Wix Blocks: Instellingen voor app- en widget-installatie
Leestijd 7 minuten
Wix Blocks is beschikbaar voor alle Wix Studio-gebruikers. Gebruik Wix Studio om toegang te krijgen tot Wix Blocks.
Wanneer je een Blocks-app maakt, is het belangrijk om te bepalen wat er gebeurt als een websitemaker je app installeert. Hoe wil je dat je app en widgets aan de website worden toegevoegd? Bijvoorbeeld:
- Wil je alle widgets in het Toevoegen-paneel van een website weergeven of enkele ervan verbergen?
- Wil je de app toevoegen aan een nieuwe pagina op de website?
- Verschijnt een widget automatisch op de websitepagina of alleen wanneer deze handmatig wordt toegevoegd?
- Welke standaardvoorinstelling moet worden weergegeven bij de installatie?
De antwoorden op al deze vragen zijn afhankelijk van je specifieke app en kunnen worden aangepast in de installatie-instellingen.
Let op:
- Installatie-instellingen zijn alleen van toepassing op de eerste installatie op een website. Dit betekent dat als je app al op een website is geïnstalleerd, de instellingen niet worden bijgewerkt, tenzij de maker van de website de app verwijdert en opnieuw installeert.
- Toegang tot de installatie-instellingen vind je onder het App-menu in Wix Blocks. Het optiepaneel zelf bevindt zich in het Wix Developers Center-dashboard.
- De installatie-instellingen die je toepast voor je Wix Blocks-app zijn specifiek voor een versie van de app. Het is een best practice om een testversie te gebruiken wanneer je verschillende installatie-opties toepast, voordat je een nieuwe versie uitbrengt.
Opties voor het toevoegen van je widgets
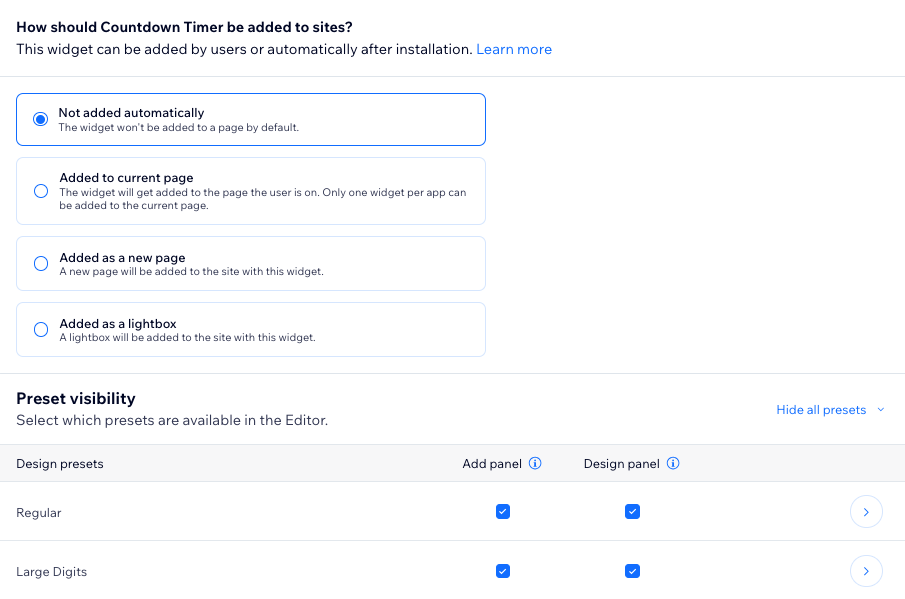
Er zijn vier opties om uit te kiezen voor het toevoegen van elk van je widgets aan een Wix-website.
Voor elke widget kies je ook:

Niet automatisch toegevoegd
Dit is de standaardinstelling voor een websitemaker die je app installeert.
Met deze optie wordt je widget:
- Niet automatisch aan een pagina toegevoegd.
- Getoond in het Apps toevoegen-paneel als beschikbaar om te installeren. Als je niet wilt dat je widget verschijnt in het Apps toevoegen-paneel (bijvoorbeeld als het een binnenwidget) is, moet je deze optie uitschakelen.
Met deze optie, voor je voorinstellingen:
- De voorinstelling die je definieert, is van toepassing op zowel desktop als mobiel.
- Standaard is de eerste voorinstelling die voor die widget is gemaakt geselecteerd.

Toegevoegd aan huidige pagina
Deze optie betekent dat je widget automatisch wordt toegevoegd aan de pagina waarop de maker van de website zich bevindt, zonder deze te hoeven slepen en neer te zetten vanuit het Toevoegen-paneel.
