Apps mobile do Wix: adicionar e gerenciar botões nos apps mobile
7 min
Neste artigo
- Adicionar e gerenciar botões nos seus apps mobile
- Perguntas frequentes
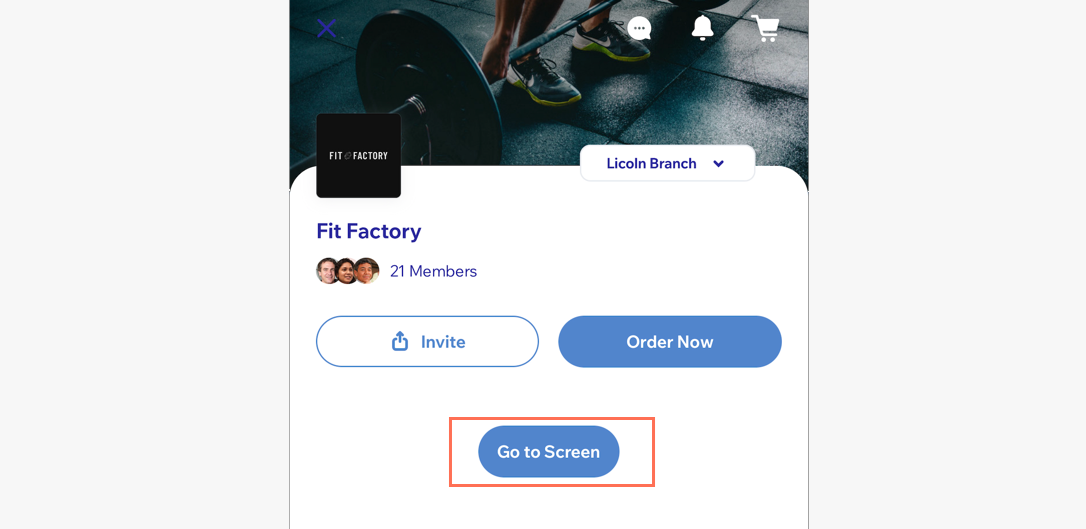
Botões são elementos do seu app que melhoram a interação do usuário. Os botões podem ser vinculados a várias áreas dentro do seu app, sites externos e muito mais. Por exemplo, adicione um botão de número de telefone "Fale conosco" para permitir que os usuários do app entrem em contato com você diretamente pelo app.
Certifique-se de que seus botões forneçam call to actions claros para incentivar os usuários a explorar o que sua marca oferece.

Adicionar e gerenciar botões nos seus apps mobile
Personalize seus apps (por exemplo: seu próprio app mobile, app Spaces by Wix) com botões. Você pode personalizar o layout do botão, o tamanho, a ação, em quais dispositivos os botões ficam visíveis e muito mais.
Adicione e edite até dois botões de cada vez e escolha como deseja que seus botões fiquem no seu app.

Painel de controle
App Wix
App do Wix Studio
- Vá para App mobile no painel de controle do seu site.
- Selecione a aba relevante (por exemplo: App Spaces by Wix, Seu próprio app mobile).
- Clique em Editar app mobile.
- Clique no dropdown Tela na parte superior e escolha a tela que deseja editar.
- Clique em Elementos à esquerda.
- Selecione Botão em Itens básicos.
- Personalize seu botão usando as opções abaixo:
- Layout: selecione o número de botões que você deseja adicionar (por exemplo: um ou dois botões). Em seguida, escolha o tamanho, a largura e o alinhamento dos botões.
- Comportamento: clique no dropdown Selecionar ação do botão e escolha o que você deseja que os botões façam. Por exemplo, vincule o botão para direcionar os usuários do app para outra tela no seu app, converse diretamente pelo seu app, abra um link externo e muito mais.
Observação: ações diferentes podem aparecer dependendo do tipo de aplicativo que você tem no seu site. - Design: escolha um design de botão.
- Margens: arraste os sliders em Margens para ajustar o preenchimento do botão.
Observação: clique no ícone Editar individualmente para ajustar as margens separadamente.
para ajustar as margens separadamente. - Configurações gerais: clique em Configurações gerais e, em Visibilidade do elemento, escolha em quais dispositivos mostrar esse botão: Todos, Android, ou iOS.
Observação: você pode mostrar ou ocultar elementos do seu site dependendo de qual sistema operacional seus usuários do app estão usando em seus dispositivos móveis. Como padrão, seus elementos são visíveis em todos os sistemas operacionais, mas você pode decidir o que mostrar no iOS, Android ou ambos.
- Clique em Salvar e publicar.
Perguntas frequentes
Clique nas perguntas abaixo para saber mais sobre como adicionar e gerenciar botões no seu app.
Como posso personalizar o tema dos meus botões?
Como faço para vincular um botão a um URL externo?
Como faço para vincular um botão para direcionar usuários do app para outra tela?
Os usuários do app podem me ligar diretamente pelo app?
Os usuários do app podem me enviar emails diretamente pelo app?
Posso excluir um botão?




