Wix Editor: Afbeeldingen toevoegen en personaliseren op je mobiele website
4 min
In dit artikel
- Vakken overgenomen van je desktopversie
- Vakken toegevoegd vanuit de mobiele Editor
Vakken helpen bij het kaderen, ordenen en structureren van de inhoud op je mobiele website. Verfijn de vakken die zijn overgenomen van je desktopversie en pas de vakken aan die je toevoegt vanuit de mobiele Editor.
Wanneer je vakken toevoegt vanuit de mobiele Editor, kun je hun randen, schaduwen, kleuren en afstanden volledig aanpassen. Wanneer je vakken bewerkt die zijn overgenomen van je desktopwebsite, kun je alleen hun animaties bewerken of verbergen.
Weet je niet zeker of het een mobiel of desktop-element is?
Mobile-only elementen geven een Mobiel-pictogram weer wanneer je erop klikt.
weer wanneer je erop klikt.
 weer wanneer je erop klikt.
weer wanneer je erop klikt.
Vakken overgenomen van je desktopversie
Door vakken toe te voegen aan de desktopversie van je website, worden ze automatisch toegevoegd aan je mobiele website. Je kunt een animatie toevoegen of het vak verbergen.
Let op:
Aanwijsinteracties (vaak toegepast op vakken) zijn niet beschikbaar op mobiel.
Om vakken aan te passen die zijn overgedragen van de desktopversie:
- Klik op het vak in de mobiele Editor.
- Kies hoe je je vak wilt personaliseren:
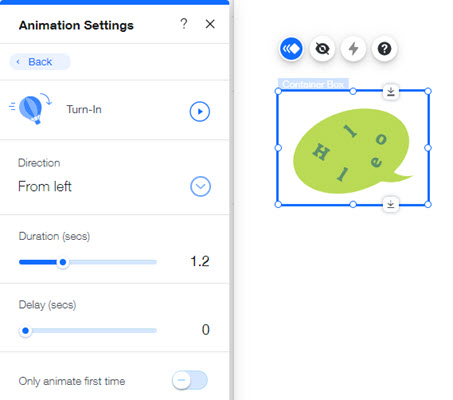
- Voeg een animatie toe:
- Klik op het Animatie-pictogram
 .
. - Selecteer de animatie die je op je vak wilt toepassen.
- (Optioneel) Klik op Aanpassen om de instellingen van je animatie verder aan te passen.
- Klik op het Animatie-pictogram
- Verberg het vak: Klik op het Element verbergen-pictogram
 om het vak op je mobiele website te verbergen.
om het vak op je mobiele website te verbergen.
- Voeg een animatie toe:

Tip:
Om een element zichtbaar te maken, klik je links in de mobiele Editor op het Verborgen op mobiel-pictogram . Klik vervolgens naast het relevante element op Tonen om het op je mobiele website weer te geven.
. Klik vervolgens naast het relevante element op Tonen om het op je mobiele website weer te geven.
 . Klik vervolgens naast het relevante element op Tonen om het op je mobiele website weer te geven.
. Klik vervolgens naast het relevante element op Tonen om het op je mobiele website weer te geven.Vakken toegevoegd vanuit de mobiele Editor
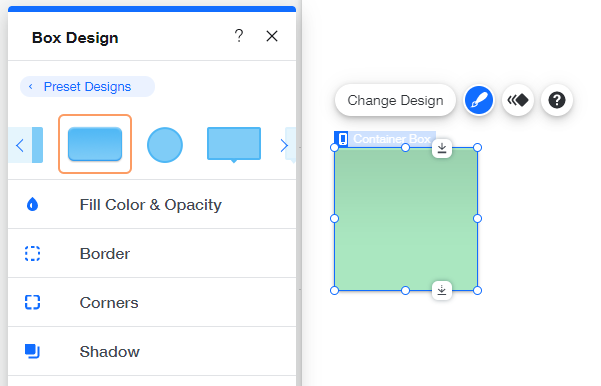
Voeg direct een verzamelvak toe aan je mobiele website. Kies uit een reeks vooraf ingestelde ontwerpen voor je vak en pas de kleur(en), rand(en), hoeken, schaduwen en afstanden aan.
Om vakken voor alleen mobiel toe te voegen en aan te passen:
- Klik links in de mobiele Editor op Toevoegen aan mobiel.
- Klik op Vak.
- Klik op het vak dat je aan je website wilt toevoegen.
- Klik op het Ontwerp-pictogram
 .
. - Klik op Ontwerp aanpassen.
- Selecteer de volgende opties om het ontwerp van het vak aan te passen:
- Opvulkleur en dekking: Klik op het kleurenvak om de achtergrond van je aanwijsvak te wijzigen en sleep de schuifregelaar om de dekking aan te passen.
- Rand: Verfijn de randen van je vak.
- Dekking en kleur: Bewerk de randkleur en sleep de schuifregelaar om de dekking aan te passen.
- Breedte: Sleep de schuifregelaar om de breedte van de rand aan te passen. Stel voor geen rand in op nul.
- Hoeken: Buig de hoeken van je vak.
- Straal: Voer een getal in om de hoeken van het vak af te ronden of om een rond vak te maken.
- Vergrendelen: Klik op het Vergrendelen-pictogram
 om de vier hoeken hetzelfde te houden.
om de vier hoeken hetzelfde te houden.
- Schaduw: Klik op de schakelaar om een schaduw rond je vak toe te passen.
- Hoek: Selecteer een positie op de cirkel of voer een waarde in.
- Afstand: Sleep de schuifregelaar om de schaduwafstand te vergroten of te verkleinen.
- Grootte: Sleep de schuifregelaar om de grootte te vergroten of te verkleinen.
- Vervagen: Sleep de schuifregelaar om de schaduwvervaging te vergroten of te verkleinen.
- Dekking en kleur: Selecteer een kleur en sleep de schuifregelaar om de schaduwdekking te vergroten of te verkleinen.