Wix Editor: Embeds en aangepaste elementen toevoegen aan je mobiele website
3 min
In dit artikel
- Embeds die overgenomen zijn van je desktopwebsite
- Embeds en aangepaste elementen toevoegen aan je mobiele website
- Belangrijke informatie over iFrames
- Belangrijke informatie over aangepaste elementen
Gebruik embeds en aangepaste elementen om inhoud zoals externe URL's, widgets en animaties op je website weer te geven.
Embeds die overgenomen zijn van je desktopwebsite
Aangepaste elementen en embeds die je aan je desktopwebsite hebt toegevoegd, kunnen anders worden weergegeven op je mobiele website.
Dit komt omdat bepaalde iFrames zijn ontworpen voor specifieke schermformaten en mogelijk niet passen of niet correct zijn uitgelijnd op mobiele apparaten.
Als je element niet correct wordt weergegeven op de mobiele versie van je website, raden we aan de desktopversie te verbergen en een mobielvriendelijk alternatief toe te voegen vanuit het Toevoegen-paneel in de mobiele editor (zie hieronder).
Embeds en aangepaste elementen toevoegen aan je mobiele website
Voeg een embed, widget of aangepast element toe aan je mobiele website om relevante, leuke of interessante inhoud weer te geven. Je kunt ze gebruiken om apps, websites en zelfs animaties aan je website toe te voegen.
Belangrijk:
Elementen die worden toegevoegd vanuit de mobiele Editor zijn alleen voor de mobiele weergave. Dit betekent dat ze niet worden weergegeven op de desktopversie van je website.

Om een embed of aangepast element toe te voegen aan je mobiele website:
- Klik links in de mobiele editor op Toevoegen
.
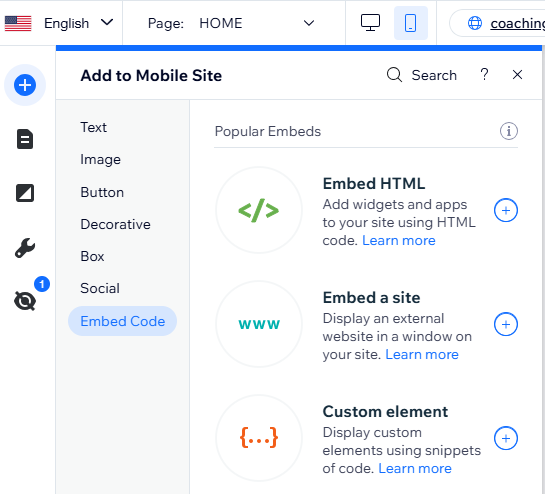
- Klik op Code embedden.
- Klik op het relevante element om het aan je pagina toe te voegen:
- HTML insluiten: Voer code van externe servers in om widgets en apps op je mobiele website weer te geven.
- Site insluiten: Plak of typ een URL om externe websites op je pagina weer te geven.
- Aangepast element: Toon wat je maar wilt op je website met behulp van codefragmenten.
- Voer de relevante gegevens voor je widget in.
Let op:
Als je een aangepast element aan je website toevoegt, moet je een bron kiezen. Je kunt mogelijk ook attributen aan je element toevoegen.
Belangrijke informatie over iFrames
Houd bij het insluiten van code of een URL in een iFrame de volgende richtlijnen in gedachten om ervoor te zorgen dat ze correct op je website worden weergegeven.
- Zorg er altijd voor dat de code die je insluit up-to-date en HTML5-compatibel is. De meeste browsers geven pagina's en scripts niet correct weer als ze zijn geschreven met oudere versies van HTML.
- Er is geen tekenlimiet voor de HTML- en Site insluiten-elementen.
- Je code moet HTTPS bevatten en niet HTTP.
- HTML-documenten worden beschreven door HTML-tags. HTML-tags komen normaal gesproken in paren zoals
en
. De eerste tag in een paar is de starttag; de tweede tag is de eindtag. Deze indeling van de tags is cruciaal voor het behoud van de structuur van de pagina die je probeert in te sluiten. - Sommige websites hebben een beveiligingsbeleid dat verbiedt dat ze worden ingesloten op externe platforms zoals Wix. Als gevolg hiervan verschijnen ze niet in je iFrame nadat hun URL is geplakt. Dit wordt beheerd door de externe codering van de website en het is niet mogelijk om dit binnen Wix te omzeilen.
Belangrijke informatie over aangepaste elementen
Om veiligheidsredenen wordt het aangepaste element weergegeven in een iFrame in de Editor en in de voorbeeldmodus.
Dit kan van invloed zijn op de indeling van het onderdeel, dus we raden aan naar je gepubliceerde website te gaan om te zien hoe deze wordt weergegeven op je live website. Je kunt testwebsites ook gebruiken als een live websitevoorbeeld.
- Om veiligheidsredenen moet je, om het aangepaste element te gebruiken, je website upgraden met een Premiumpakket, een domein koppelen en er geen advertenties op weergeven.
- Zorg ervoor dat je code HTTPS bevat en geen HTTP, anders wordt deze niet weergegeven op je live website.
- JavaScript-code bevat de kernelementen van de pagina, maar de ontwerpinstellingen en andere complexe functionaliteiten kunnen afzonderlijk worden opgeslagen. Daarom werken sommige elementen mogelijk niet of zien ze er hetzelfde uit als de relevante elementen niet zijn opgenomen in de hoofd-JS-code, bijvoorbeeld de CSS- en andere JS-bestanden.
- Zorg er altijd voor dat de code up-to-date en HTML5-compatibel is. De meeste browsers geven pagina's en scripts niet correct weer als ze zijn geschreven met oudere versies van JS of HTML.
- SEO kan afzonderlijk worden gedefinieerd met behulp van de Velo API.
- De prestaties zijn afhankelijk van de implementatie van het aangepaste element zelf.
- De code van het gepersonaliseerde element moet door jou worden gehost als je Velo niet gebruikt.

