CMS: adicionar e configurar o elemento de entrada Opção alternar
7 min
Permita que os visitantes ativem a opção alternar e enviem uma resposta binária a um campo de coleção booleano (true ou false). Por exemplo, você pode usar o elemento de entrada Opção alternar para permitir que os visitantes aceitem receber uma newsletter a partir de um formulário personalizado composto por outros elementos de entrada.
Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
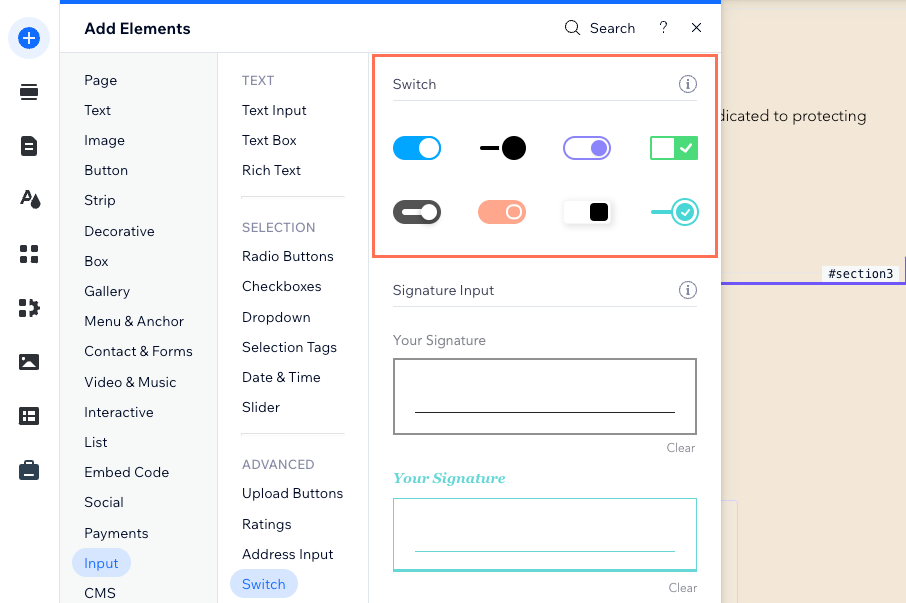
- Adicione o elemento de entrada Opção alternar:
- Vá para a página onde você deseja que os visitantes usem a Opção alternar para enviar uma resposta.
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Entrada.
- Clique em Opção alternar.
- Clique e arraste o elemento de entrada Opção alternar relevante para a página.

- Conecte o elemento Opção alternar à coleção do CMS onde você armazenará os envios:
- Clique no ícone Conectar ao CMS
 no elemento Opção alternar.
no elemento Opção alternar. - Clique no dropdown Escolha um conjunto de dados e selecione um conjunto de dados que se conecte à coleção onde você armazenará os envios.
- Clique no dropdown O botão se conecta a e escolha o campo booleano no qual você armazenará os envios.
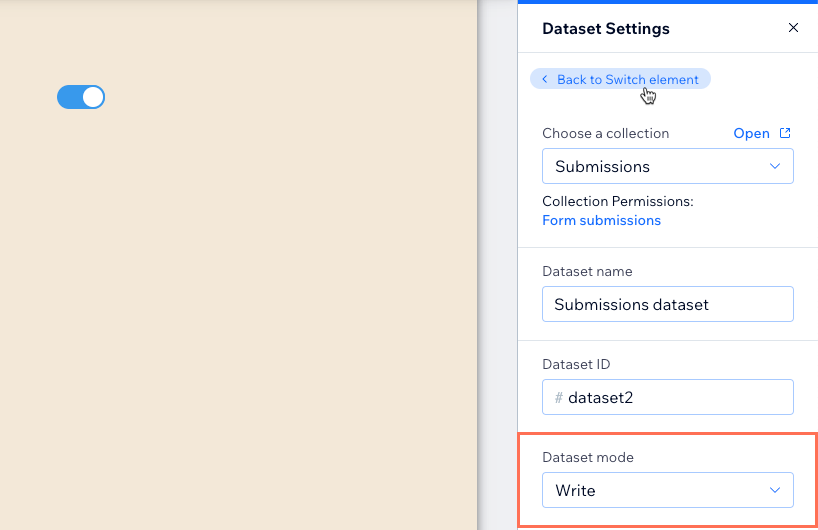
Dica: para adicionar um novo campo para armazenar envios, selecione + Adicionar, insira o nome do campo e clique em Adicionar. - Defina o modo conjunto de dados e as permissões da coleção:
- Clique em Configurações do conjunto de dados no painel à direita.
- (Opcional) Clique no tipo de permissão ao lado de Permissões para determinar quem pode ver, adicionar, atualizar ou excluir o conteúdo da coleção.
- Clique no dropdown Modo do conjunto de dados e selecione a opção relevante:
- Gravação: os elementos de entrada conectados podem adicionar novos itens à coleção, mas não podem editar itens existentes.
- Leitura e gravação: os elementos conectados podem atualizar itens existentes na coleção. Se você conectar um botão "Novo", os visitantes podem usá-lo para atualizar itens existentes e adicionar novos itens à sua coleção.
- Clique em Voltar ao elemento Opção alternar na parte superior do painel Configurações.
- Clique no ícone Conectar ao CMS

