CMS: opções de conexão e campos de coleção compatíveis com cada elemento
4 min
Neste artigo
- Opções de conexão do CMS para cada elemento
- Elementos de entrada do usuário e seus campos de conexão
Com o CMS (sistema de gerenciamento de conteúdo), você pode conectar várias partes dos elementos do seu site a diferentes tipos de campos de coleção. Revise as tabelas neste artigo para saber quais tipos de campo da coleção podem se conectar a cada parte dos elementos do seu site. Algumas conexões de elementos, como ações de clique no botão, também podem se conectar a ações do conjunto de dados, como "Ver mais" ou "Item seguinte", ou a páginas dinâmicas.
Opções de conexão do CMS para cada elemento
Cada elemento que pode se conectar ao seu CMS tem seus próprios tipos de opções de conexão. Cada opção pode se conectar a tipos específicos de campos, ações do conjunto de dados ou páginas dinâmicas.
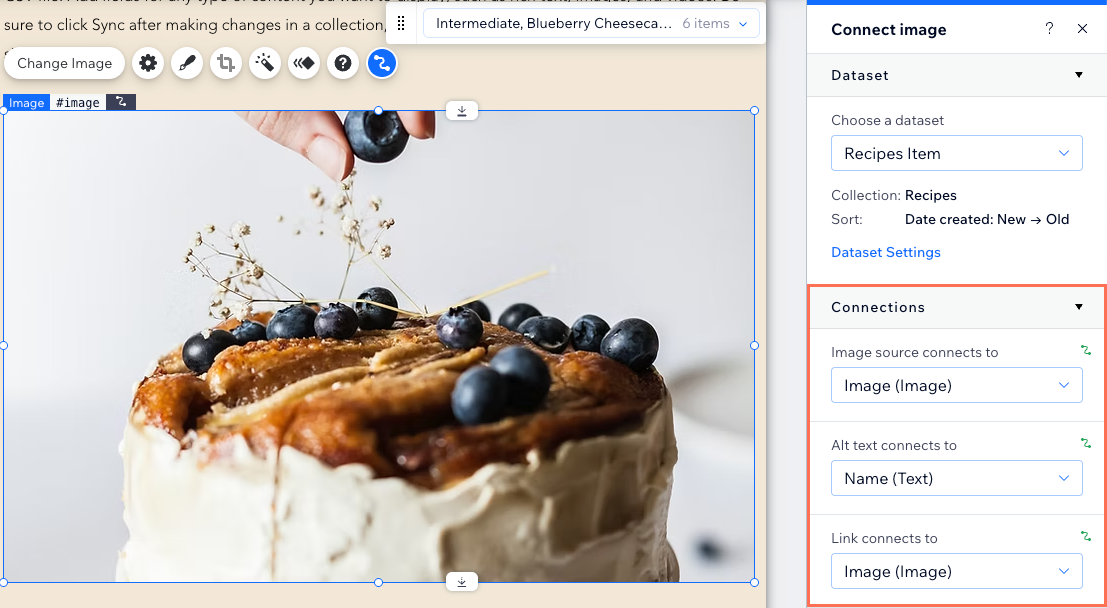
Por exemplo, um elemento de imagem tem várias opções de conexão. Só é possível conectar a fonte da imagem a um campo de imagem. No entanto, você pode conectar o alt text da imagem aos seguintes tipos de campos de coleção: Texto, Número, Data e horário, Endereço ou Tags. O link da imagem pode se conectar a várias ações do conjunto de dados, suas páginas dinâmicas ou os seguintes tipos de campo: Documento, URL, Imagem ou Vídeo.

