Wix Blocks: Widgets maken en beheren binnen widgets
Leestijd 4 minuten
Wix Blocks is beschikbaar voor alle Wix Studio-gebruikers. Word lid van Wix Studio.
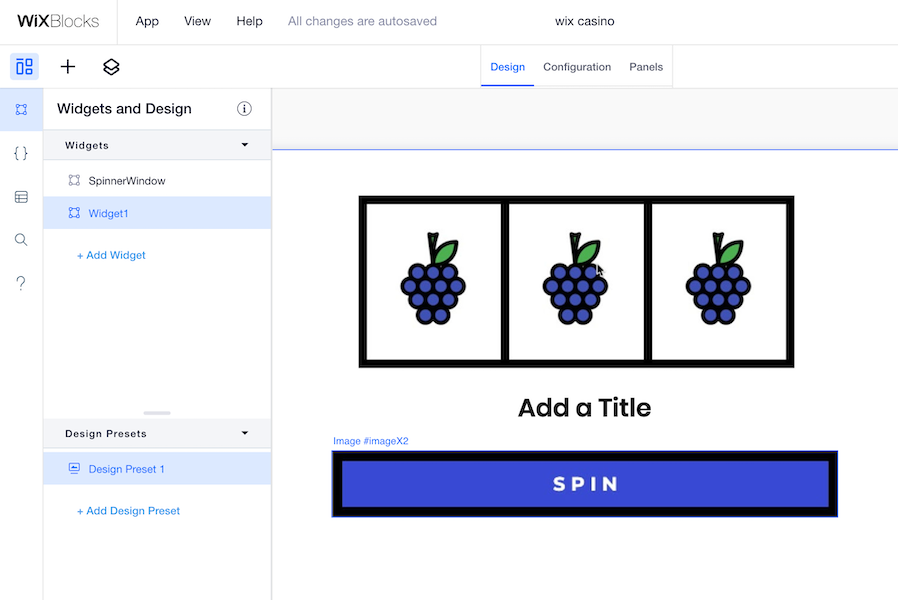
Met Blocks kun je een widget aan een andere widget toevoegen. In deze gokautomaat-widget is de draaiknop bijvoorbeeld een aparte widget die in de hoofdwidget is ingevoegd. Zowel de externe widget als de interne widget kunnen vervolgens worden aangepast wanneer je de externe widget in de Editor installeert.
Let op
Je kunt een widget alleen aan een andere widget toevoegen als ze allebei deel uitmaken van dezelfde Blocks-app. Je kunt een widget niet van de ene app naar de andere kopiëren.

Een widget invoegen in een andere widget
Selecteer de buitenste widget waarin je een binnenwidget wilt invoegen in het Widgets-gedeelte van het App-structuur-paneel . Er zijn twee manieren om nog een widget toe te voegen.
. Er zijn twee manieren om nog een widget toe te voegen.
 . Er zijn twee manieren om nog een widget toe te voegen.
. Er zijn twee manieren om nog een widget toe te voegen.Eerste manier om een binnenwidget toe te voegen:
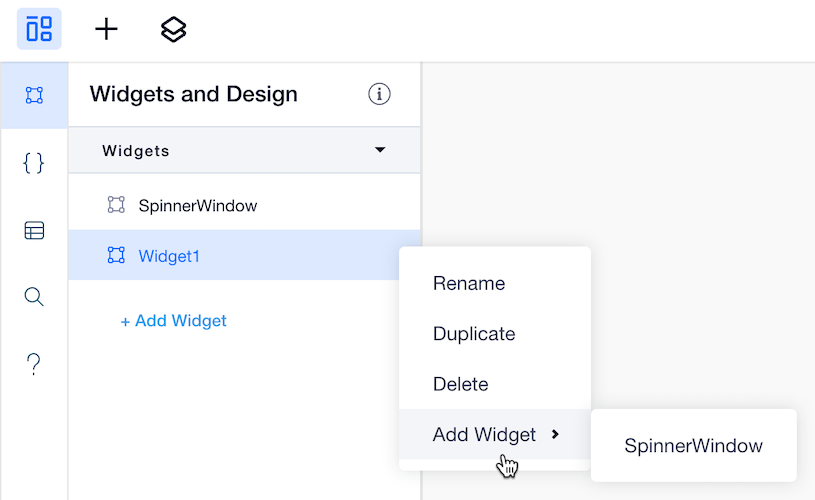
- Wijs de naam van je widget aan en klik op het Meer acties-pictogram
 .
. - Klik op Widget toevoegen.
- Selecteer de widget die je wilt toevoegen. De widget wordt vervolgens toegevoegd aan je huidige widget.

