Wix Bookings: De Kaart-plug-in toevoegen en instellen op de dienstenpagina
5 min
In dit artikel
- Stap 1 | Voeg de Kaart-plug-in toe aan je dienstenpagina
- Stap 2 | Pas je Kaart-plug-in-instellingen aan
- Stap 3 | Kies waar je de kaart op de dienstenpagina wilt plaatsen
- Stap 4 | Kies je kaartontwerp en pin
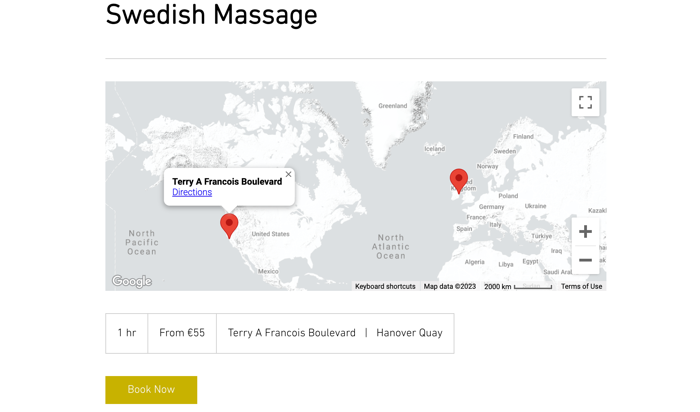
Voeg de Kaart-plug-in toe aan je dienstenpagina om het voor je klanten nog gemakkelijker te maken om te vinden waar je diensten plaatsvinden. Dit is ook handig als je diensten op verschillende locaties aanbiedt, omdat klanten de plek kunnen kiezen die voor hen het handigst is.
Belangrijk:
De Kaart-plug-in geeft alleen je bedrijfslocatie weer. Het kan geen diensten weergeven met aangepaste locaties of diensten die plaatsvinden op de locatie van je klant.

Stap 1 | Voeg de Kaart-plug-in toe aan je dienstenpagina
Je kunt de Kaart-plug-in aan je dienstenpagina toevoegen vanuit je Editor.
Om de Kaart-plug-in aan je dienstenpagina toe te voegen:
Wix Editor
Studio Editor
- Ga naar je Editor.
- Ga naar je dienstenpagina:
- Klik links in de Editor op Pagina's en menu
 .
. - Klik op Boekingen.
- Klik op de Dienstenpagina.
- Klik links in de Editor op Pagina's en menu
- Klik op het Dienstenpagina-element op je pagina.
- Klik op het Plug-ins-pictogram
 .
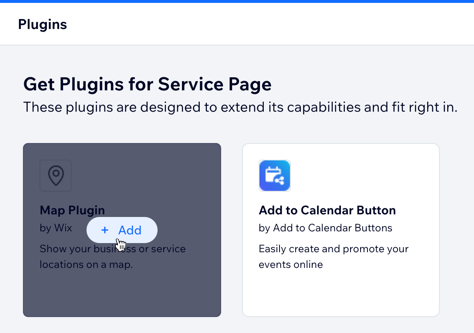
. - Wijs de Kaart-plug-in aan en klik op + Toevoegen.

- Klik op het Kaart-plug-in-element in je Editor.
- Klik op Locaties beheren.
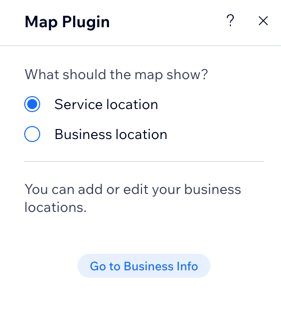
- Kies of je de dienstlocatie of je bedrijfslocatie wilt weergeven.
Let op: Je kunt dienstlocaties toevoegen of bijwerken in het dienstformulier. Je kunt Bedrijfslocaties bij Bedrijfsgegevens op het dashboard van je website.

