Wix Editor: Een mobiel menu positioneren en vastzetten
2 min
In dit artikel
- Een mobiel menu positioneren
- Een menu op mobiel vastzetten
Het mobiele menu moet in de koptekst bovenaan je mobiele website worden geplaatst, zodat bezoekers het makkelijk kunnen vinden wanneer ze op je website komen.
Plaats het menu zodat het past bij de uitlijning van je website en zet het vast zodat bezoekers er op elk moment makkelijk toegang toe hebben voor een soepele browse-ervaring.
Een mobiel menu positioneren
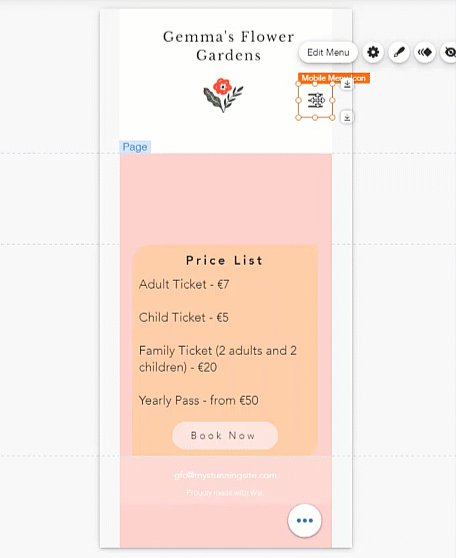
Het websitemenu wordt automatisch toegevoegd aan de kop van je mobiele website. Je kunt het mobiele menu niet buiten de koptekst of voorbij Y=200 op de verticale as plaatsen, omdat het mogelijk niet op alle apparaten zichtbaar is.
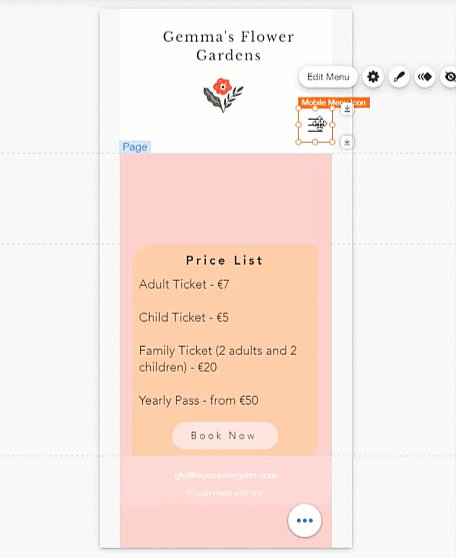
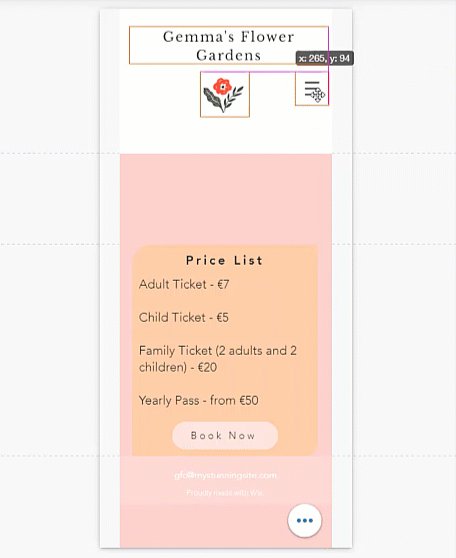
Je kunt het echter rond de koptekst verplaatsen door er in de mobiele Editor op te klikken en het te verslepen.

Een menu op mobiel vastzetten
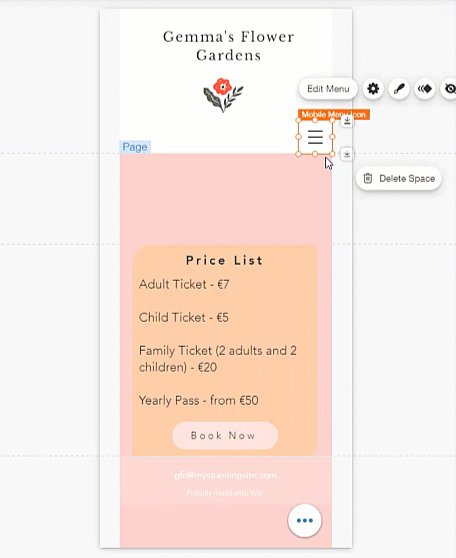
Nadat je het mobiele menu hebt gepositioneerd, kun je het op zijn plaats vastzetten vanuit het Instellingen-paneel.
Als je het menu vastzet, is het te allen tijde zichtbaar voor bezoekers terwijl ze op je website op en neer scrollen, zodat ze gemakkelijk kunnen verkennen en navigeren.

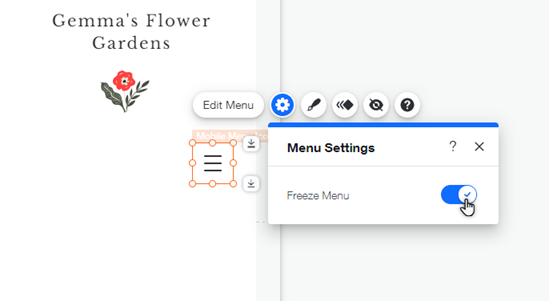
Om het mobiele menu vast te zetten:
- Klik op het mobiele menu in de mobiele Editor.
- Klik op het Instellingen-pictogram
 .
. - Schakel Menu vastzetten in.
Wil je het vastzetten van je menu ongedaan maken?
Volg gewoon de bovenstaande stappen en klik nogmaals op de schakelaar om deze uit te schakelen.
Volgende stappen:
Pas het ontwerp van je menu aan op mobiel om bij het ontwerp van je website te passen en indruk te maken op je bezoekers.

