Wix Editor: Lege ruimtes op je mobiele website verwijderen
3 min
In dit artikel
- Lege ruimtes onder de indeling van de Pro Gallery-diavoorstelling verwijderen
- Ruimten tussen de pagina en de voettekst verwijderen
- Veelgestelde vragen
De mobiele Editor maakt automatisch een geoptimaliseerde versie van je website voor mobiele weergave, maar in sommige gevallen is aanvullende bewerking vereist.
Er kunnen ongewenste lege ruimtes op je live mobiele website verschijnen tussen elementen, onder elementen of tussen je pagina en voettekst.
Wist je dit al?
Je kunt de spatiëringstool inschakelen om je te helpen identificeren wanneer de lege ruimtes op je website gelijk zijn aan andere lege plekken op je website.
Lege ruimtes onder de indeling van de Pro Gallery-diavoorstelling verwijderen
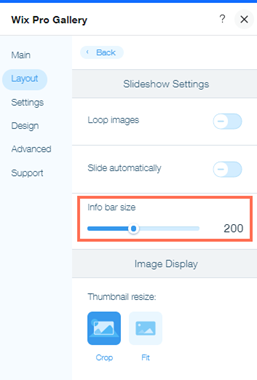
Als je de infobalk-instelling hebt ingeschakeld, kan er een lege ruimte onder je Pro Gallery verschijnen. Als je de grootte van de infobalk wijzigt, wordt de opening kleiner, waardoor er ruimte onder je galerij wordt geëlimineerd.
Om de opening onder de Pro Gallery te verwijderen:
- Klik op de Pro Gallery in de mobiele Editor.
- Klik op Instellingen.
- Klik op het Indeling-tabblad.
- Klik op Indeling personaliseren.
- Stel Hoogte informatiebalk in op een lager getal of op 0 om de lege ruimte te verwijderen.

Ruimten tussen de pagina en de voettekst verwijderen
In sommige gevallen kan een website een opening vertonen tussen het einde van de pagina en de bovenkant van de voettekst wanneer deze op een mobiel apparaat wordt bekeken. Hoewel deze lege ruimtes niet zichtbaar zijn in de Editor, kun je ze verwijderen door de paginahoogte aan te passen.
Om de opening tussen de pagina en de voettekst te verwijderen:
- Ga naar de mobiele Editor
- Scrol naar de onderkant van de pagina.
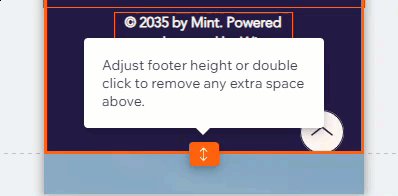
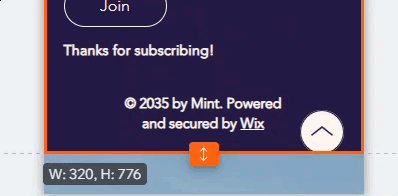
- Klik ergens in het gebied van de hoofdtekst dat zich dicht bij de voettekst bevindt
- Dubbelklik op het Paginahoogte-pictogram
 om eventuele lege ruimtes tussen de kop- en voettekst te verwijderen.
om eventuele lege ruimtes tussen de kop- en voettekst te verwijderen.

Veelgestelde vragen
Klik op een vraag hieronder voor meer informatie.
Zijn er tools die ik kan gebruiken om te helpen met lege ruimtes en afstanden op mijn website?
Worden deze wijzigingen doorgevoerd op mijn desktopwebsite?
Ik zie een lege ruimte op mijn website. Waarom kan ik er niet op klikken?