- Personalize o elemento de entrada Opção alternar:
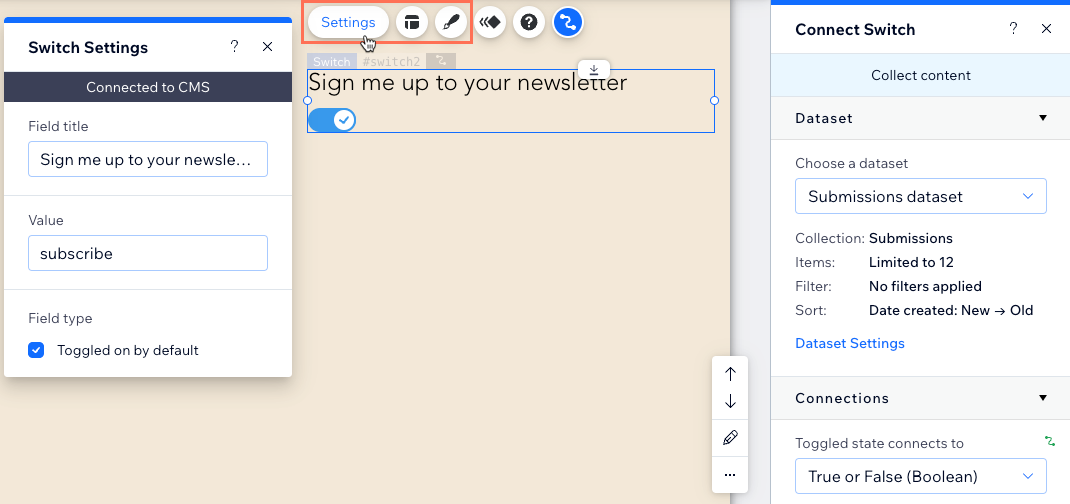
- Clique em Configurações para editar o seguinte:
- Título do campo: edite o texto do título que informa aos visitantes o que a opção alternar faz.
- Valor: (somente para Velo) insira a propriedade de valor do componente usada no seu código JavaScript.
- Tipo de campo: marque essa caixa de seleção se quiser que a opção seja ativada por padrão.
- Clique no ícone Layout
 para editar o seguinte:
para editar o seguinte:
- Formato do título do campo: escolha como o título do campo é exibido se não houver espaço suficiente: Ajustar ou Mostrar excedente
- Posição do botão: escolha se o botão aparece dentro ou fora da faixa do slider.
- Tamanho do botão/faixa (% do botão/faixa): arraste o slider para alterar o tamanho do botão ou da faixa.
- Altura da opção alternar: defina a altura do componente.
- Espaço entre o opção alternar e o título: edite o espaçamento entre o título e a opção alternar.
- Recuo do título do campo: arraste o slider para editar o recuo do título do campo.
- Exibir ícone no botão: clique na opção alternar para ativar ou desativar o ícone do botão.
- Formatação: defina a direção e o alinhamento do texto.
- Clique no ícone Design
 para personalizar o design para ambos os estados: Ativado e Desativado
para personalizar o design para ambos os estados: Ativado e Desativado
- Clique em Configurações para editar o seguinte:

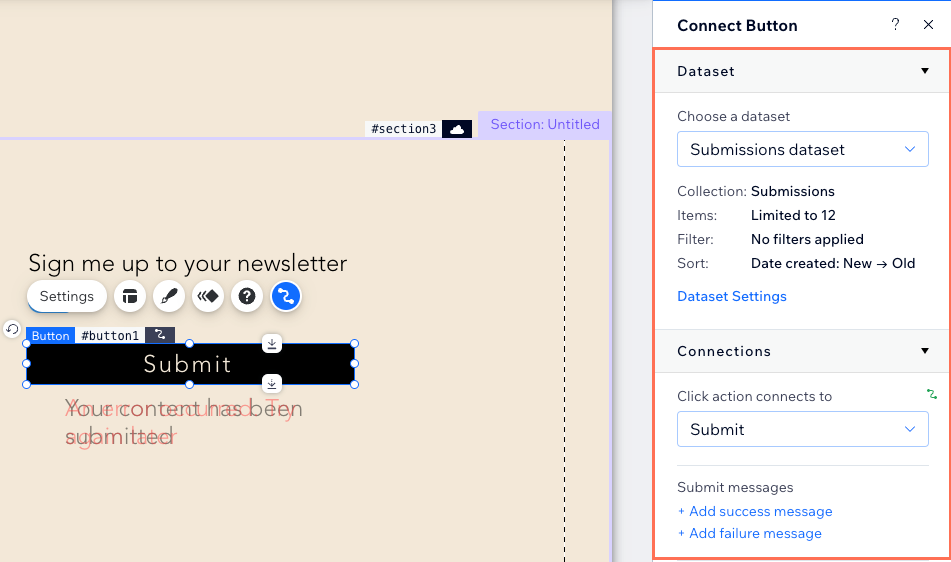
- Adicione um botão "Enviar" para que os visitantes cliquem para realizar seus envios.

- Clique em Visualizar para testar suas conexões.
- Clique em Publicar se as alterações puderem ser publicadas.


