Wix Editor: Managing and Customizing In-Page Menus
4 min
In this article
- Managing the menu items
- Customizing the menu design
- Choosing the menu's layout
- Changing the position of your in-page menu
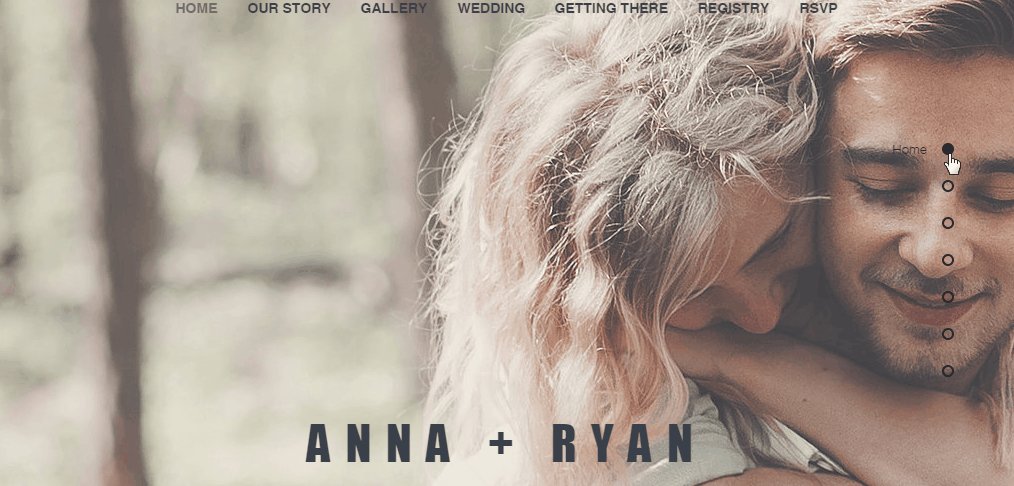
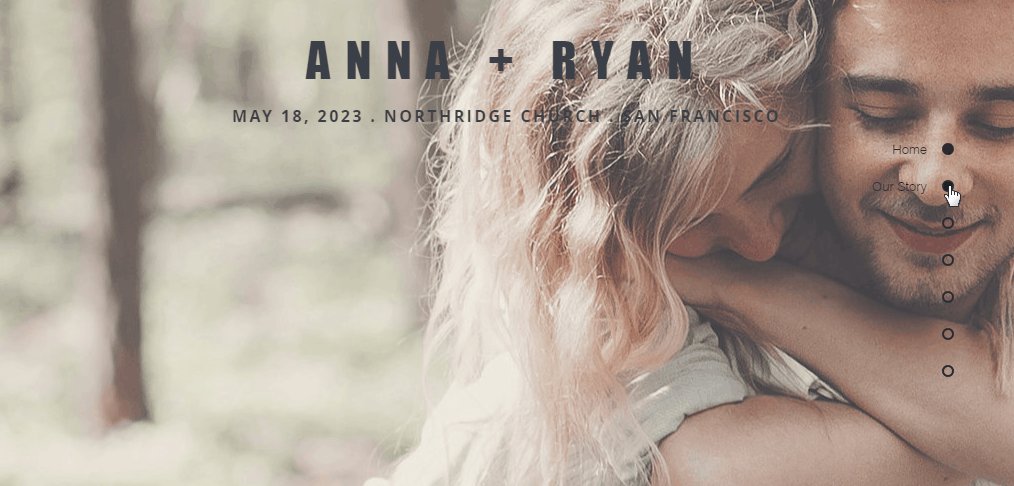
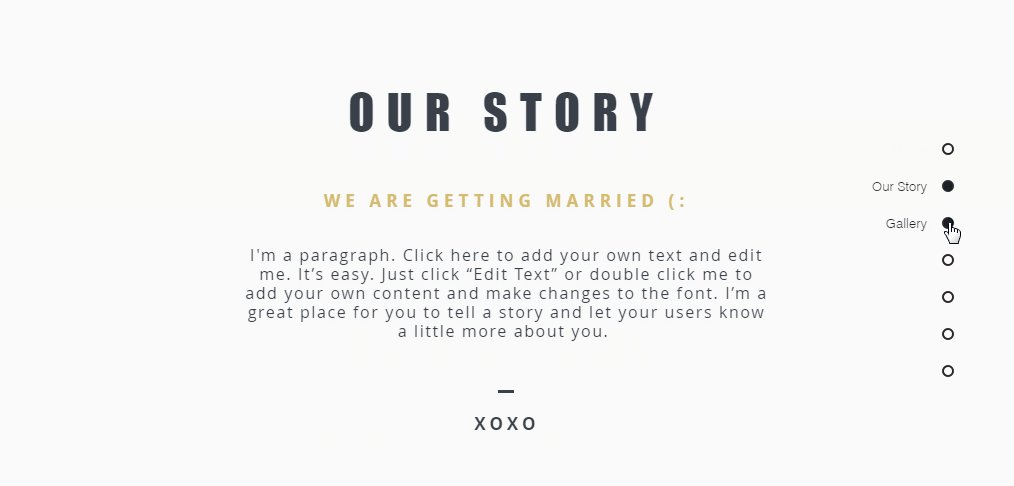
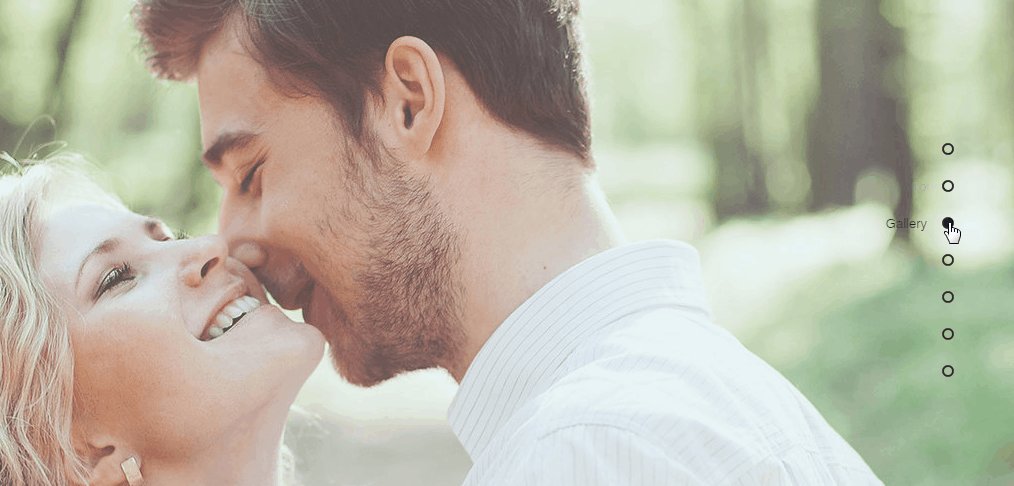
In-page menus are floating menus that allow visitors to easily navigate to important pieces of content across your site. After adding and setting up an in-page menu, customize its design and layout to match your desired look.

