Wix Mobiele Apps: Media toevoegen en instellen in je mobiele apps
16 min
In dit artikel
- Een afbeelding toevoegen en instellen in je app
- Een video aan je app toevoegen
- Veelgestelde vragen
Je kunt media toevoegen aan je mobiele apps (bijvoorbeeld: je eigen mobiele app, Fit by Wix, Spaces by Wix) om het prettiger en boeiender te maken voor je leden. Video's en afbeeldingen zorgen voor visuele betrokkenheid op een manier die tekstuele inhoud niet altijd kan bieden. Een gitaarschool kan bijvoorbeeld video's gebruiken om te laten zien hoe je bepaalde muzieknoten moet spelen.
Het kan ook de zichtbaarheid van je app in zoekresultaten verbeteren en meer gebruikers aantrekken. Bovendien maken ze apps gebruiksvriendelijker en aantrekkelijker, wat ook de retentie kan verhogen.
Een afbeelding toevoegen en instellen in je app
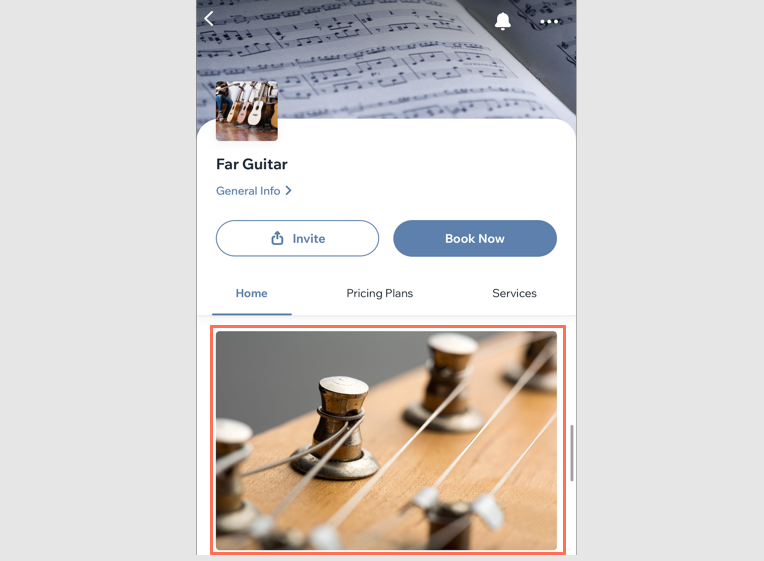
Gebruik afbeeldingen om je merk op je app te benadrukken en precies te laten zien wat je bezoekers kunnen verwachten. Je kunt je eigen afbeeldingen gebruiken of kiezen uit verschillende foto's van plaatsen zoals Wix.
Nadat je een afbeelding hebt toegevoegd, beslis je hoe je deze op je website wilt weergeven en wat er gebeurt als je op de foto klikt.

Om een afbeelding toe te voegen:
Dashboard
Wix-app
Wix Studio-app
- Ga naar Mobiele app op het dashboard van je website.
- Klik op het relevante tabblad (bijvoorbeeld: Spaces by Wix-app, Je eigen mobiele app).
- Klik op Mobiele app bewerken.
- Klik bovenaan op de Scherm-dropdown en kies het scherm dat je wilt bewerken.
- Klik links op Elementen.
- Klik onder Basisitems op Afbeelding.
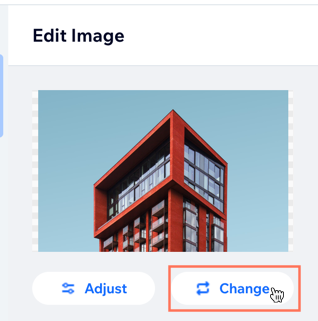
- Klik in het paneel rechts op Wijzigen om een afbeelding toe te voegen. Klik vervolgens op + Media uploaden om een afbeelding te uploaden vanaf je computer of vanuit je Media Manager.
- Klik op Toevoegen aan pagina.

