Wix Stores: Productgalerijen toevoegen en instellen
4 min
In dit artikel
- Een rastergalerij toevoegen en een categorie selecteren om weer te geven
- Een schuifgalerij toevoegen en een categorie selecteren om weer te geven
Voeg een productgalerij toe om de producten die je aanbiedt op een pagina te laten zien. Je kunt beslissen wat je daar wilt weergeven: al je producten of één specifieke categorie.
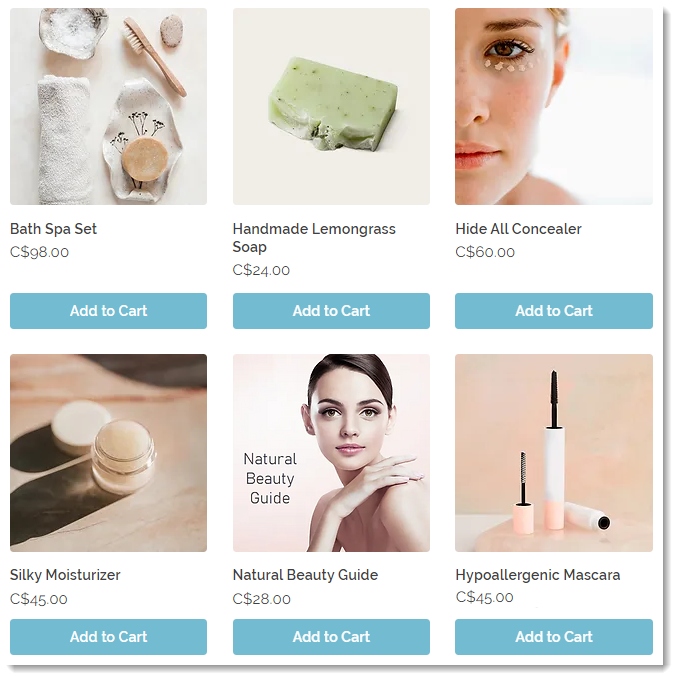
Een rastergalerij toevoegen en een categorie selecteren om weer te geven
Een rasterproductgalerij is een goede manier om een groot aantal producten weer te geven. Wanneer je een galerij toevoegt, wordt standaard de categorie 'Alle producten' weergegeven. Je hebt de mogelijkheid om een andere categorie te selecteren om weer te geven.

Om een rastergalerij toe te voegen en een weer te geven categorie te selecteren:
Wix Editor
Studio Editor
- Ga naar je editor.
- Ga naar de pagina waaraan je de galerij wilt toevoegen.
- Klik links in de editor op Elementen toevoegen
 .
. - Klik op Webshop.
- Sleep de rastergalerij naar de relevante locatie op je websitepagina.
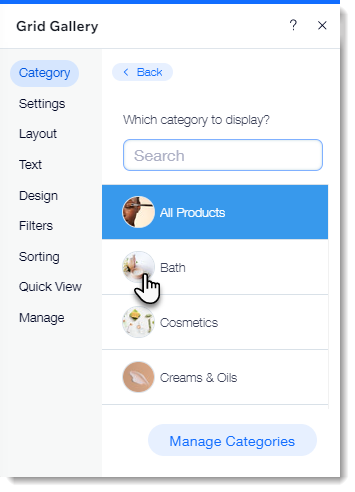
- Selecteer de categorie die je wilt weergeven:
- Klik op de galerij in de editor.
- Klik op Categorie kiezen.
- Selecteer een optie:
- Al je producten weergeven: Klik op Alle producten.
- Eén categorie weergeven: Klik om een categorie te selecteren.

Volgende stappen:
Lees hoe je je rastergalerij kunt aanpassen voor desktop en voor mobiel.
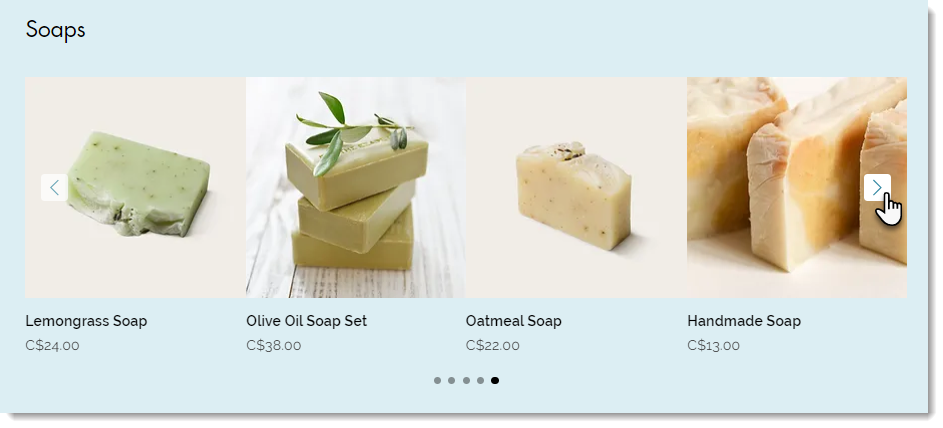
Een schuifgalerij toevoegen en een categorie selecteren om weer te geven
Een schuifgalerij is de perfecte manier om je producten te laten zien. Klanten kunnen op de navigatiepijlen klikken om meer producten te bekijken.

Let op:
- Je kunt maximaal 52 producten weergeven in een schuifgalerij.
- Je kunt de schuifregelaargalerij aanpassen om er een Gerelateerde producten- of Bestsellers-galerij van te maken.
Om een schuifgalerij toe te voegen en een weer te geven categorie te selecteren:
Wix Editor
Studio Editor
- Ga naar je editor.
- Ga naar de pagina waaraan je de galerij wilt toevoegen.
- Klik links in de editor op Elementen toevoegen
 .
. - Klik op Webshop.
- Sleep de schuifgalerij naar de relevante locatie op je websitepagina.
- Selecteer de categorie die je wilt weergeven:
- Klik op de galerij in de editor.
- Klik op Categorie kiezen.
- Selecteer een optie:
- Al je producten weergeven: Klik op Alle producten.
- Eén categorie weergeven: Klik om een categorie te selecteren.
Volgende stappen:
Lees hoe je je Slider-galerij kunt aanpassen.

