Wix Editor: Het ontwerp van je mobiele weergave personaliseren
Leestijd 5 minuten
Met de mobiele editor kun je de mobiele weergave van je site afstemmen naar eigen wens. Je kunt kleine aanpassingen maken om hetzelfde gevoel te behouden, of een aparte look voor mobiel creëren met aangepaste elementen, verschillende achtergronden en meer.
Lees meer over ontwerpen:
Desktop vs. mobile-only elementen personaliseren
De manieren waarop je een element op mobiel kunt aanpassen, zijn afhankelijk van de bron:
- Desktop elementen: Elementen die je aan de desktopweergave hebt toegevoegd, verschijnen automatisch ook op de mobiele weergave.
- Mobile-only elementen: Elementen (bijv. tekst, afbeeldingen, knoppen) die zijn geoptimaliseerd voor mobiel en niet op je desktopweergave verschijnen. Je kunt ze rechtstreeks toevoegen vanuit het Toevoegen paneel.
Klik hieronder voor meer informatie over het personaliseren van elementen voor desktop en mobiel:
Desktop elementen
Mobile-only elementen
Let op:
De beschikbare personaliseringsgsopties voor desktopelementen variëren op basis van het specifieke element.

Tip:
In het Mobiele tools paneel  kun je functies toevoegen die de betrokkenheid vergroten en de navigatie eenvoudiger maken op mobiele apparaten. Voeg een welkomstscherm toe, een Snelle acties-balk of een Terug naar boven-knop onderaan lange pagina's.
kun je functies toevoegen die de betrokkenheid vergroten en de navigatie eenvoudiger maken op mobiele apparaten. Voeg een welkomstscherm toe, een Snelle acties-balk of een Terug naar boven-knop onderaan lange pagina's.
 kun je functies toevoegen die de betrokkenheid vergroten en de navigatie eenvoudiger maken op mobiele apparaten. Voeg een welkomstscherm toe, een Snelle acties-balk of een Terug naar boven-knop onderaan lange pagina's.
kun je functies toevoegen die de betrokkenheid vergroten en de navigatie eenvoudiger maken op mobiele apparaten. Voeg een welkomstscherm toe, een Snelle acties-balk of een Terug naar boven-knop onderaan lange pagina's.Tekst ontwerpen voor mobiel
Bij het ontwerpen van tekst voor de mobiele weergave verschillen de personaliseringsopties op basis van de bron van het element.
Tekst toegevoegd vanaf desktop
Als het tekstvak oorspronkelijk op desktop is toegevoegd, kun je de grootte, opmaak en uitlijning aanpassen aan je mobiele behoeften.
Ga naar de desktop Editor om de eigenlijke tekst te wijzigen.

Mobile-only tekst
Mobile-only tekst is volledig te personaliseren. Je hebt dezelfde opties beschikbaar voor desktop: bewerk de tekst, verander het ontwerp en ontvang zelfs tekstideeën voor wat extra inspiratie.

Afbeeldingen personaliseren voor mobiel
Bij het aanpassen van afbeeldingen voor je mobiele weergave, verschillen de personaliseringsopties op basis van waar de afbeelding is toegevoegd: desktop of mobiel.
Afbeelding toegevoegd vanaf desktop
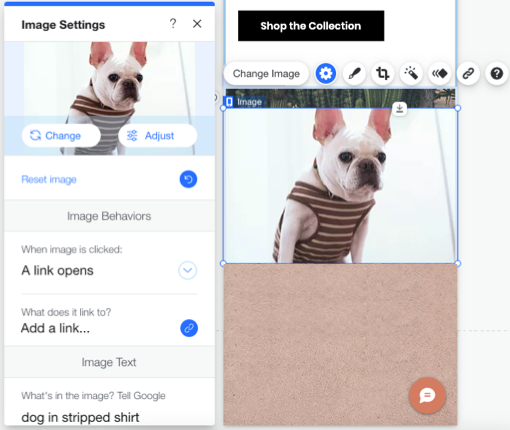
Wanneer je een afbeelding toevoegt aan je desktopweergave, kun je enkele aanpassingen maken zodat de afbeelding beter op mobiele schermen past. Je kunt de afbeelding verkleinen of bijsnijden, animatie toevoegen en het gedrag van de afbeelding regelen (er wordt bijvoorbeeld een link geopend wanneer erop wordt geklikt).

Mobile-only afbeelding
Wanneer je een afbeelding toevoegt vanuit het mobiele Toevoegen paneel, heb je dezelfde personaliseringsopties als op desktop.
Je kunt het gedrag van de afbeelding regelen, bijsnijden of aanpassen met behulp van Wix Fotostudio. Je kunt ook een animatie en link toevoegen aan mobile-only afbeeldignen.

Je mobiele menu ontwerpen
Ontwerp elk aspect van je mobiele menu; van het menupictogram tot het menuvak en menu-items, zonder je desktopversie te beïnvloeden. Je kunt de kleuren, de tekst en de achtergrond wijzigen en meer elementen toevoegen om het naar eigen wens te maken. Lees meer

Pagina achtergrond aanpassen voor mobiel
Je kunt je mobiele achtergrond wijzigen zonder je bureaubladachtergrond te beïnvloeden. Kies een andere kleur, een video of een afbeelding die beter past bij de mobiele ervaring die je probeert te creëren. Lees meer
Pagina achtergrond wijzigen:
- Klik op de relevante pagina in je mobiele Editor.
- Klik links op het Achtergrond-pictogram
 .
. - Selecteer een achtergrondkleur, afbeelding of video.

Let op:
Je kunt het template voor je mobiele of desktopsite niet wijzigen. Klik hier om op deze functie te stemmen.
Vond je dit artikel nuttig?
|
