Wix Editor: Een Terug naar boven-knop voor je website creëren
3 min
In dit artikel
- Stap 1 | Voeg de knop toe
- Stap 2 | Link de knop aan de bovenkant van de pagina
- Stap 3 | Zet de knop vast op het scherm
- Stap 4 | Toon de knop op alle pagina's
Geef je bezoekers de mogelijkheid om makkelijk naar het begin van je website te scrollen met een slimme Terug naar boven-knop. De Terug naar boven-knop blijft op een vaste positie op je website staan en is dus ook zichtbaar als bezoekers naar beneden scrollen.
Stap 1 | Voeg de knop toe
Terug naar boven-knoppen bestaan meestal uit pijlen die bezoekers laten zien dat de knop hen naar het begin van de pagina brengt. We hebben een groot aantal pijlontwerpen waaruit je kunt kiezen.
Om een knop toe te voegen:
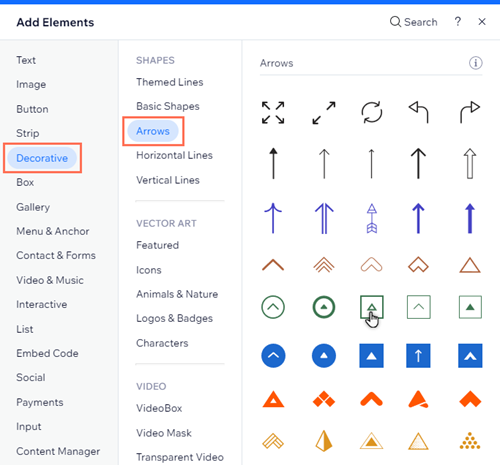
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Decoratief.
- Klik op Pijlen.
- Sleep een pijl naar je website.

Wil je een andere knop?
Je kunt ook andere elementen zoals vector art of pictogramknoppen gebruiken voor je Terug naar boven-knop.
Stap 2 | Link de knop aan de bovenkant van de pagina
Link de knop naar het begin van de pagina, zodat bezoekers naar het begin van de pagina worden geleid als ze op de knop klikken.
Om de knop te linken:
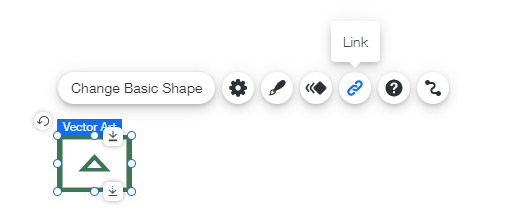
- Klik in je Editor op de knop.
- Klik op het Link-pictogram
 .
. - Klik op Begin/einde van pagina.
- Klik op Begin.
- Klik op Gereed.

Stap 3 | Zet de knop vast op het scherm
Zet het element vast aan de zijkant van je scherm zodat het te allen tijde zichtbaar is voor bezoekers van je website, zelfs wanneer ze omlaag scrollen.
Terug naar boven-knoppen worden meestal rechtsonder in het scherm weergegeven.
Om de knop op het scherm vast te zetten:
- Klik met de rechtermuisknop op je knop.
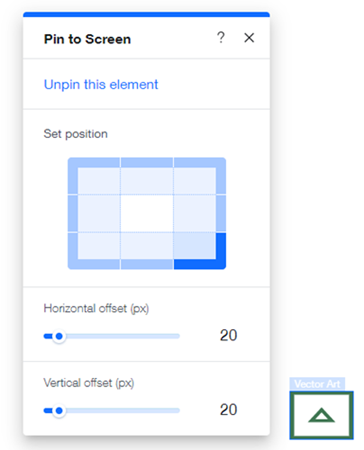
- Klik op Vastmaken aan scherm.
- Selecteer een positie op het raster onder Positie instellen.
- (Optioneel) Verplaats het element horizontaal of verticaal door een offset in te stellen:
- Sleep de schuifregelaar onder Horizontale verschuiving om het element horizontaal te verplaatsen, of typ een getal in het veld naast de schuifregelaar.
- Sleep de schuifregelaar onder Verticale verschuiving om het element verticaal te verplaatsen, of typ een getal in het veld naast de schuifregelaar.

Stap 4 | Toon de knop op alle pagina's
Maak de knop toegankelijk vanaf elke pagina en locatie op je website.
Om een knop op alle pagina's weer te geven:
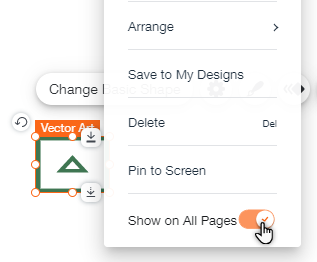
- Klik met de rechtermuisknop op je knop.
- Schakel de keuzeknop Weergeven op alle pagina's in.

Terug naar boven-knop op je mobiele website:
De Terug naar boven-knop wordt niet weergegeven op je mobiele website. Je kunt echter wel de mobiele Terug naar boven-knop toevoegen. Die is speciaal ontworpen voor je mobiele website.