Managing the menu items
Choose what you want to display on your menu. You can show or hide sections and anchors, as well as add new ones.
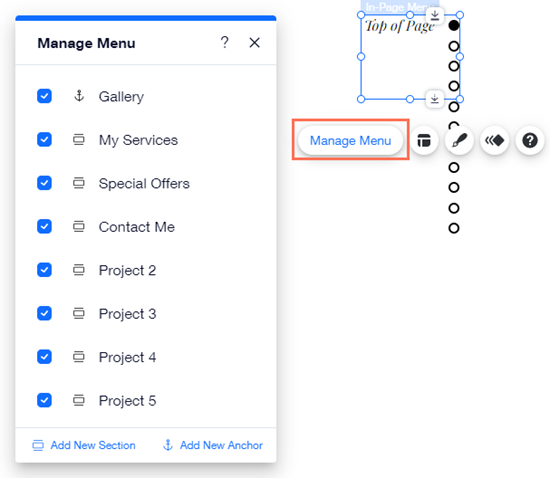
To manage items:
- Click the in-page menu in your editor.
- Click Manage Menu.
- Choose what you want to do with the items:
- Select or deselect the box next to the anchor and section names to hide or display them in the menu.
- Click Add New Anchor to create a new anchor and display it in the menu.
- Click Add New Section to create a new section and display it on the menu.

