Apps do Wix: adicionar e configurar o app Feed do Instagram
10 min
Neste artigo
- Etapa 1 | Adicione o app Feed do Instagram ao seu site
- Etapa 2 | Conecte sua conta
- Etapa 3 | Personalize os elementos exibidos
- Etapa 4 | Personalize o layout
- Etapa 5 | Personalize o design
- Perguntas frequentes
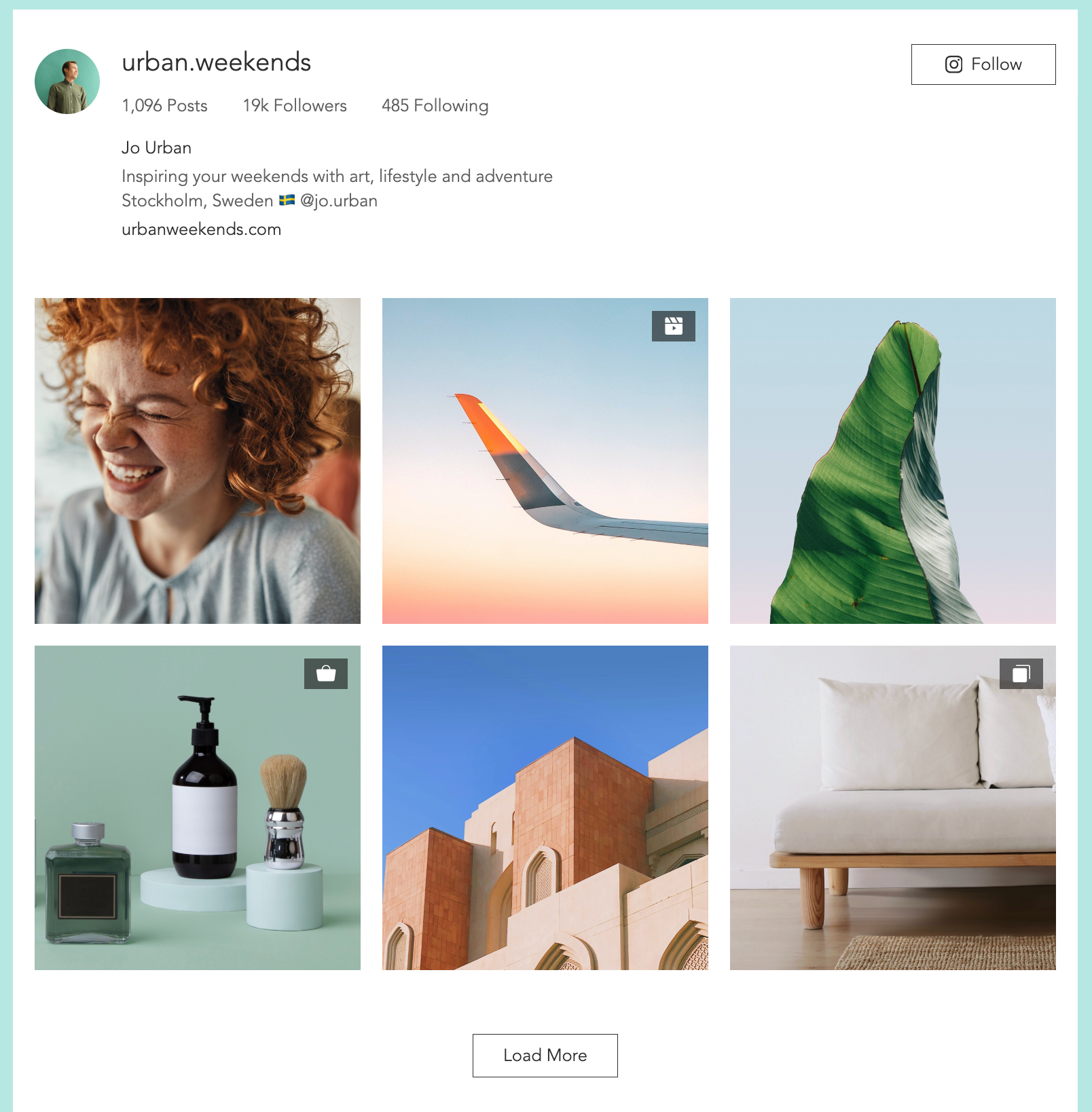
O app Feed do Instagram por Wix permite que você mostre seus posts mais recentes do Instagram em um feed visualmente atraente e personalizável, ajudando você a aumentar o engajamento e manter seu site atualizado com conteúdo dinâmico.