Overweeg deze optie te gebruiken als je een primaire widget hebt waarnaar je je gebruikers wilt doorverwijzen.
Met deze optie wordt je widget:
- Toegevoegd aan de pagina waarop de maker van de website zich bevindt.
Let op: Als een websitemaker je app installeert vanuit de Wix Appmarkt, vindt de installatie op de homepage van hun website plaats. - Weergegeven in het Elementen toevoegen-paneel als beschikbaar om te installeren. Als je niet wilt dat je widget verschijnt in het Elementen toevoegen-paneel (bijvoorbeeld als het een binnenwidget) is , schakel je het Paneel toevoegen-selectievakje uit in het Vooringestelde zichtbaarheid-gedeelte.
Met deze optie, voor je voorinstellingen:
- Je kunt één voorinstelling definiëren voor desktop en één voor mobiel.
- Standaard is de eerste voorinstelling die voor die widget is gemaakt geselecteerd.
Let op:
- Wanneer je de T-oevoegen aan huidige paginaoptie voor één widget gebruikt, kun je deze niet gebruiken voor een andere widget op dezelfde pagina. Er kan op die manier slechts één widget per app worden geconfigureerd.
- Als je deze optie wijzigt in een bijgewerkte versie van je app, krijgen gebruikers die de app al hebben geïnstalleerd deze update niet.
Toegevoegd als nieuwe pagina
Gebruik deze optie als je wilt dat je widget als een nieuwe, aparte pagina op een website wordt weergegeven.
Er zijn aanvullende instellingen waarmee je rekening moet houden bij het installeren van je widget met deze optie.
De aanvullende instellingen zijn:
- Paginanaam: Deze verschijnt in het websitemenu.
- Pagina-ID: Dit wordt gebruikt om in code naar deze pagina te verwijzen en wordt ook de standaard pagina-URL. De pagina-ID wordt automatisch ingevuld op basis van de paginanaam, maar je kunt deze bewerken. De pagina-ID kan niet meer worden gewijzigd nadat deze is opgeslagen (zie opmerking hieronder).
- Stel in hoe de widget op de pagina wordt weergegeven:
- Oorspronkelijke grootte: Deze optie is standaard geselecteerd. Je widget wordt weergegeven in de grootte waarin deze is gemaakt.
- Uitgerekt: Selecteer deze optie om de widget uit te rekken en de pagina te vullen.
Let op:
De Pagina-ID-waarde wordt onderdeel van de URL voor de nieuwe pagina waarop deze widget is geïnstalleerd. Dit is zodat het in code kan worden gebruikt als een unieke URL. Een voorbeeld van het gebruik ervan is een app-maker die code aan een app wil toevoegen om naar deze pagina te navigeren. De maker van de app kan een element zoals een knop in een widget gebruiken om de gebruiker naar deze pagina te leiden. Hiervoor heeft de code een unieke ID nodig om goed te werken.
Met deze installatieoptie wordt je widget:
- Toegevoegd aan een nieuwe pagina op de website van de bezoeker.
- Weergegeven in het Elementen toevoegen-paneel. Als je niet wilt dat je widget daar verschijnt, schakel je het Paneel toevoegen-selectievakje uit in het Vooringestelde zichtbaarheid-gedeelte.
Met deze installatieoptie voor je voorinstellingen:
- Je kunt één voorinstelling definiëren voor desktop en één voor mobiel.
- Standaard is de eerste voorinstelling die voor die widget is gemaakt geselecteerd.
Toegevoegd als lightbox
Gebruik deze optie als je wilt dat je widget als een lightbox verschijnt. Er zijn extra lightbox-instellingen waarmee je rekening moet houden bij het installeren van je widget met deze optie.
De extra lightbox-instellingen zijn:
- Naam lightbox: Deze verschijnt in het websitemenu.
- ID lightbox: Dit wordt gebruikt om in code naar deze lightbox te verwijzen en wordt ook de standaard pagina-URL. De Lightbox-ID wordt automatisch ingevuld op basis van de naam van de lightbox, maar je kunt deze bewerken. De Lightbox-ID kan niet meer worden gewijzigd nadat deze is opgeslagen (zie opmerking hieronder).
Let op:
De Lightbox-ID-waarde wordt onderdeel van de URL voor de nieuwe lightbox waarop deze widget is geïnstalleerd. Dit is zodat het in code kan worden gebruikt als een unieke URL. Een voorbeeld van het gebruik ervan is als je code aan je app wilt toevoegen om naar deze lightbox te navigeren. Je kunt een element zoals een knop in een widget gebruiken om de gebruiker naar deze lightbox te leiden. Hiervoor heeft de code een unieke ID nodig om goed te werken.