Note:
Your anchors and sections are displayed on the menu in the order that they appear on the page (top to bottom). It is not possible to change the order of items in an in-page menu.
Customizing the menu design
There are a range of cool, sleek in-page menu presets available to add to your site. After adding the menu, you can further design it to suit your desired look and aesthetic. Adjust the background color, the menu items and the spacing between them.
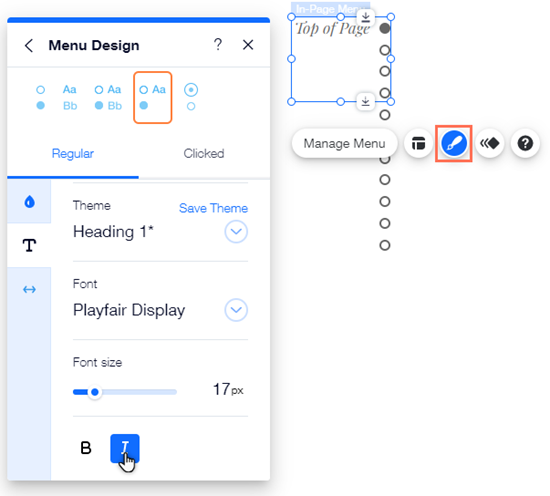
To customize the menu design:
- Click the in-page menu in your editor.
- Click the Design icon
.
- Click Customize Design.
- Click an option from the tab to customize the menu in the different states:
- Regular: How the menu looks before a visitor has clicked an item.
- Clicked: How the menu looks when a visitor has clicked an item.
- Edit the menu using the following options:
- Fill Color & Opacity: Click the color box to select a color for the button and text, and drag the slider to adjust the opacity.
- Text: Customize the text using the following options:
- Theme: Select a text theme from the drop-down menu.
- Font: Choose a font for your text from the drop-down menu.
- Font size: Drag the slider to increase or decrease the size of the text.
- Formatting: Add an italic or bold effect to your text.
- Spacing: Drag the slider to increase or decrease the text offset.

Choosing the menu's layout
As well as customizing the design of the menu, you can also choose the layout to match your site's alignment.
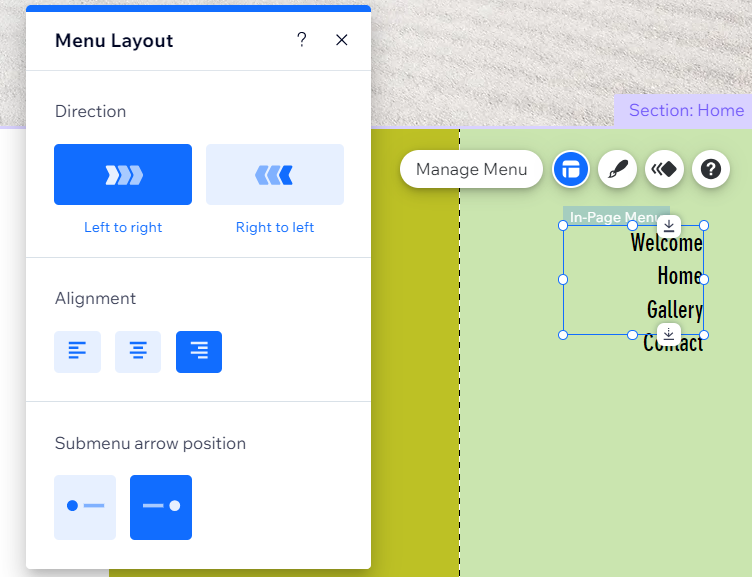
To choose a layout for your menu:
- Click the in-page menu in your editor.
- Click the Layout icon
- Choose what to do next:
- How's text aligned?: Select whether text is aligned to the left, right, or center of the menu container
- How's the dropdown menu arrow aligned?: Select whether the dropdown menu arrow is aligned to the left or right of the item text.

Changing the position of your in-page menu
As in-page menus are floating menus, they are always visible to site visitors, no matter where they are on your page. You can easily change the position of the menu and its distance from the page's edges so it works with your layout.
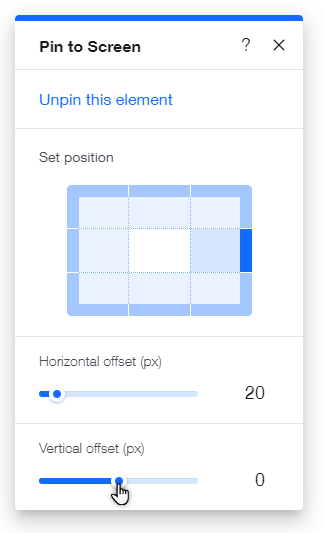
To change your menu's position:
- Click the menu on your page.
- Click the Pinned icon
 .
. - Select a new position from the square.
- (Optional) Drag the sliders to adjust the horizontal and vertical offset.

Don't want the in-page menu to float?
You can unpin the menu from the pinned settings panel. This means the menu stays in place and isn't visible when visitors scroll away from it.


