Wix Bookings: Dienstenpagina's aanpassen
11 min
In dit artikel
- Instructievideo
- De weergave van je dienstpagina aanpassen
- De indeling van je dienstenpagina beheren
- De dienstenpagina ontwerpen
- De tekst op je dienstenpagina bewerken
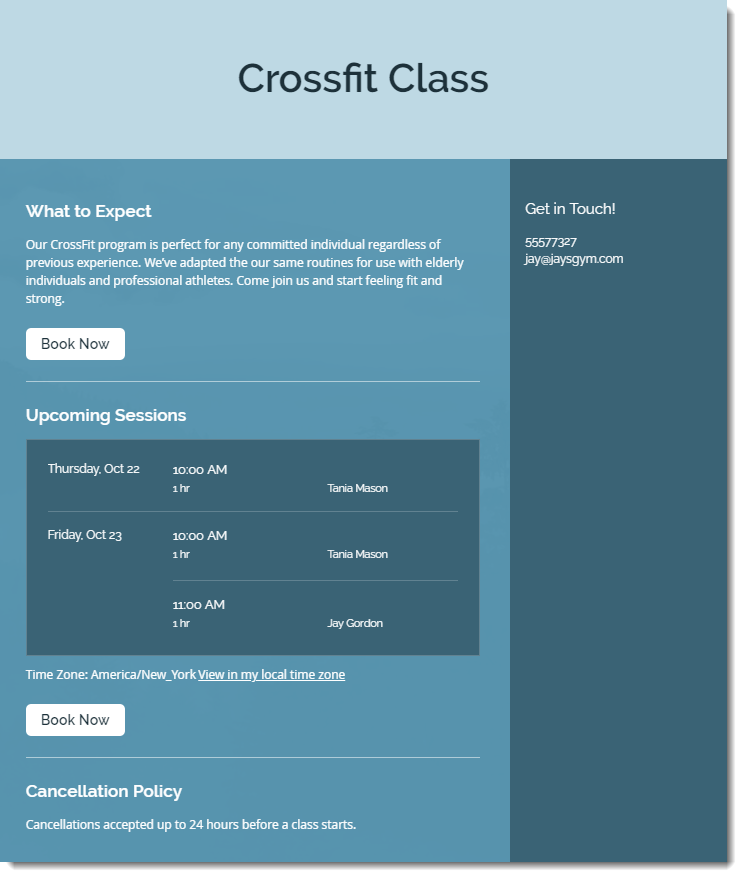
De Wix Bookings-dienstenpagina is de plek om al je diensten te presenteren. Hier kun je klanten alles geven wat ze moeten weten voordat ze boeken.
Dienstenpagina's verschijnen automatisch in je editor met behulp van de informatie die je verstrekt bij het maken van je diensten. Klanten hebben toegang tot een dienstenpagina door op de afbeelding, dienstnaam of Lees meer-link van een dienst te klikken.

Instructievideo
Bekijk deze instructievideo of scrol omlaag om het volledige artikel te lezen.
De weergave van je dienstpagina aanpassen
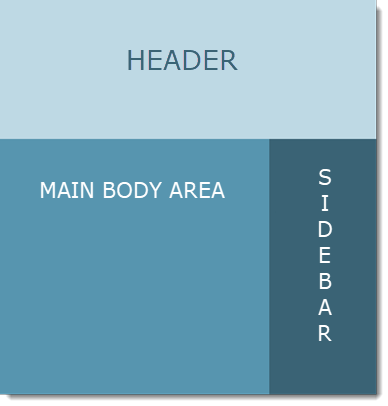
Kies hoe je dienstenpagina wordt weergegeven door te beslissen welke informatie je wilt weergeven. Pas de indeling en volgorde van maximaal 8 verschillende informatie-onderdelen aan, inclusief de optie om de koptekst of zijbalk weer te geven of te verbergen.
Als je een zijbalk gebruikt, selecteer je de gegevens die je daar wilt markeren. Die gegevens worden niet weergegeven in de hoofdtekst van de pagina.