Esteja você mostrando sua marca, promovendo produtos ou compartilhando suas últimas atualizações, o app Feed do Instagram ajuda a conectar sua presença nas redes sociais ao seu site, criando uma experiência mais interativa e conectada para os visitantes.
Importante:
A partir de 4 de dezembro de 2024, o Instagram exige que você tenha uma conta de criador ou comercial para continuar usando o app Feed do Instagram no seu site. Para alterar sua conta, você precisa reconectar sua conta no editor. Vá direto para a Etapa 2 neste artigo para saber como reconectar sua conta existente.

Observação:
Em agosto de 2024, o Wix lançou uma versão atualizada do app Feed do Instagram. Se você estiver usando a versão antiga e deseja explorar os novos recursos, você pode facilmente mudar para o novo app Feed do Instagram.
Etapa 1 | Adicione o app Feed do Instagram ao seu site
Comece adicionando o app ao seu site. Você pode fazer isso diretamente no Wix App Market.
Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
- Clique em Wix App Market
 no lado esquerdo do editor.
no lado esquerdo do editor. - Procure pelo app Feed do Instagram na barra de busca.
- Clique em Adicionar ao site.

Observação:
Se o pop-up de login do Instagram não abrir, tente desativar o bloqueador de pop-up ou atualizar a versão do navegador.
Etapa 2 | Conecte sua conta
Depois de adicionar o app ao seu site, você poderá conectar sua conta. Se você já tem o app Feed do Instagram mais recente no seu site, você pode seguir essa etapa para reconectar sua conta.
Editor Wix
Editor do Wix Studio
- Clique no app no seu editor.
- Clique em Configurações da conta.
- Clique em Conectar.
- Clique em Alterar.
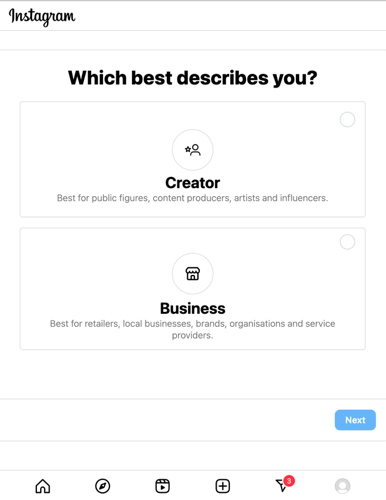
- Selecione o perfil que descreve você:
- Criador: melhor para uma pessoa pública, produtor de conteúdo, artista ou influenciador.
- Comercial: melhor para varejistas, negócios locais, marcas, organizações e prestadores de serviços.

- Clique em Próximo.
- Revise os recursos do perfil escolhido e clique em Próximo.
- Selecione a categoria que descreva melhor o que você faz.
- (Opcional) Marque a caixa de seleção Mostrar categoria no perfil na parte superior para exibir a categoria no seu perfil.
- Clique em OK.
- Clique em Continuar no pop-up.
- Insira suas informações de contato nos campos fornecidos.
- (Opcional) Marque a caixa de seleção Mostrar informações de contato no seu perfil para exibir suas informações de contato no perfil.
- Clique em Salvar.
- Clique em OK.
