CMS: adicionar e configurar um controle deslizante
5 min
Ofereça aos visitantes uma maneira de filtrar os itens que aparecem no seu site ao arrastar os sliders para selecionar um intervalo de valores. Por exemplo, se você tiver uma loja online, você pode usar um slider para permitir que os clientes filtrem os produtos por preço, fazendo com que eles encontrem com maior facilidade itens dentro do seu orçamento.
Após adicionar um controle deslizante, conecte-o a um conjunto de dados que se conecta ao repetidor ou galeria que você deseja que os visitantes filtrem. Em seguida, escolha um tipo de campo de número a ser usado para o filtro e a condição. A condição determina se deseja mostrar itens que têm valores de campo entre o intervalo selecionado ou fora do intervalo. Por fim, personalize o título do campo e o layout e o design do elemento.
Os filtros ou classificações que você aplicar ao conjunto de dados também se aplicam aos elementos conectados. Isso significa que você pode adicionar filtros ao conjunto de dados para excluir itens da exibição e adicionar classificações para controlar sua ordem.

Importante:
O controle deslizante não está disponível no Editor do Wix Studio.
Antes de começar:
- Certifique-se de adicionar o CMS ao seu site se você ainda não fez isso.
- Certifique-se de ter uma coleção com permissões adequadas para armazenar envios do elemento de entrada do slider.
Para adicionar e configurar um controle deslizante:
- Vá para o seu editor.
- Adicione o elemento de entrada Controle deslizante:
- Vá para a página ou seção onde você deseja que os visitantes filtrem conteúdo por um valor numérico.
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Entrada.
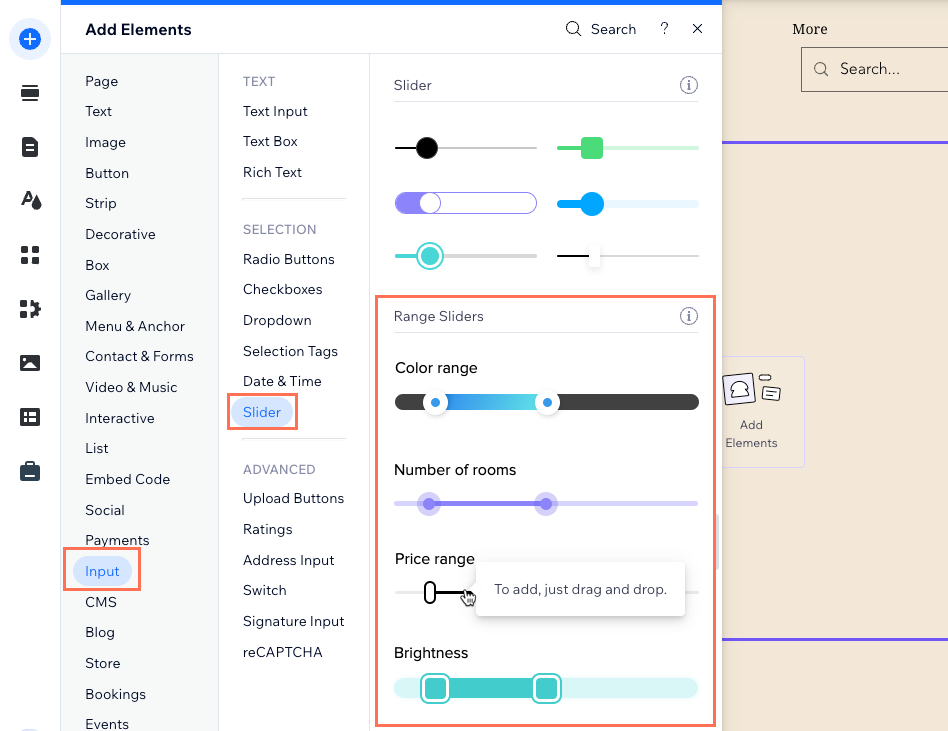
- Clique em Slider.
- Role para baixo até Controles deslizantes, clique e arraste o controle deslizante relevante para a página.