Tweede manier om een binnenwidget toe te voegen:
- Open het Elementen toevoegen-paneel
 .
. - Klik op Mijn widgets.
- Klik of sleep de widget die je aan het werkgebied wilt toevoegen.
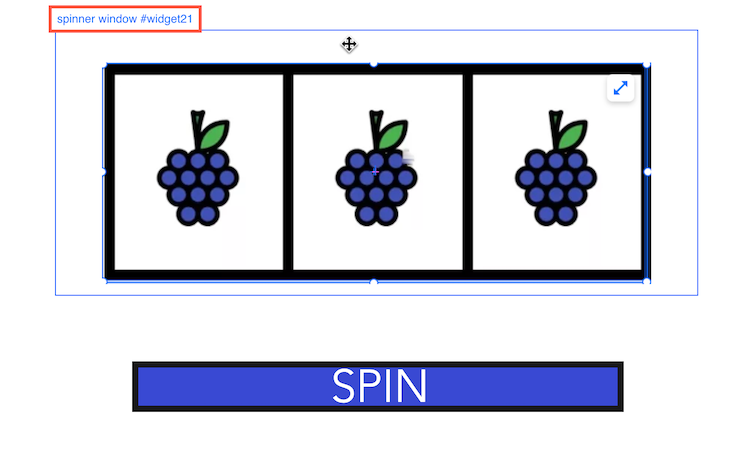
- Sleep de binnenwidget naar de gewenste locatie binnen de buitenste widget.
Merk op dat wanneer je de binnenste widget aanwijst of erop klikt, je de naam van de widget en de Velo-ID ziet.

De binnenwidget in de Editor beheren
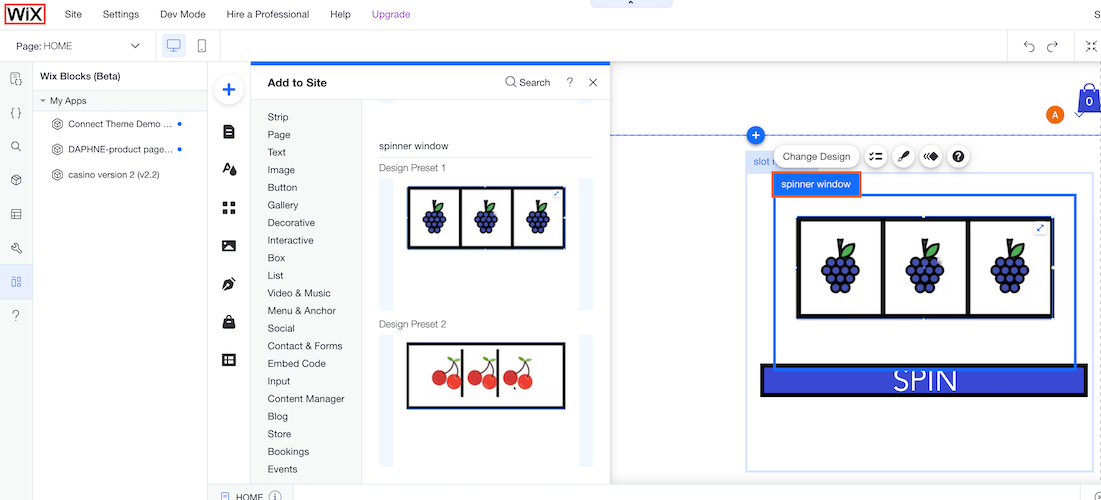
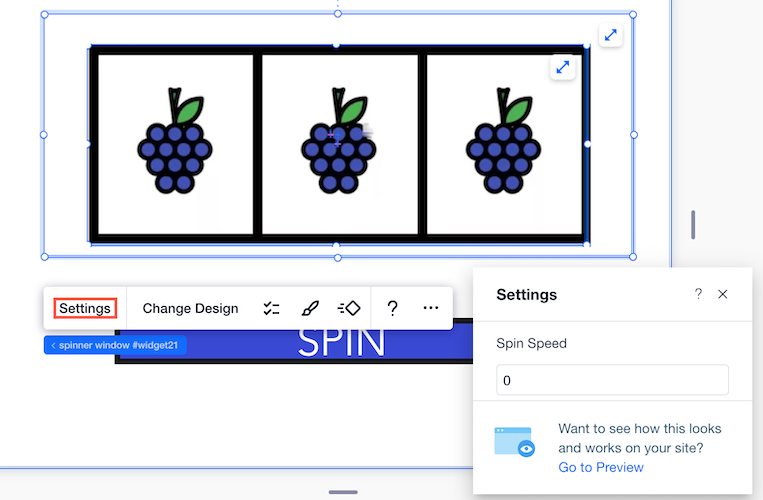
Wanneer je een widget installeert die een binnenwidget heeft, kan de binnenwidget ook worden aangepast. In het volgende voorbeeld is de app geïnstalleerd en is de binnenwidget geselecteerd en kan deze worden beheerd.