Etapa 3 | Personalize os elementos exibidos
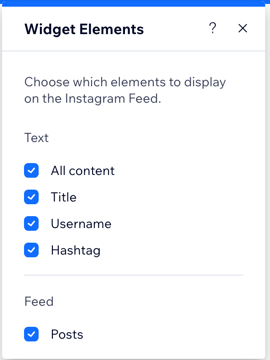
Você pode personalizar o app ao mostrar ou ocultar elementos específicos com base nas suas preferências. Por exemplo, você pode exibir todo o conteúdo disponível ou ocultar determinados detalhes, como seu nome de usuário, simplesmente marcando ou desmarcando as caixas correspondentes nas configurações.
Editor Wix
Editor do Wix Studio
- Clique no app Feed do Instagram no seu editor.
- Clique no ícone Elementos
 .
. - Marque ou desmarque as caixas de seleção relevantes.

Observação:
Marcar a caixa de seleção "Todo o conteúdo" exibe todo o conteúdo disponível, incluindo Título, Nome de usuário, Hashtag e Posts, mesmo que eles não estejam selecionados.
Etapa 4 | Personalize o layout
Existem 2 itens para personalizar nesta seção. O layout do texto e o layout do feed.
No layout do texto, você pode optar por ter uma única linha de texto ou várias linhas de texto. Você também pode alterar o alinhamento do texto e defini-lo à esquerda, ao centro ou à direita. O layout do feed permite ajustar o nível de preenchimento ao redor do feed.
Editor Wix
Editor do Wix Studio
- Clique no app Feed do Instagram no seu editor.
- Clique no ícone Layout
 .
. - Escolha um layout: Linha única ou Várias linhas.
- Defina o alinhamento Esquerda, Centro ou Direita.
- Arraste o slider Preenchimento superior e inferior para alterar a quantidade de preenchimento entre seu texto.
- Arraste o slider Preenchimento lateral para alterar o tamanho do preenchimento ao lado do seu texto.
- Abaixo de Feed: arraste o slider Preenchimento lateral para alterar o tamanho do preenchimento em cada lado do seu feed.
- Ative ou desative a alavanca Definir imagens para mostrar para mostrar ou ocultar imagens no seu feed.
Etapa 5 | Personalize o design
Primeiro, escolha uma opção de design predefinido que você mais gostar. Depois de encontrar uma predefinição de que você gosta, vá para Design para personalizar ainda mais a predefinição.
Editor Wix
Editor do Wix Studio
- Clique no app Feed do Instagram no seu editor.
- Clique no ícone Alterar predefinição
 e escolha a predefinição que você mais gosta.
e escolha a predefinição que você mais gosta. - Clique no ícone Design
 .
. - Escolha o que você deseja personalizar:
- Background do widget:
- Cor e opacidade: defina a cor e a opacidade para o background do app. Escolha se deseja adicionar um efeito de vidro ao background do seu app.
- Borda: altere a cor, a largura e o espaçamento da borda da moldura para destacar sua imagem.
- Cantos: arredonde os cantos para deixar a moldura da imagem mais circular.
- Sombra: adicione uma sombra à sua imagem para dar um efeito 3D. Você pode personalizar diferentes aspectos da sombra para torná-la mais ou menos dramática.
- Contêiner do texto:
- Cor e opacidade: defina a cor e a opacidade para o background do app.
- Borda: altere a cor, a largura e o espaçamento da borda da moldura para destacar sua imagem.
- Cantos: arredonde os cantos para deixar a moldura da imagem mais circular.
- Sombra: adicione uma sombra à sua imagem para dar um efeito 3D. Você pode personalizar diferentes aspectos da sombra para torná-la mais ou menos dramática.
- Background do widget:
Perguntas frequentes
Clique nas perguntas abaixo para saber mais sobre como adicionar e configurar o app Feed do Instagram.
Existem 2 versões do app Feed do Instagram, como sei qual delas eu tenho?
O que acontecerá com o app antigo?
Posso conectar várias contas ao app Feed do Instagram?
Como posso resolver um erro "Parâmetros de solicitação inválido"?