- Conecte o controle deslizante ao CMS:
- Clique no ícone Conectar ao CMS
 no controle deslizante.
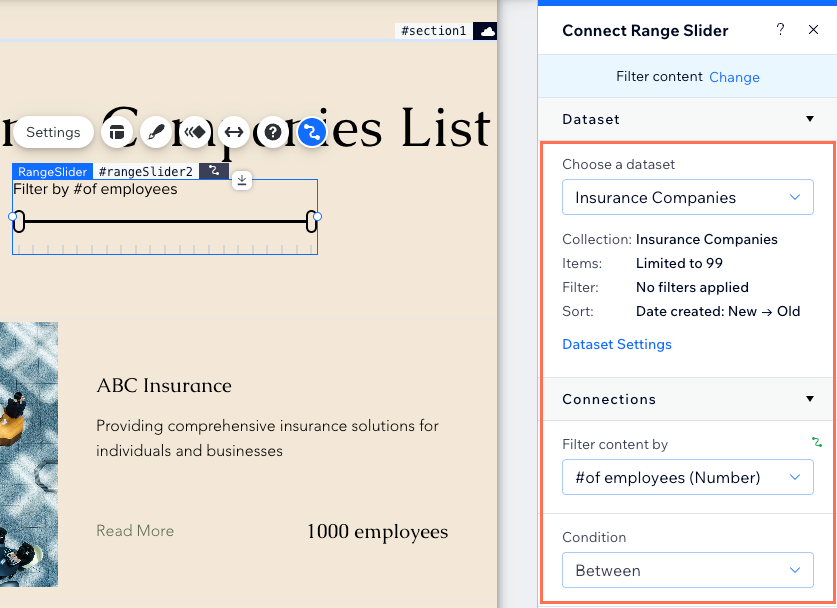
no controle deslizante. - Selecione Filtrar conteúdo no painel Conectar controle deslizante à direita.
- Clique no dropdown Escolha um conjunto de dados e selecione o mesmo conjunto de dados que se conecta aos elementos (por exemplo: repetidor, galeria, tabela) que você deseja que os visitantes filtrem.
- Clique no dropdown Filtrar conteúdo por e escolha o campo de número que os visitantes usarão para filtrar o conteúdo.
Dica: para adicionar um novo campo à sua coleção e usá-lo para filtrar conteúdo, selecione + Adicionar, insira o nome do campo e clique em Adicionar. Você pode adicionar conteúdo ao campo na sua coleção do CMS mais tarde. - Clique no dropdown Condição e selecione a condição relevante:
- Entre: mostra itens que têm um valor de campo numérico conectado que está entre as alças do controle deslizante.
- Fora: mostra itens que têm um valor de campo numérico conectado que está fora das alças do controle deslizante.
- Clique no ícone Conectar ao CMS

- Personalize o elemento do controle deslizante:
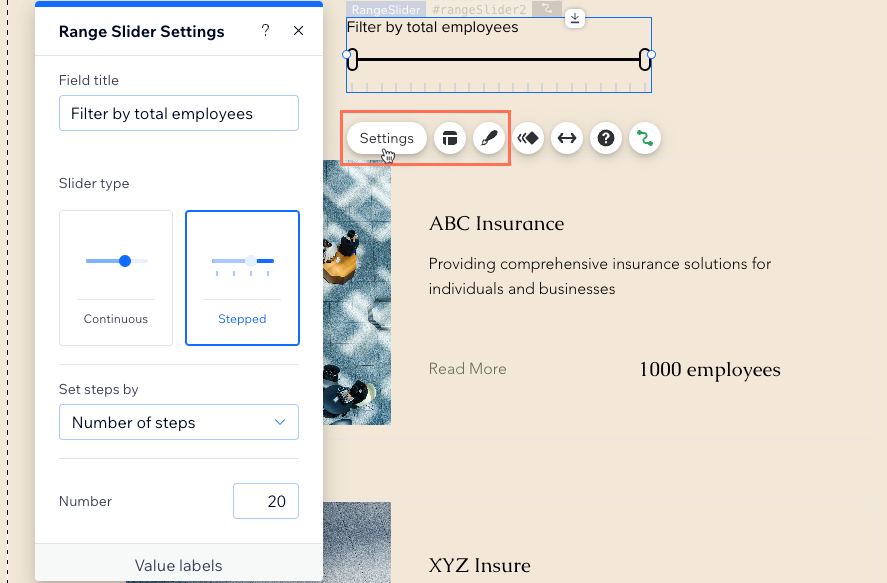
- Clique em Configurações para personalizar o seguinte:
- Título do campo: edite o nome que é exibido no controle deslizante e permite que os visitantes saibam o que ele faz.
- Tipo de slider: escolha um tipo de slider (contínuo ou etapa por etapa):
- Contínuo: os usuários podem selecionar qualquer valor dentro do intervalo definido.
- Etapa por etapa: os visitantes podem selecionar valores incrementais específicos dentro do intervalo definido. Configure as seguintes opções:
- Definir etapas por: clique no dropdown e escolha como deseja definir as etapas:
- Número de etapas: você escolhe quantas etapas aparecem no controle deslizante. Insira o número de etapas no campo Etapas.
- Valor da etapa: você escolhe os incrementos de valor de cada etapa, até 100. Insira o valor dos incrementos no campo Valor.
- Etiquetas de valor: (opcional) insira um prefixo no campo Prefixo para que ele apareça antes do valor (por exemplo: R$). Você também pode inserir um sufixo no campo Sufixo para que ele apareça após o valor.
- Definir etapas por: clique no dropdown e escolha como deseja definir as etapas:
- Escala do valor: defina os valores máximos e mínimos disponíveis no slider. Em seguida, defina o intervalo de valores mínimo e máximo selecionado.
- Nome acessível: torne seu slider acessível ao inserir uma breve descrição sobre para o que o slider é usado.
- Clique no ícone Layout
 para ajustar:
para ajustar:
- O tamanho e a forma das alças do controle deslizante.
- A altura (espessura) da faixa na qual as alças deslizam.
- Escolha uma direção de exibição do intervalo Esquerda para direita ou Direita para esquerda.
- O alinhamento, o deslocamento e o espaço ao redor do título do campo.
- (Apenas para etapas) Escolha um layout: Linhas ou Pontos.
- Clique no ícone Design
 para escolher um design predefinido e personalizá-lo ainda mais.
para escolher um design predefinido e personalizá-lo ainda mais.
- Clique em Configurações para personalizar o seguinte:

- Clique em Visualizar para testar seu controle deslizante.
- Clique em Publicar se as alterações estiverem prontas para ser publicadas.