Als je binnenwidget eigenschappen heeft, kun je deze openen via het Instellingen-paneel van de binnenwidget.

Let op:
- Als je niet wilt dat een websitemaker die je app heeft geïnstalleerd de binnenste widget kan aanpassen, definieer deze dan als niet-selecteerbaar op het Configuratie-tabblad.
- Als je niet wilt dat een websitemaker die je app heeft geïnstalleerd de binnenste widget onafhankelijk kan toevoegen, niet als onderdeel van de buitenste widget, kun je deze definiëren in de voorinstellingen voor zichtbaarheid van de Installatie-instellingen.
Ontwerpvoorinstellingen gebruiken
Met ontwerpvoorinstellingen kun je verschillende ontwerpen voor dezelfde widget maken. Wanneer je de widget op een website installeert, kun je eenvoudig schakelen tussen de ontwerpvoorinstellingen om het uiterlijk van je widget te wijzigen.
Lees meer over ontwerpvoorinstellingen in Blocks.
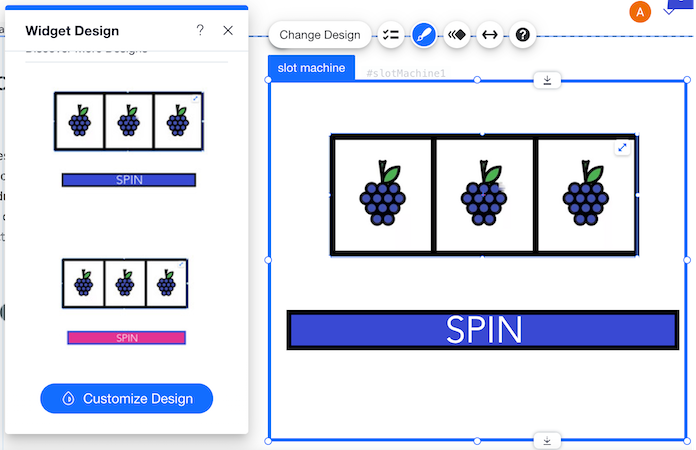
Het volgende voorbeeld laat zien hoe je de ontwerpvoorinstelling van de widgets als één eenheid kunt wijzigen, met behulp van de Ontwerp-knop in de actiebalk:
in de actiebalk:
 in de actiebalk:
in de actiebalk:
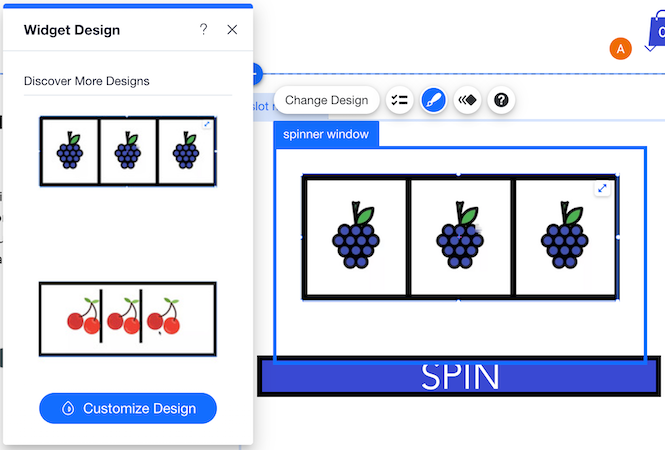
Je kunt ook aparte ontwerpvoorinstellingen maken voor de binnenwidget. Je kunt de voorinstellingen onafhankelijk van de buitenste widget wijzigen met behulp van de Ontwerp-knop in de actiebalk van de binnenwidget.
in de actiebalk van de binnenwidget.
 in de actiebalk van de binnenwidget.
in de actiebalk van de binnenwidget. Het volgende voorbeeld toont de ontwerpvoorinstellingen voor de binnenwidget:

Vond je dit artikel nuttig?
|