- Kies wat je wilt doen:
- Aanpassen: Gebruik de Photo Studio om je afbeelding te bewerken.
- Ontwerp: Selecteer een Hoogte-breedteverhouding en Hoekradius.
- Gedrag: Kies wat er gebeurt als je op de afbeelding tikt:
- Niets: Er gebeurt niets wanneer op de afbeelding wordt geklikt.
- Het opent in een pop-up: De afbeelding wordt geopend in een pop-upvenster.
- Een actie wordt getriggerd: De afbeelding fungeert als een knop en kan worden gekoppeld aan een ander scherm, een externe URL, een formulier, een telefoonnummer of een e-mailadres.
- Marges: Sleep de Marges-schuifregelaars om de opvulling voor de knop(pen) aan te passen.
Let op: Klik op het Individueel bewerken-pictogram om de marges afzonderlijk aan te passen.
om de marges afzonderlijk aan te passen. - Algemene instellingen: Klik op Algemene instellingen en kies onder Zichtbaarheid element op welke apparaten je deze knop wilt weergeven: Alle, Android of iOS.
Let op: Je kunt elementen van je website weergeven of verbergen, afhankelijk van het besturingssysteem dat je leden op hun mobiele apparaten gebruiken. Je elementen zijn standaard zichtbaar op alle besturingssystemen, maar je kunt beslissen wat je wilt weergeven op iOS, Android of beide.
- Klik op Opslaan en publiceren.
Een video aan je app toevoegen
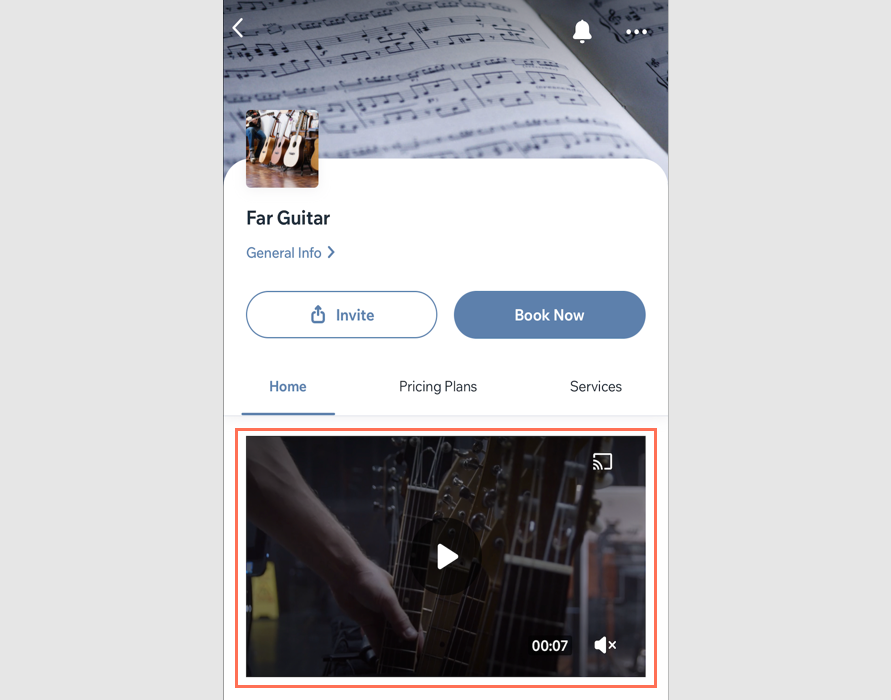
Je kunt video's aan je app toevoegen vanuit je Media Manager of een link toevoegen vanuit YouTube of Vimeo. Video's helpen gebruikers je product of functie te begrijpen en houden ze betrokken.

Om een video toe te voegen:
Dashboard
Wix-app
Wix Studio-app
- Ga naar Mobiele app op het dashboard van je website.
- Klik op het relevante tabblad (bijvoorbeeld: Spaces by Wix-app, Je eigen mobiele app).
- Klik op Mobiele app bewerken.
- Klik bovenaan op de Scherm-dropdown en kies het scherm dat je wilt bewerken.
- Klik links op Elementen.
- Klik onder Basisitems op Video.
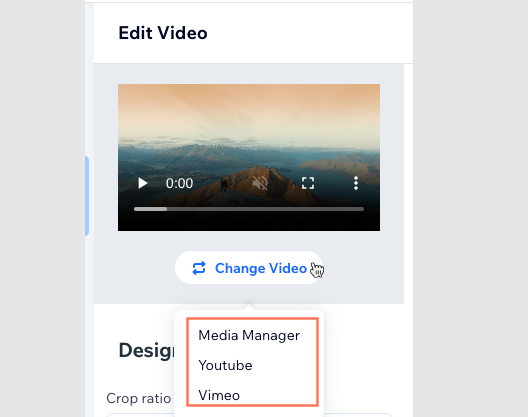
- Klik in het paneel rechts op Video wijzigen en voeg een video toe uit een van de onderstaande bronnen:

Media Manager
YouTube
Vimeo
Veelgestelde vragen
Klik op een vraag hieronder om meer te lezen over het toevoegen van afbeeldingen en video's.
Hoe kan ik naast afbeeldingen en video's andere media toevoegen?
Kan ik mijn geüploade YouTube-video's in Wix bewerken?
Welke soorten video's en afbeeldingen kan ik toevoegen? Hoe groot kunnen de bestanden zijn?
Kan ik een enkele galerij op een specifieke pagina in mijn eigen mobiele app weergeven?

