Wix Editor: Positioning and Freezing Your Mobile Menu
2 min
In this article
- Positioning your mobile menu
- Freezing your menu on mobile
Your mobile menu should be placed in the header at the top of your mobile site so that your visitors can find it easily when they enter your site.
Position the menu to suit your site's alignment, and freeze it to give your visitors easy access to it at any time for a smooth browsing experience.
Positioning your mobile menu
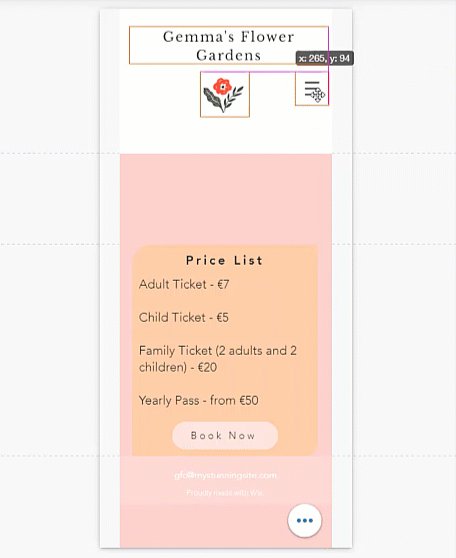
Your site menu is automatically added to the header of your mobile site. You cannot place your mobile menu outside of your header or past Y=200, as it may not be visible on all devices.
However, you can move it around the header by clicking and dragging it in the mobile editor.

Freezing your menu on mobile
After positioning your mobile menu, you can freeze it in place from the Settings panel.
Freezing the menu make it visible to your visitors at all time as they scroll up and down your site, allowing them to explore and navigate easily.

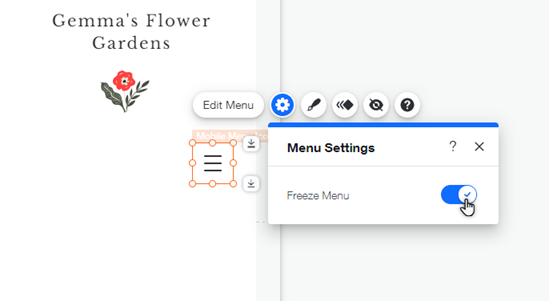
To freeze your mobile menu:
- Click the mobile menu in your mobile editor.
- Click the Settings icon
 .
. - Enable the Freeze Menu toggle.
Want to unfreeze your menu?
Simply follow the steps above and click the toggle again to disable it.
Next steps:
Customize your menu's design on mobile to match your site's design and wow your visitors.


