Toegankelijkheid: Over focusindicatoren (visuele indicatoren)
2 min
In dit artikel
- Waarom focusindicatoren belangrijk zijn
- Focus-indicatoren op je Wix-website
- Focus-indicatoren inschakelen
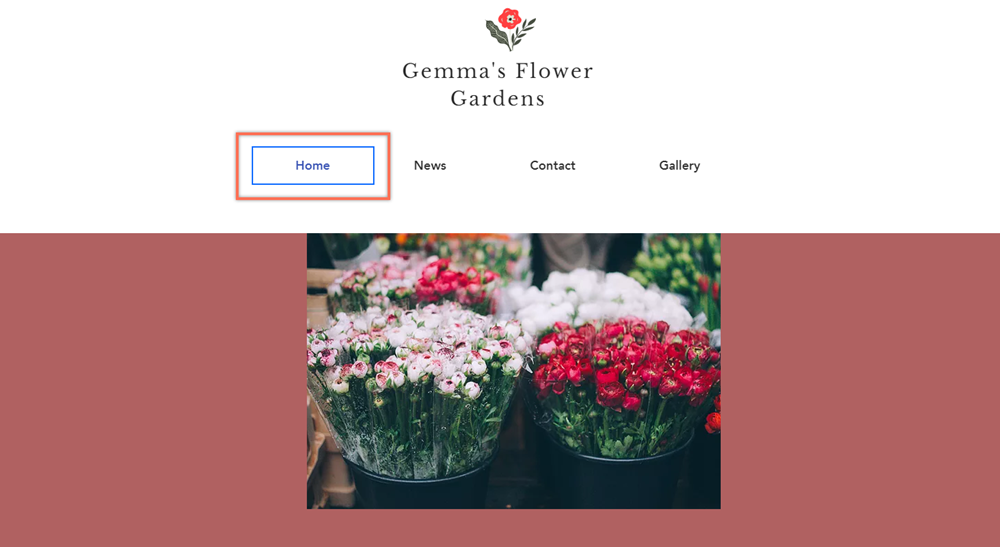
Wanneer je aan de toegankelijkheid van een website werkt, zie je mogelijk een instelling die focusindicatoren wordt genoemd. Dit zijn blauwe rechthoeken die verschijnen rond interactieve elementen zoals knoppen en links wanneer bezoekers een toetsenbord gebruiken om door de live website te navigeren.

Waar haalt Wix de informatie vandaan?
- We doen aanbevelingen op basis van het document Web Content Accessibility Guidelines (WCAG), dat is ontwikkeld door het World Wide Web Consortium (W3C).
- Dit artikel is gebaseerd op het Focus Zichtbaar-criterium (2.47).
Waarom focusindicatoren belangrijk zijn
Sommige bezoekers navigeren door websites met de Tab-toets op hun toetsenbord. Focusindicatoren geven de huidige positie van de Tab-toets weer, zodat bezoekers precies weten waar ze zich op de pagina bevinden.
Als deze indicatoren niet zijn ingeschakeld, kunnen websitebezoekers mogelijk niet door de pagina of de website-inhoud navigeren. Focusindicatoren zijn daarom een belangrijk onderdeel van de toegankelijkheid van een website.
Focus-indicatoren op je Wix-website
Focusindicatoren worden automatisch ingeschakeld op alle websites die je met Wix bouwt.
De indicator is ontworpen om bij de meeste kleurencombinaties van websites te passen. Hij is echter minder zichtbaar op knoppen met een witte vulling op een blauwe achtergrond. We raden daarom aan de kleur van je website-elementen te controleren om er zeker van te zijn dat alle bezoekers de indicator kunnen zien.
Hoe kan ik de focusindicator op een website testen?
Om te controleren hoe de focusindicator eruitziet, open je je live website of websitevoorbeeld en navigeer je door de pagina met de Tab-toets van je toetsenbord.
Focus-indicatoren inschakelen
Tijdens het controleren van een live Wix Editor-website, merk je mogelijk dat de focusindicator niet verschijnt. Als je eerder focusindicatoren hebt uitgeschakeld, wordt je gevraagd om deze in te schakelen en kun je deze inschakelen in de Toegankelijkheidswizard.
Gebruik je de Studio Editor?
Focus-indicatoren zijn altijd ingeschakeld op Studio Editor-websites, dus je hoeft deze instelling niet te controleren.
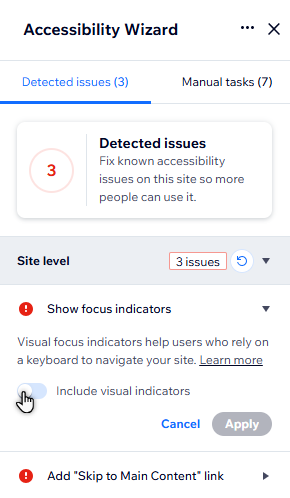
Om visuele indicatoren in te schakelen:
- Ga naar je editor.
- Klik bovenaan op Instellingen en selecteer Toegankelijkheidswizard.
- Klik in het paneel rechts in de editor op Website scannen.
- Klik op het Gedetecteerde problemen-tabblad.
- Open de Websiteniveau-dropdown en klik op Focusindicatoren tonen.
- Schakel Visuele indicatoren opnemen in.
- Klik op Toepassen.
Let op:
Zodra je focusindicatoren op je Wix Editor-website hebt ingeschakeld, is het niet mogelijk om ze uit te schakelen.

Volgende stap:
Ga terug naar de toegankelijkheidschecklist om de toegankelijkheid van de website te blijven verbeteren.

