Wix Editor: Uitlijningsproblemen op je live mobiele website oplossen
3 min
In dit artikel
- Eén regel tekst wordt in twee regels gesplitst
- Tekst en andere elementen overlappen met elkaar
- Tekst is niet uitgelijnd met andere elementen
- Uitlijningsproblemen met andere elementen op mobiel
De inhoud van je website ziet er niet op alle mobiele apparaten hetzelfde uit, omdat verschillende browsers en apparaten verschillende rendering engines gebruiken. Zo kunnen tekstelementen op bepaalde mobiele schermen groter uitpakken, met elkaar overlappen of verkeerd uitgelijnd raken met andere elementen.
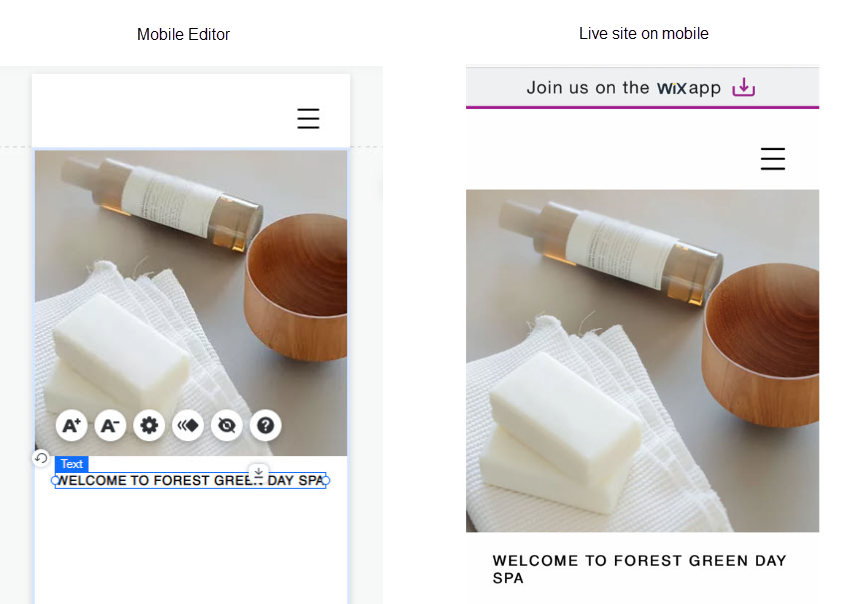
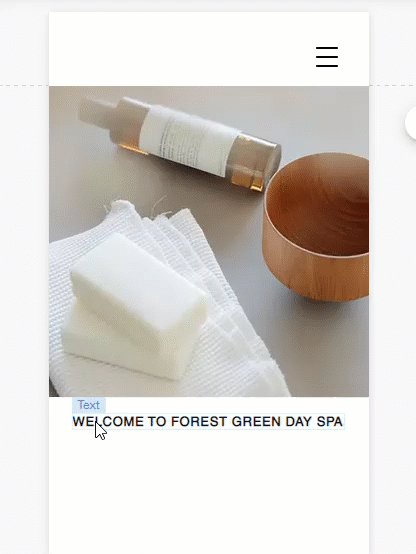
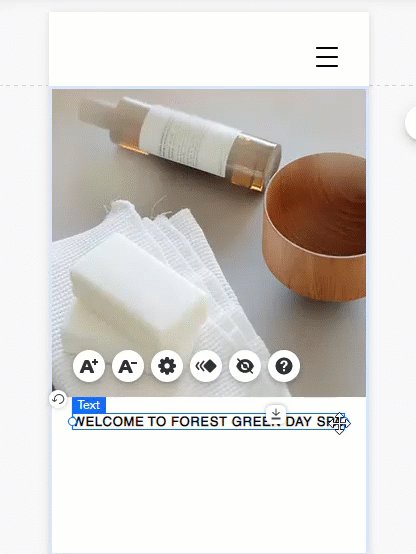
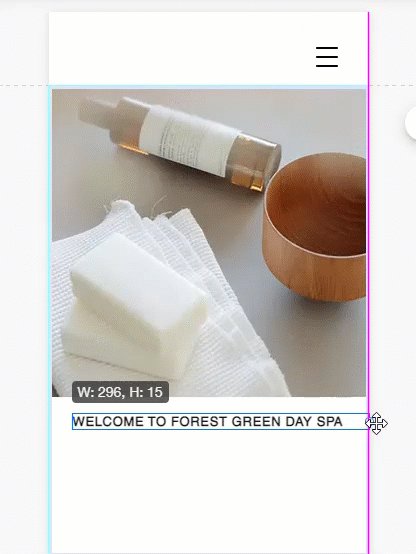
Eén regel tekst wordt in twee regels gesplitst
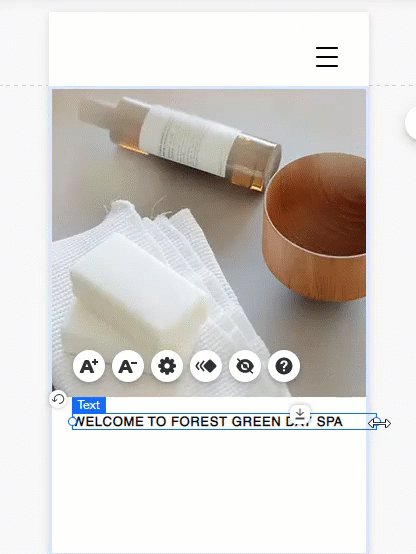
Je merkt mogelijk dat een enkele regel tekst in je mobiele Editor wordt opgesplitst in twee regels op de live website. Dit kan afhankelijk zijn van het apparaat en kan er op verschillende schermen anders uitzien.

