Wix Editor: Cropping and Setting Up Your Mobile Image Background
3 min
In this article
- Cropping your background image for mobile
- Adjusting the settings of your mobile background image
By default, the page background on the mobile version of your site is the same as the desktop background.
Since mobile screens are smaller, you may need to crop the image or change its settings to ensure it's displayed correctly on mobile devices.
Cropping your background image for mobile
Mobile screens have a different shape and size to desktop screens, which means that the background image may look different on your mobile site. You can crop the image to ensure that it's displayed the way you want, and fits the size and shape of the screen.
To crop your mobile background image:
- Click Background
 on the left side of the mobile editor.
on the left side of the mobile editor. - Click Image.
- Hover over the image in your Media Manager and click the Crop & Edit
 icon.
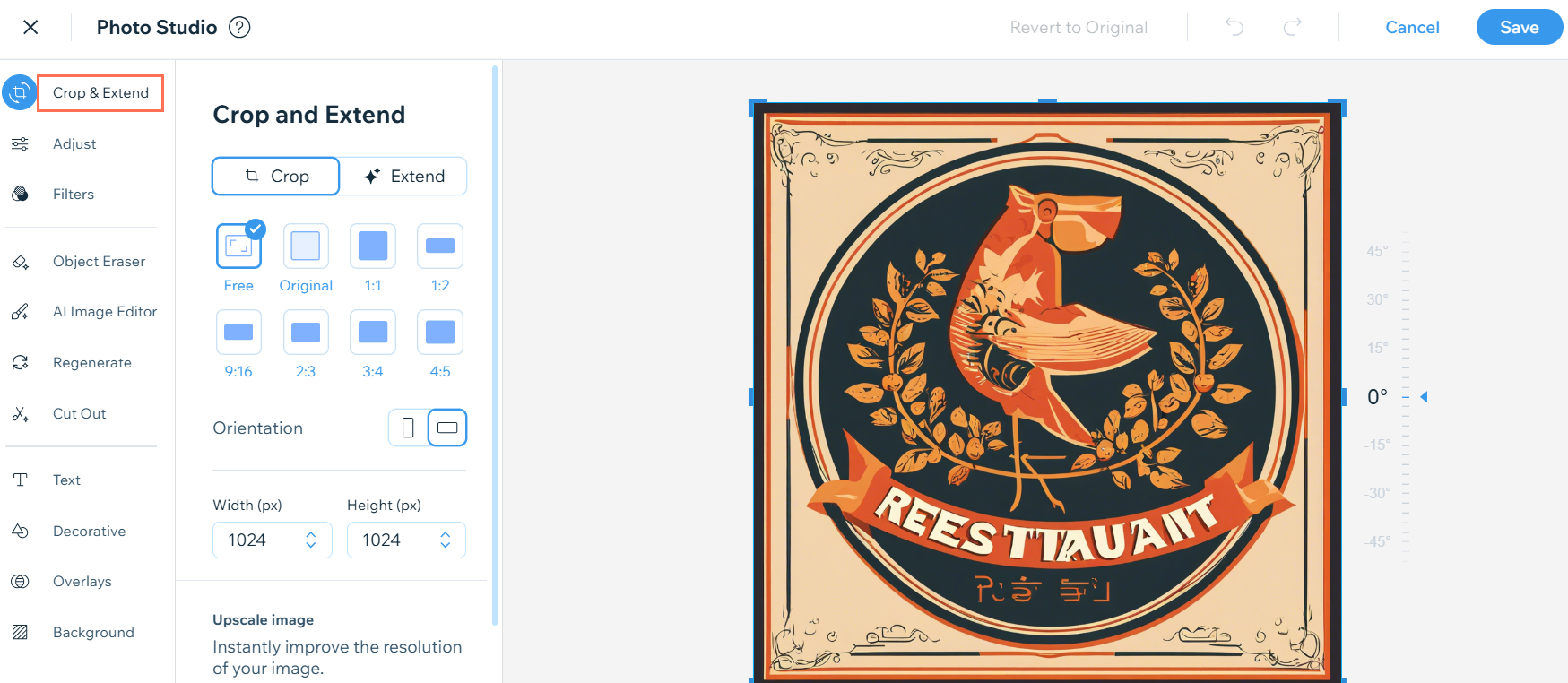
icon. - Click Crop & Extend.
- Crop your image and click Save.
- Click Change Background.

Adjusting the settings of your mobile background image
As well as cropping your image, you can also change settings such as its scroll effects and positioning to set how it's displayed on your mobile site.
To change the image settings:
- Click Background
 on the left side of the mobile editor.
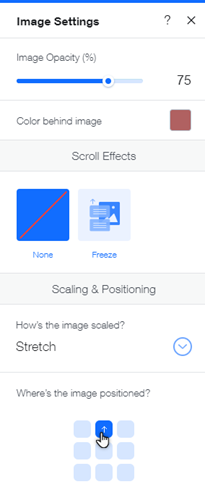
on the left side of the mobile editor. - Click Settings and use the below options to adjust your background image:
- Image Opacity: Drag the slider to increase or decrease the opacity of the image.
- Color behind image: Click the color box to select the color behind the background image.
- Scroll Effects: Select whether the image is frozen when scrolling.
- None: There is no scroll effect.
- Freeze: The background image is frozen. It does not move when you scroll.
- How's the image scaled?: Select a scale for the image from the dropdown menu:
- Fill: Background image is resized to fit the size of the screen.
- Fit: Background image maintains its proportional relationship between width and height.
- Tile: Background image is displayed in a tile formation across the screen.
- Stretch: Background image is stretched to fit the length of the page.
- Where's the image positioned?: Select a position for your background image on the grid.

Note:
Scale options displayed depend on the scroll effect you choose.