Wix Editor
Studio Editor
- Ga naar je editor.
- Ga naar je dienstenpagina:
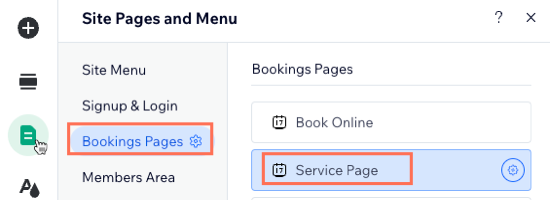
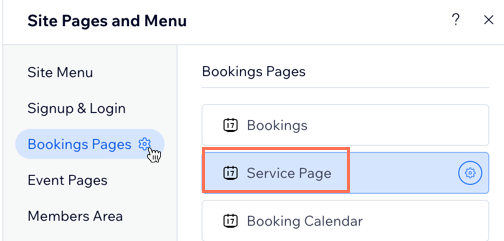
- Klik links in de editor op Pagina's en menu
 .
. - Klik op Boekingen.
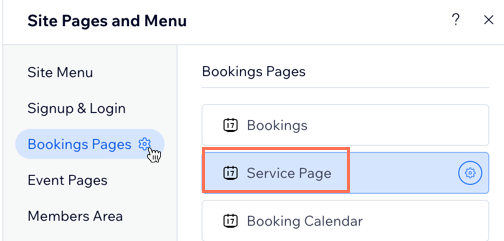
- Klik op de Dienstenpagina.
- Klik links in de editor op Pagina's en menu

- Klik op het dienstenpagina-element op je pagina.
- Klik op Instellingen.
- Klik op het Weergave-tabblad.
- Kies wat je wilt bewerken:
- Koptekst: Schakel Koptekst tonen in om de koptekst weer te geven en schakel dan de selectievakjes in naast de elementen die je op de koptekst van de dienstenpagina wilt weergeven.

- Hoofdinhoud: Sleep de onderdelen naar de gewenste volgorde met behulp van de blauwe rasters aan de linkerkant. Klik op het Volgende-pictogram
 op elk onderdeel om het te verbergen of aan te passen. Beschikbare opties variëren afhankelijk van het onderdeel dat je wilt bewerken.
op elk onderdeel om het te verbergen of aan te passen. Beschikbare opties variëren afhankelijk van het onderdeel dat je wilt bewerken.
Tip: Het Verborgen-pictogram geeft aan dat een element verborgen is.
geeft aan dat een element verborgen is. - Zijbalk: Schakel de Zijbalk-schakelaar in en selecteer wat je wilt weergeven. Bijvoorbeeld je zakelijke contactgegevens of je annuleringsbeleid.
- Koptekst: Schakel Koptekst tonen in om de koptekst weer te geven en schakel dan de selectievakjes in naast de elementen die je op de koptekst van de dienstenpagina wilt weergeven.
Let op:
Klik op het Beheren-tabblad om de specifieke informatie op de dienstenpagina te bewerken vanuit het dashboard van je website:
- Om de diensttitel, ondertitel en beschrijving te bewerken, ga je naar de Diensten-pagina op het dashboard van je website.
- Om je annuleringsbeleid te wijzigen, bewerk je het in de Boekingsinstellingen-tabblad.
- Om je contactgegevens te wijzigen, ga je naar het Bedrijfsgegevens-tabblad.
De indeling van je dienstenpagina beheren
Personaliseer de indeling van je dienstenpagina en help klanten precies te vinden wat ze nodig hebben. Gebruik de indelingsopties om het uiterlijk en de afstand van de koptekst, hoofdtekst en zijbalk te bepalen voor een uitgebalanceerd, professioneel ontwerp.
Wix Editor
Studio Editor
- Ga naar je editor.
- Ga naar je dienstenpagina:
- Klik links in de editor op Pagina's en menu
 .
. - Klik op Boekingen.
- Klik op de Dienstenpagina.
- Klik links in de editor op Pagina's en menu

- Klik op het dienstenpagina-element op je pagina.
- Klik op Instellingen.
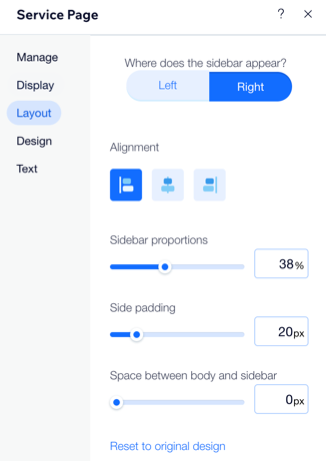
- Klik op Indeling.
- Kies wat je aan wilt passen: Je kunt onderaan elk onderdeel altijd op Resetten naar oorspronkelijke instellingen klikken als je opnieuw wilt beginnen:
- Koptekst: Pas de hoogte van de koptekst aan, lijn elementen links, rechts of in het midden uit, stel opvulling aan de zijkant in en pas het bijsnijden van de afbeelding aan.
- Hoofdinhoud: Pas de afstand, opvulling, kolomindeling en uitlijning aan. Stel de opvulling en uitlijning van het vak met dienstgegevens in, en selecteer de galerijweergave en thumbnailgrootte.
- Zijbalk: Kies of de zijbalk links of rechts verschijnt, stel de uitlijning in en pas de verhoudingen, opvulling aan de zijkant en afstand tussen de hoofdtekst en de zijbalk aan.