Om dit probleem op te lossen, vergroot je het tekstvak door op de grepen te klikken en deze te verslepen. Dit maakt het tekstvak alleen groter en heeft geen invloed op de grootte van de tekst zelf.

Tekst en andere elementen overlappen met elkaar
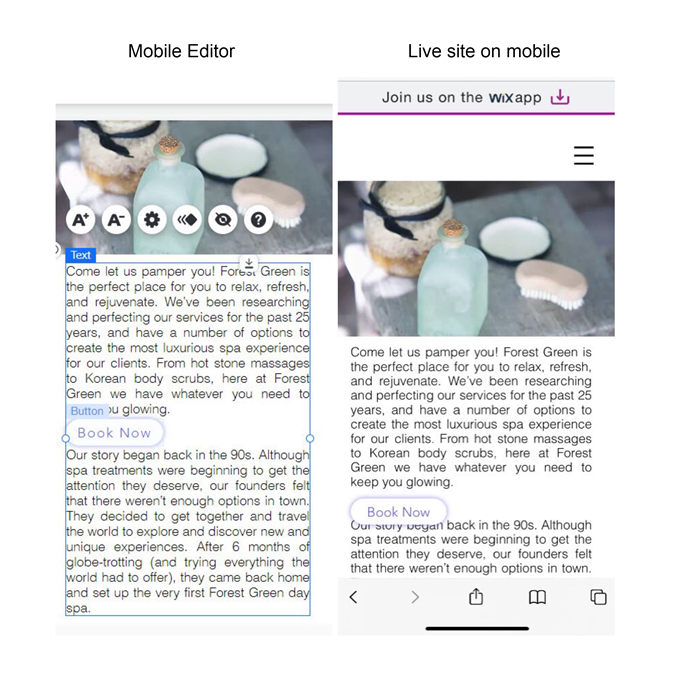
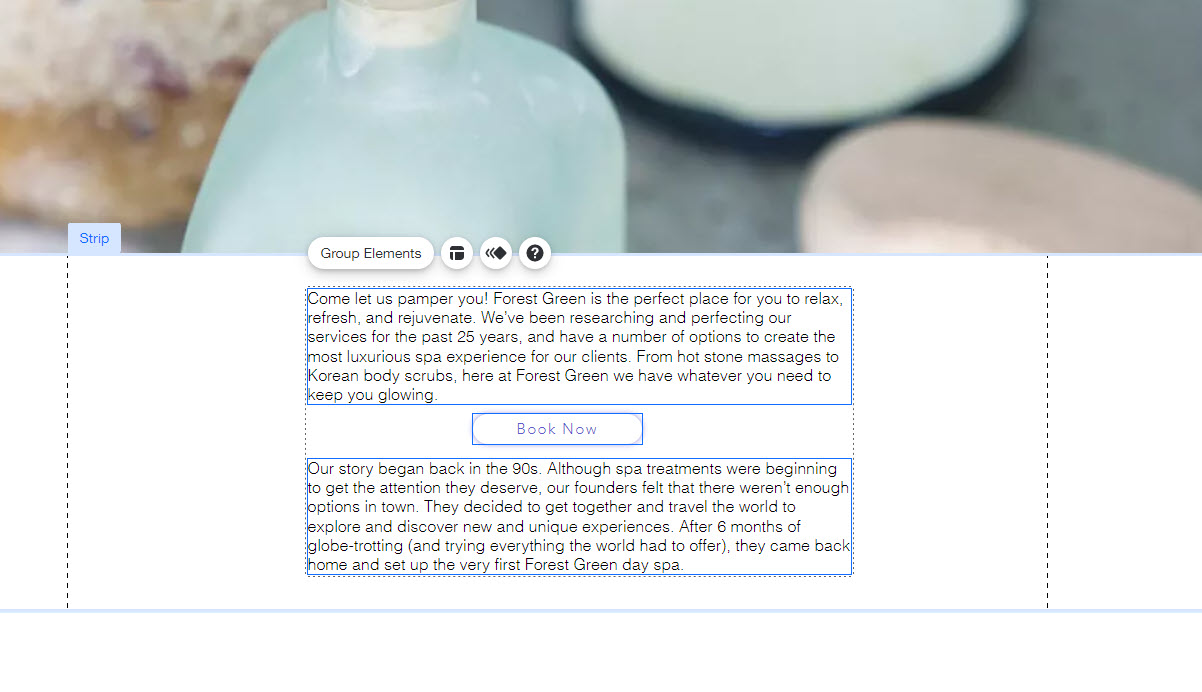
Als je een grote hoeveelheid tekst aan je website hebt toegevoegd in een enkel tekstvak en daarbovenop een element hebt toegevoegd, kan de tekst overlappen met andere elementen op je live website. Dit is meestal te zien in tekst die aan je website is toegevoegd in de desktop-Editor.

