Wix Bookings: De medewerkerswidget op je website beheren
4 min
In dit artikel
- Organiseer de medewerkerslijst in de medewerkerswidget
- Stel de links in voor elke medewerker:
- Bewerk de knoptekst
- Kies welke gegevens verschijnen voor medewerkers
De medewerkerswidget ondersteunt toegankelijkheid niet volledig en is niet langer beschikbaar om aan je website toe te voegen. Als de widget al op je pagina staat, kun je deze nog steeds beheren met behulp van de onderstaande richtlijnen. Momenteel is er geen alternatieve widget beschikbaar.
Organiseer de medewerkerslijst in de medewerkerswidget
Nu de medewerkerswidget op de pagina staat, kun je de medewerkers in de gewenste volgorde ordenen. Je medewerkers verschijnen automatisch in de widget. Je kunt dan bepaalde medewerkers opnieuw rangschikken of verbergen, en het ontwerp van de widget aanpassen.
Om de medewerkerslijst te ordenen in de medewerkerswidget:
- Klik in je Editor op de medewerkerswidget.
- Klik op Instellingen.
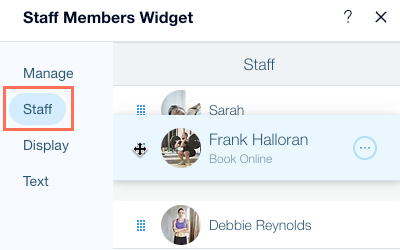
- Klik op Medewerkers.
- Kies wat je wilt doen:
- De medewerkerslijst opnieuw ordenen: Klik en sleep het paneel naast elke medewerker om de lijst opnieuw te ordenen.
- Een medewerker op de widget verbergen: Klik op het Meer acties-pictogram
 en selecteer het Verbergen-pictogram
en selecteer het Verbergen-pictogram naast de betreffende medewerker.
naast de betreffende medewerker. - Verborgen medewerker weergeven: Klik op het Meer acties-pictogram
 en selecteer het Weergeven-pictogram
en selecteer het Weergeven-pictogram naast de betreffende medewerker.
naast de betreffende medewerker.

Stel de links in voor elke medewerker:
Zodra je de medewerkers in de juiste volgorde hebt, kun je hun links beheren op de medewerkerswidget. Je kunt klanten naar de profielpagina van een medewerker sturen, met uitleg over hun ervaring en referenties. Of je kunt rechtstreeks naar hun diensten linken.
Voordat je verder gaat:
Zorg ervoor dat elke medewerker een pagina heeft om hen voor te stellen. Je kunt een van de volgende dingen doen:
- Maak een 'Over'-pagina voor elk van je medewerkers.
- Maak een nieuwe websitepagina met gedetailleerde informatie over je medewerker.
Tip: Je kunt de pagina's verbergen van je websitemenu.
Om de links voor elke medewerker in te stellen:
- Klik in het Instellingen-paneel op Medewerkers.
- Wijs de betreffende medewerker aan en klik op het Meer acties-pictogram
 en selecteer Link beheren.
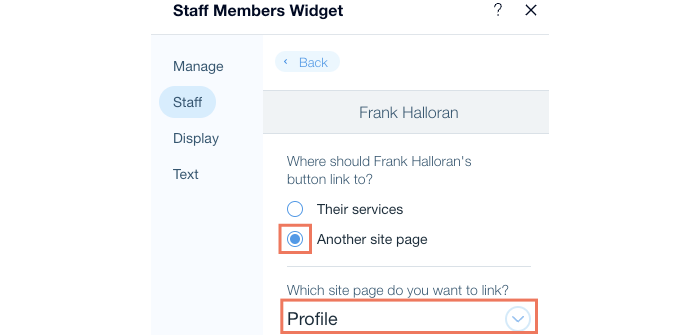
en selecteer Link beheren. - Kies waar je naartoe wilt linken:
- Hun diensten: De medewerkerknop brengt klanten naar een gefilterde dienstpagina met alleen diensten die door die medewerker worden aangeboden.
- Een andere websitepagina: Klik op de dropdown en selecteer de pagina waarnaar je wilt linken.
- Herhaal deze stappen voor elk van je medewerkers.

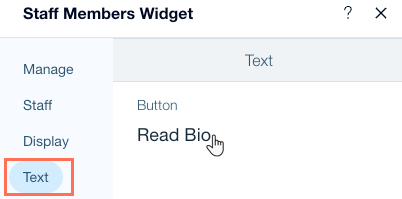
Bewerk de knoptekst
Na het instellen van een link voor elk van je medewerkers, kun je de tekst wijzigen die verschijnt op de knop waarop klanten klikken om toegang te krijgen tot de link (bijvoorbeeld 'Boek nu', 'Lees bio'). De knop verschijnt onder de foto van de medewerker.
Om de knoptekst te bewerken:
- Klik in het Instellingen-paneel op Tekst.
- Voer je aangepaste knoptekst in het veld onder Knop in.

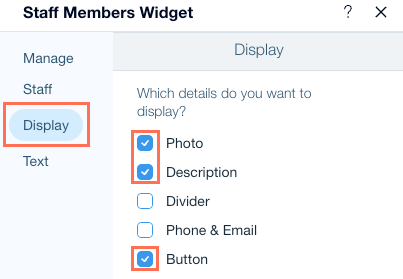
Kies welke gegevens verschijnen voor medewerkers
Kies welke gegevens je wilt weergeven of verbergen onder elk profiel van de medewerker in de medewerkerswidget. Je kunt elementen weergeven zoals hun foto, een korte beschrijving, hun contactgegevens en meer.
Let op:
De informatie die over je medewerkers wordt weergegeven, is rechtstreeks afkomstig van het Medewerkers-tabblad op het dashboard van je website. Om deze gegevens bij te werken, bewerk je de betreffende medewerker.
Om te kiezen welke details voor medewerkers worden weergegeven:
- Klik in het Instellingen-paneel op Weergave.
- Vink de selectievakjes aan naast de details die je over medewerkers wilt weergeven.