Stap 2 | Pas je Kaart-plug-in-instellingen aan
Met de Kaart-plug-in toegevoegd aan je dienstenpagina, kun je de weergaven, zoom en bedieningselementen aanpassen die beschikbaar zijn voor je klanten op de kaart.
Om de instellingen van de Kaart-plug-in aan te passen:
- Klik op het Kaart-plug-in-element in je Editor.
- Klik op het Instellingen-pictogram
 .
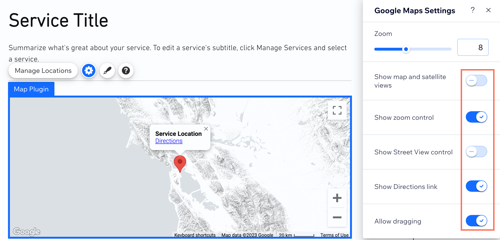
. - Gebruik de schuifregelaar om de standaardzoom op je kaart in te stellen.
- Schakel Kaart en terrein weergeven in om klanten in staat te stellen om kaartweergaven te wisselen.
- Schakel Zoomknoppen weergeven in om klanten in staat te stellen in en uit te zoomen. Dit is handig als je bedrijfslocaties ver uit elkaar of in verschillende landen liggen.
- Schakel Street View weergeven in om klanten toe te staan Street View op de kaart te gebruiken.
- Schakel de Link routebeschrijving weergeven-schakelaar in om een link naar de routebeschrijvingsdienst van Google weer te geven.
- Schakel Verslepen toestaan in om klanten in staat te stellen over de kaart te bewegen door met hun muis te klikken en te slepen.

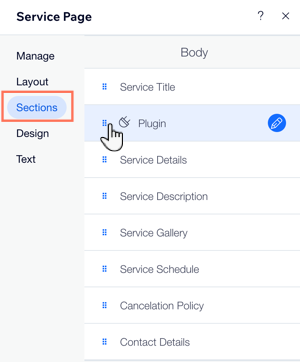
Stap 3 | Kies waar je de kaart op de dienstenpagina wilt plaatsen
Standaard verschijnt de kaart onderaan de dienstenpagina. Je kunt de plattegrond op elk moment in een ander gedeelte van de Dienstenpagina plaatsen.
Om het onderdeel te kiezen waarin de kaart op je dienstenpagina verschijnt:
- Klik op het Dienstenpagina-element in je Editor.
- Klik op Instellingen.
- Klik op Onderdelen.
- Sleep het Plug-in-onderdeel naar de gewenste locatie.

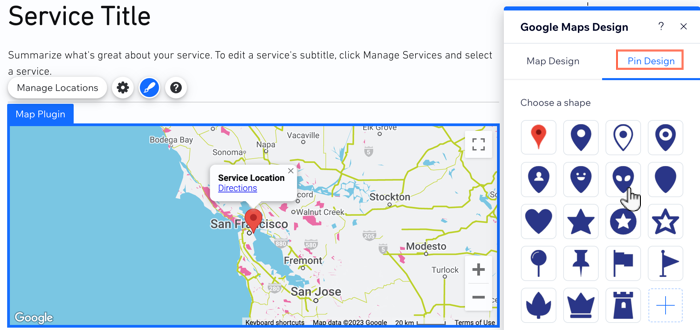
Stap 4 | Kies je kaartontwerp en pin
Je kunt nu een kaartontwerp en pin kiezen die passen bij het ontwerp en de branding van je website. Je kunt ook kiezen uit verschillende pin-vormen om je dienstenpagina verder aan te passen.
Om het kaartontwerp en de pin te kiezen:
- Klik op het Kaart-plug-in-element in je Editor.
- Klik op het Ontwerp-pictogram
 .
. - Selecteer een kaartontwerp.
- Klik op het Ontwerp pin-tabblad en kies wat je wilt doen:
- Kies een vooraf ingestelde pin: Selecteer een vorm voor de pin. (Indien beschikbaar) Klik op het Kies een kleur-vak en selecteer een kleur.
- Upload je eigen pin: Klik op het Toevoegen-pictogram
 om je afbeelding te uploaden om als pin te gebruiken.
om je afbeelding te uploaden om als pin te gebruiken.

Tips:
- De voorbeeldmodus toont mogelijk niet de meest recente versie van je Kaart-plug-in. Publiceer je website om te zien hoe de updates eruitzien op je live website.
- Lees meer over het aanpassen van je dienstenpagina's.

