valores mínimos e máximos para garantir que o texto nunca fique muito pequeno ou muito grande para o seu design.
Se você precisar de um controle mais preciso do dimensionamento do texto, selecione Personalizado. Isso permite que você defina o intervalo de tamanho para cada breakpoint individualmente.