Toegankelijkheid: Een toegankelijk formulier maken
4 min
In dit artikel
- Stap 1 | Toon veldtitels
- Stap 2 | Definieer je veldtitels
- Stap 3 | Pas het ontwerp van het formulier aan
- Stap 4 | Schakel visuele indicatoren in op je website
Met formulieren kunnen bezoekers informatie indienen, lid worden van een mailinglijst en meer. Bij het maken van een formulier is het belangrijk om rekening te houden met toegankelijkheid om ervoor te zorgen dat iedereen het kan bekijken en gebruiken.
Volg de stappen in dit artikel om een formulier te maken waarmee bezoekers kunnen navigeren en waarmee ze kunnen communiceren, en om het meeste uit je website te halen.
Belangrijk:
Oude Wix Forms-formulieren zijn niet toegankelijk. Als je aan de toegankelijkheidsregelgeving moet voldoen, schakel dan over naar het nieuwe Wix Forms.
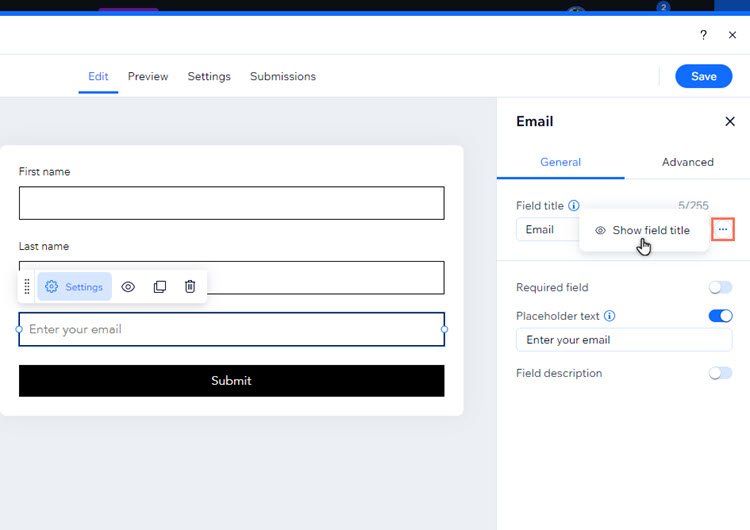
Stap 1 | Toon veldtitels
Geef veldtitels weer zodat bezoekers elk formulierveld kunnen identificeren. Het weergeven van titels geeft duidelijkheid en geeft bezoekers aan in welk veld ze zich momenteel bevinden.
Om veldtitels weer te geven:
- Selecteer het formulier in je editor.
- Klik op Formulier bewerken.
- Selecteer een formulierveld.
- Klik op Instellingen.
- Wijs de veldtitel aan en klik op het Meer acties-pictogram
.
- Klik op Veldtitel tonen.

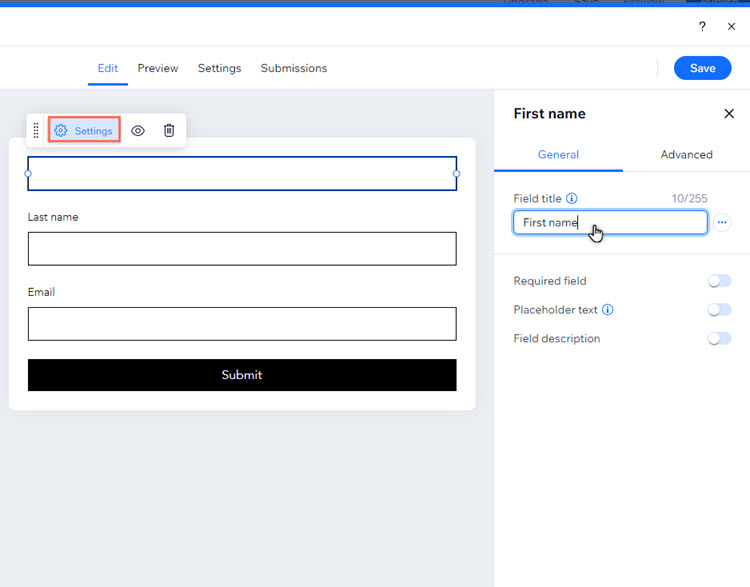
Stap 2 | Definieer je veldtitels
Nadat je veldtitels hebt ingeschakeld, moet je ervoor zorgen dat je ze duidelijk definieert. De titel moet specifiek zijn om ervoor te zorgen dat bezoekers weten wat er precies nodig is (achternaam, telefoonnummer, enzovoort).
Om de veldtitels te definiëren:
- Selecteer het formulier in je editor.
- Klik op Formulier bewerken.
- Selecteer een formulierveld.
- Klik op Instellingen.
- Voer de tekst in onder Veldtitel.
- Klik op Opslaan.