De dienstenpagina ontwerpen
Je kunt het ontwerp van de dienstenpagina aanpassen aan je merk en bedrijf. Bewerk de koptekst, hoofdtekst en zijbalk om de informatie die je weergeeft duidelijk te maken.
Je kunt ook elementen toevoegen, zoals een vak met dienstgegevens, een planning of een galerij, zodat klanten precies weten wat ze van je diensten kunnen verwachten.
Wix Editor
Studio Editor
- Ga naar je editor.
- Ga naar je Dienstenpagina:
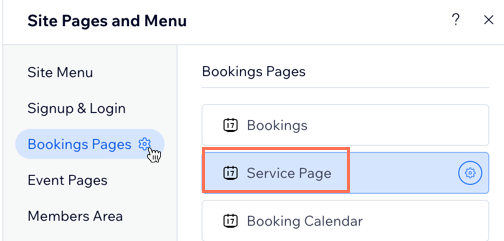
- Klik links in de editor op Pagina's en menu
 .
. - Klik op Boekingen.
- Klik op de Dienstenpagina.
- Klik links in de editor op Pagina's en menu

- Klik op het dienstenpagina-element op je pagina.
- Klik op Instellingen.
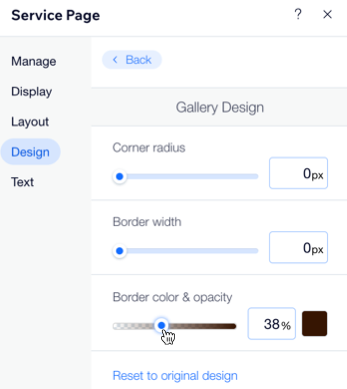
- Klik op het Design-tabblad.
- Kies wat je aan wilt passen:
- Koptekst: Pas de kleur en dekking van de koptekstachtergrond en de titel van de dienstpagina aan. Je kunt ook het lettertype en de achtergrondkleur en de dekking van de koptekstknop aanpassen.
- Hoofdtekst: Pas de kleur en dekking van de hoofdtekst, tekst en knoppen van de dienstenpagina aan met behulp van de beschikbare opties.
- Zijmenu: Pas de kleur en dekking van de zijmenu-achtergrond, -tekst en -knoppen van de dienstenpagina aan met behulp van de beschikbare opties.
- Vak met dienstgegevens: Pas het ontwerp van het vak met gegevens aan, inclusief het lettertype, de kleur, de achtergrond en de rand met behulp van de beschikbare opties.
- Schema: Pas het ontwerp van het schema aan, inclusief de achtergrondkleur, dekking, randen en scheidingslijnen met behulp van de beschikbare opties.Je kunt ook de kleur en het lettertype aanpassen van de tekst die in het schema wordt weergegeven.
Let op: De planning voor aankomende cursussen wordt pas 7 dagen voordat ze beginnen, weergegeven. - Galerij: Pas de hoekradius, randbreedte, kleur en dekking aan met behulp van de beschikbare opties.

Wil je meer weten?
Bekijk de volledige cursus in Wix Learn over het ontwerpen van je website om je bedrijf online op te bouwen.
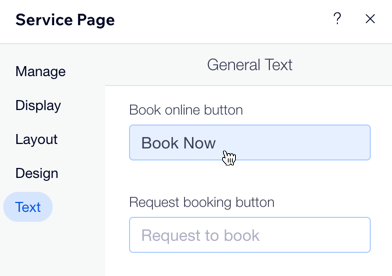
De tekst op je dienstenpagina bewerken
Pas de tekst op je dienstenpagina aan zodat deze past bij de tone of voice van je merk. Dit is handig als jij en je personeel specifieke manieren hebben om je diensten en beschikbaarheid te beschrijven.
Je kunt de tekst voor de boekingsknoppen, boekingsverzoeken, cursusbeschikbaarheid en meer aanpassen.
Wix Editor
Studio Editor
- Ga naar je editor.
- Ga naar je dienstenpagina:
- Klik links in de editor op Pagina's en menu
 .
. - Klik op Boekingen.
- Klik op de Dienstenpagina.
- Klik links in de editor op Pagina's en menu

- Klik op het Dienstenpagina-element op je pagina.
- Klik op Instellingen.
- Klik op het Tekst-tabblad.
- Klik om de tekst op een van de beschikbare opties te bewerken, inclusief je call to action of 'Nu boeken'-knop.