Met deze optie wordt je widget:
- Toegevoegd aan een nieuwe pagina op de website van de bezoeker.
- Wordt ook weergegeven in het Elementen toevoegen-paneel. Als je niet wilt dat je widget daar verschijnt, schakel je het Paneel toevoegen-selectievakje uit in het Vooringestelde zichtbaarheid-gedeelte.
Met deze optie, voor je voorinstellingen:
- Je kunt één voorinstelling definiëren voor desktop en één voor mobiel.
- Standaard is de eerste voorinstelling die voor die widget is gemaakt geselecteerd.
openLightbox()
Om de lightbox te openen vanuit de app-code, gebruik je de wix-application openLightbox()-functie
De widget weergeven in het Toevoegen-paneel en Ontwerp-paneel
Wanneer een websitemaker je app op een website installeert, wil je misschien dat hij of zij bepaalde widgets installeert en andere widgets niet. Een veelvoorkomend scenario is bijvoorbeeld dat een app één hoofdwidget heeft en andere binnenwidgets die erin zijn ingesloten. In dit geval wil je dat de maker van de website alleen de hoofdwidgets installeert. Alle anderen zijn al opgenomen en zullen tot verwarring leiden als ze allemaal verschijnen in hun 'Mijn widgets'-lijst in het Elementen toevoegen-paneel.
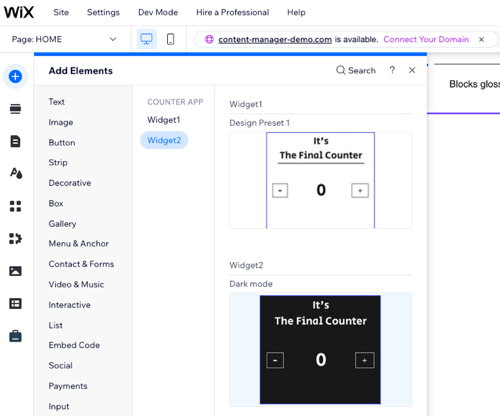
Je kunt de ontwerpvoorinstellingen van je widget ook beschikbaar maken in de Mijn widgets-lijst in het Elementen toevoegen-paneel in de Editor. Om dit te doen, selecteer je het Paneel toevoegen-selectievakje in het Vooringestelde zichtbaarheid-gedeelte.

Om de ontwerpvoorinstellingen van je widget beschikbaar te maken in het Ontwerp-paneel in de Editor, schakel je het Ontwerppaneel-selectievakje in het Zichtbaarheid-gedeelte in.

Thumbnailafbeeldingen maken voor je voorinstellingen
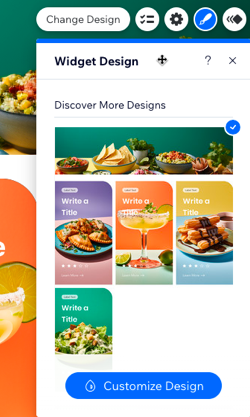
Wanneer websitemakers door de ontwerpvoorinstellingen van je widget bladeren in hun Elementen toevoegen- of Ontwerp-panelen, zien ze een thumbnailafbeelding van de widget. Klik op Vooringestelde instellingen om te kiezen of je een automatisch gegenereerde afbeelding wilt gebruiken of je eigen afbeelding wilt maken.
De standaardvoorinstelling van je widget instellen
Toen je je widget bouwde, heb je waarschijnlijk voorinstellingen gebruikt om in te stellen hoe de widget op zowel mobiel als desktop wordt weergegeven. Je hebt mogelijk verschillende opties voor beide omgevingen. In dit geval kun je de gewenste optie selecteren door Andere voorinstelling toevoegen voor mobiel in te schakelen. Standaard is de eerste voorinstelling die voor die widget is gemaakt geselecteerd.
Let op:
- Als je deze optie selecteert, is de desktopvoorinstelling degene die wordt weergegeven in het Elementen toevoegen-paneel.
- Wanneer een widget automatisch wordt geïnstalleerd, wordt de mobiele voorinstelling geïnstalleerd in de mobiele en tabletweergaven.
Herinnering
Installatie-instellingen zijn alleen van toepassing op de eerste installatie op een website. Dit betekent dat als je app al op een website is geïnstalleerd, de instellingen niet worden bijgewerkt, tenzij de maker van de website de app verwijdert en opnieuw installeert.