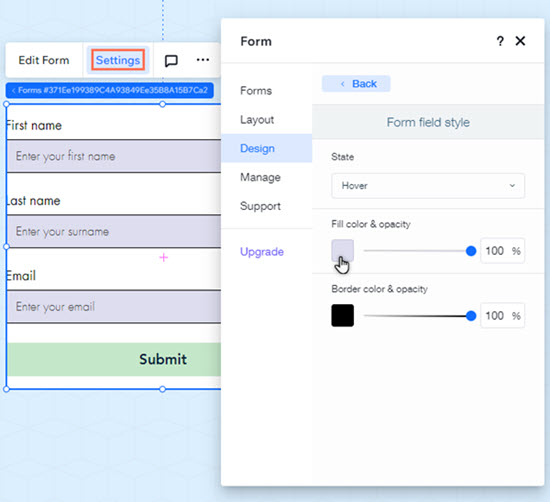
Stap 3 | Pas het ontwerp van het formulier aan
Het aanpassen van de velden en knoppen van het formulier op status (Standaard, Aanwijzen en Fout) kan een logische visuele ervaring creëren. We raden aan het ontwerp aan te passen voor bijvoorbeeld de Aanwijzen-status, zodat bezoekers weten met welk deel van het formulier ze interactie hebben.
Goed om te weten:
De Aanwijs-status geeft aan hoe het formulierveld / de knop eruitziet wanneer een bezoeker deze aanwijst. De Standaard-status is hoe deze wordt weergegeven voordat een bezoeker er interactie mee heeft.
Om het ontwerp van het formulier aan te passen:
- Selecteer het formulier in je editor.
- Klik op Instellingen.
- Selecteer Ontwerp.
- Kies welk deel van het formulier je wilt aanpassen:
- Velden:
- Selecteer Formuliervelden.
- Selecteer Aanwijzen in het dropdownmenu.
- Wijzig het ontwerp van het veld:
- Opvulkleur en dekking: Stel de kleur van de veldachtergrond in en sleep de schuifregelaar om de dekking te wijzigen.
- Randkleur en dekking: Stel de kleur en dekking van de veldrand in.
- Knoppen:
- Selecteer Knoppen.
- Selecteer de knop die je wilt aanpassen (Verzenden, Terug, Uploaden, enzovoort).
- Klik op het Aanwijzen-tabblad.
- Wijzig het ontwerp van de knop:
- Tekstkleur: Stel de kleur in van de knoptekst bij het aanwijzen.
- Kleur en dekking: Stel de kleur van de achtergrond van de knop in en sleep de schuifregelaar om de dekking te wijzigen.
- Randkleur en dekking: Stel de kleur en dekking van de rand van de knop in.
- Velden:

Tips:
- Je moet ook de formuliervelden in de Fout-status aanpassen om verbeterde toegankelijkheid te garanderen.
- Lees meer over kleuren en contrast in de toegankelijkheid van websites
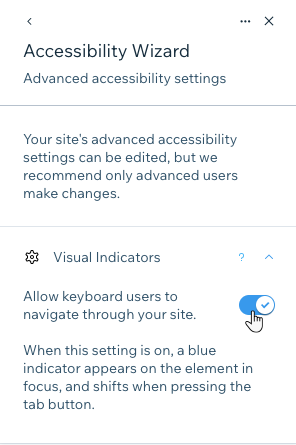
Stap 4 | Schakel visuele indicatoren in op je website
Visuele indicatoren kunnen mensen met verschillende zicht-/mobiliteitsbehoeften helpen bij het navigeren door je website. Wanneer je ze inschakelt, kunnen bezoekers die de Tab-toets gebruiken een blauw vak zien rond het onderdeel of element waarin ze zich bevinden. Lees meer over visuele indicatoren.
Visuele indicatoren worden automatisch ingeschakeld op websites die in de Studio Editor zijn gebouwd.
Om visuele indicatoren in te schakelen:
- Selecteer Instellingen op de bovenste balk van de Wix Editor.
- Selecteer Toegankelijkheidswizard.
- Selecteer rechtsboven in de Wizard het Meer acties-pictogram
.
- Selecteer Geavanceerde toegankelijkheidsinstellingen.
- Selecteer Visuele indicatoren.
- Schakel Sta toetsenbordgebruikers toe om door je website te navigeren in.

Volgende stap:
Ga terug naar de toegankelijkheidschecklist om de toegankelijkheid van je website te blijven verbeteren.