Veja abaixo os elementos compatíveis, suas opções de conexão e os campos que podem se conectar a cada um:
Elementos | Opções de conexão | Campos da coleção que você pode conectar |
|---|---|---|
Rich content | Conteúdo | Rich content |
Seção | Background | Imagem, Vídeo |
Alt text do background | Texto, Número, Data e horário, Endereço, Tags | |
Cor do background | Cor | |
Faixa/Coluna de faixa | Background da coluna | Imagem, Vídeo |
Alt text do background | Texto, Número, Data e horário, Endereço, Tags | |
Texto | Texto | Texto, Número, URL, Booleano, Data e hora, Horário, Rich text, Endereço, Tags, Contagem de itens |
Cor do texto | Cor | |
Imagem | Origem da imagem | Imagem |
Alt Text | Texto, Número, Data e horário, Endereço, Tags | |
Link | Ações do conjunto de dados, páginas dinâmicas, documento, URL, imagem, vídeo | |
Botão | Ação do clique | Ações do conjunto de dados, Páginas dinâmicas, Documento, URL, Imagem, Vídeo, Áudio |
Etiqueta | Texto, Número, Data e horário, Endereço, Tags | |
Nome acessível | Texto, Número, Data e horário, Endereço, Tags | |
Cor do texto, cor do ícone, cor da borda, cor do background | Cor | |
Item do repetidor | Background do item | Imagem |
Alt text do background | Texto, Número, Data e horário, Endereço, Tags | |
Galeria | Origem da imagem | Imagem |
Títulos | Texto, Número, Data e horário, Endereço, Tags | |
Descrições | Texto, Número, Data e horário, Endereço, Tags | |
Alt Text | Texto, Número, Data e horário, Endereço, Tags | |
Links | Páginas dinâmicas, Imagem, Vídeo, Documento, URL | |
Formas/Arte vetorial | Origem da imagem | Campos de imagem (somente arte vetorial/formas) |
Link | Ações do conjunto de dados, páginas dinâmicas, imagem | |
Alt Text | Texto, Número, Data e horário, Endereço, Tags | |
Player de vídeo | Título do vídeo | Texto, Endereço, Tags |
Fonte do vídeo | Vídeo, URL | |
Descrição do vídeo | Texto, Número, Data e horário, Endereço, Tags | |
Música | Artista e faixa | Texto, Endereço, Tags |
Imagem de capa | Imagem | |
Origem do áudio | URL, Áudio | |
Mapas | Local | Endereço |
Título, Descrição, Texto | Texto, Endereço, Tags | |
Link, Alfinete | URL |
Dica:
Elementos de entrada do usuário e seus campos de conexão
O CMS funciona com uma variedade de elementos de entrada do usuário que permitem capturar, armazenar, exibir e editar o conteúdo do visitante em uma coleção. Usando esses elementos, você pode criar seus próprios formulários ou permitir que os visitantes filtrem o conteúdo do seu site.
A seguir está uma lista dos elementos de entrada do usuário compatíveis com o CMS e os tipos de campo aos quais as opções de conexão podem se conectar.
Elemento de entrada | Tipos de campo que você pode conectar |
|---|---|
Entrada de texto | Texto, Número, URL |
Caixa de texto | Texto, Número, URL |
Rich text | Rich text |
Botões de opção | Filtrar conteúdo por: Texto, Número, Tags, Referência Coletar conteúdo: Texto, Número, URL, Data e horário |
Caixa de seleção | Booleano |
Caixa de seleção múltipla | Filtrar conteúdo por: Texto, Número, Tags, Referência Coletar conteúdo: Tags |
Dropdown | Filtrar conteúdo por: Texto, Número, Tags, Referência Coletar valor do conteúdo: Texto, Número, Referência Coletar itens da lista de conteúdo: Texto, Número |
Tags de seleção | Filtrar conteúdo por: Texto, Número, Tags, Referência Coletar valor do conteúdo: Tags Coletar itens da lista de conteúdo: Texto, Número |
Seletor de data | Data e hora |
Seletor de horário | Data e horário |
Slider | Número |
Controle deslizante | Número |
Botão de upload | Imagem, Vídeo, Áudio, Galeria de mídia, Documento, Multidocumento |
Opções de avaliação | Número |
Mostrar avaliações | Número, Referência |
Entrada do endereço | Endereço |
Botão ativar | Booleano |
Entrada da assinatura | Imagem |
Barra de paginação | Não disponível |
Barra de progresso (somente para Velo) | Número, Referência |
reCAPTCHA (somente para Velo) | Não disponível |
Dica:
Saiba mais sobre os elementos de entrada do usuário disponíveis.