Om dit probleem op te lossen:
- Open de desktop-Editor.
- Verdeel de tekst over meerdere tekstvakken; één per alinea.
- Voeg de elementen toe tussen de tekstvakken met wat ruimte ertussen.
- Groepeer de elementen om ervoor te zorgen dat ze op elkaar zijn afgestemd. Klik hier om te lezen hoe je elementen groepeert

Tekst is niet uitgelijnd met andere elementen
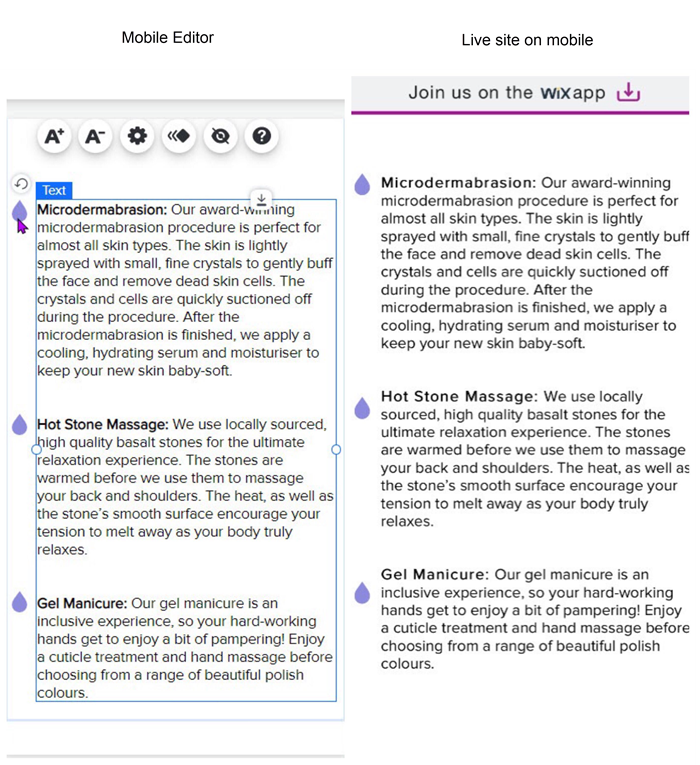
Als je veel tekst in een enkel tekstvak hebt, is het mogelijk dat het niet uitgelijnd is met andere elementen op je live mobiele website.

Om tekst met andere elementen uit te lijnen:
- Open de desktop-Editor.
- Verdeel de tekst over meerdere tekstvakken; één voor elke alinea.
- Groepeer de tekst met de relevante elementen. Klik hier om te lezen hoe je elementen groepeert

Uitlijningsproblemen met andere elementen op mobiel
Het kan zijn dat elementen die je horizontaal hebt gerangschikt, op de mobiele versie van je website niet uitgelijnd zijn zoals verwacht.
Om te voorkomen dat deze elementen verschuiven, groepeer je ze en voeg je ze toe aan een transparant verzamelvak.

