Wix Editor: Image Backgrounds on Your Mobile Site
2 min
In this article
- Choosing an image background for mobile
- Customizing image backgrounds on mobile
Create a seamless experience for site visitors on mobile by ensuring your background is fully optimized. You can choose a background for your mobile site that is different from the one you have for your desktop site. Customize the image's opacity, scale, and even add a scroll effect.

Choosing an image background for mobile
You can choose to have an image background on your mobile site that is different from the image background on your desktop site.
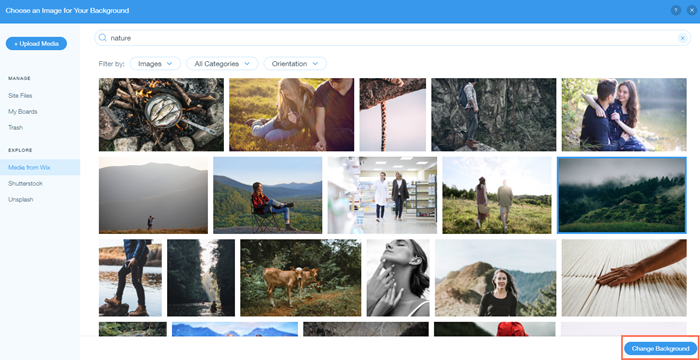
To choose an image background for your mobile site:
- Click the Background
 icon on the left side of the mobile editor.
icon on the left side of the mobile editor. - Click Image.
- (In the Media Manager) Choose to upload your own image, use a free Wix image, or even purchase an image from Shutterstock / Unsplash.
- Click Change Background.
- (Optional) Click Apply to Other Pages to add the background to other pages of your site.

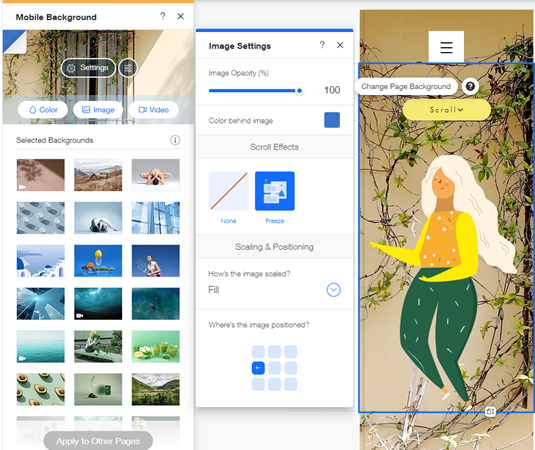
Customizing image backgrounds on mobile
Customize your image background so that it looks just as you want on mobile.
To customize your image background on mobile:
- Click Background on the left of the mobile editor.
- Click Settings.
- Customize the following:
- Image Opacity: Drag the slider to increase or decrease the transparency of your background.
- Color behind image: Click the color box and select a color from the Color Picker.
This is useful if you decrease the image opacity and want a color behind the image. - Scroll effects:
- None: There is no scroll effect.
- Freeze: The background image is frozen. It does not move when you scroll.
- How's the image scaled?:
- Fill: Background image is displayed in its original size.
- Fit: Background image maintains its proportional relationship between width and height.
- Tile: Background displays a specific section of the image. This section can be redefined using the Where's the image positioned? grid.
- Where's the image positioned?: Select a position on the grid to adjust which part of your image is in focus.