Wix Editor: De og:image wijzigen
3 min
In dit artikel
- De og:image voor een pagina wijzigen
- De og:image voor een website wijzigen
- Veelgestelde vragen
Kies welke thumbnailafbeelding moet worden weergegeven wanneer je je website deelt op Facebook, X of andere sociale netwerken. Je kunt een andere og:image instellen voor elke pagina van je website of één afbeelding voor de hele website.
De og:image voor een pagina wijzigen
Stel een unieke og:image in voor elke pagina of een afzonderlijke pagina op je website. Laat elke pagina opvallen en creëer een op maat gemaakte ervaring voor delen op social media.
Om de og:image voor een individuele pagina te wijzigen:
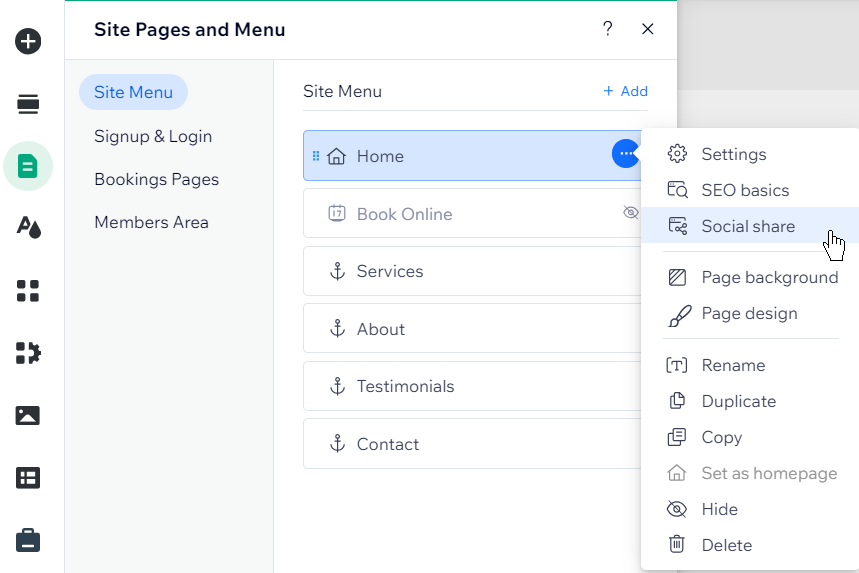
- Klik links in de Editor op Pagina's en menu
 .
. - Wijs de betreffende pagina aan en klik op het Meer acties-pictogram
 .
. - Selecteer Delen op social media.
- Klik op Afbeelding uploaden.
- (In de Media Manager) Selecteer een afbeelding of klik op + Media uploaden om een nieuwe te uploaden.
- Klik op Toevoegen aan pagina.
- Publiceer je website.

Wist je dat?
Je kunt ook de og:title en og:description van de pagina instellen in de instellingen voor delen op social media.
De og:image voor een website wijzigen
Je kunt ook één og:image instellen voor elke pagina op je website om je merk te versterken en een consistente deelervaring te bieden.
Om de og:image voor je hele website te wijzigen:
- Ga naar de instellingen van je website van Wix.
- Scrol omlaag naar Website en domein en klik op Website-instellingen.
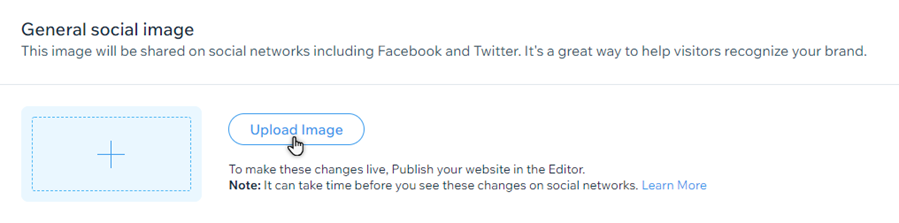
- Scrol omlaag naar Algemene social media-afbeelding en klik op Afbeelding uploaden.
- (In de Media Manager) Selecteer een afbeelding of klik op + Media uploaden om een nieuwe te uploaden.
- Klik op Pictogram toevoegen.
- Klik rechtsboven op Opslaan.
- Ga naar je Editor en publiceer je website.

Veelgestelde vragen
Selecteer een vraag om meer te lezen over og:images.
Moeten mijn afbeeldingen een specifiek formaat hebben?
Wat gebeurt er als ik geen og:image voor een pagina toevoeg?
Welke afbeelding wordt weergegeven wanneer ik een blogpost deel op Facebook?

