Studio Editor: Problemen met responsiviteit oplossen
6 min
In dit artikel
- Tekst die te klein lijkt op bepaalde breekpunten
- Verkeerd geplaatste elementen op verschillende breekpunten
- Verkeerd uitgelijnde elementen op verschillende breekpunten
- Overlappende elementen op breekpunten
Ervaar je problemen met het uiterlijk van de website van je klant op alle breekpunten? De Studio Editor geeft je de tools om veelvoorkomende uitdagingen op het gebied van responsiviteit aan te pakken, zoals overlappende, verkeerd geplaatste of slecht uitgelijnde elementen op verschillende schermformaten. Met de juiste aanpassingen kun je een gepolijste, professionele website maken die er op elk apparaat goed uitziet.
Tip:
De Responsive Checker helpt je de problemen die in dit artikel worden behandeld, op te sporen en te voorkomen, waardoor je de moeite bespaart om elk element afzonderlijk te controleren. Het detecteert bijvoorbeeld onnodige marges, elementen die verschillende docking nodig hebben, tekst zonder een gedefinieerde minimale grootte, en meer.
Tekst die te klein lijkt op bepaalde breekpunten
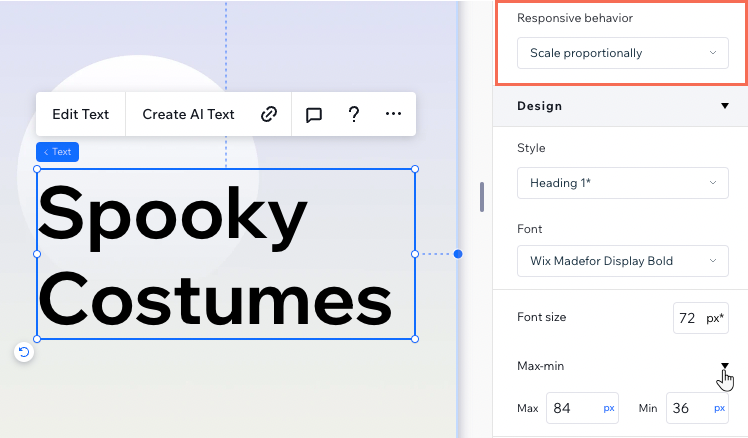
Ziet je tekst er te klein uit wanneer je de website van je klant op kleinere schermen bekijkt? Met behulp van het proportioneel responsieve schalen en de max-min-instelling kun je ervoor zorgen dat je tekst er altijd goed uitziet op elk schermformaat.
Selecteer de tekst en open het Inspector-paneel. Stel eerst het Responsief gedrag in op Proportioneel schalen. Klik vervolgens onder Ontwerp op Max-min om de minimale en maximale lettergrootte in te stellen.

Tip:
De max-min-instelling loopt automatisch door naar kleinere breekpunten, dus je hoeft geen wijzigingen aan te brengen op andere breekpunten dan desktop.
Verkeerd geplaatste elementen op verschillende breekpunten
Als een element op de website van je klant onverwachts van positie verschuift over verschillende schermformaten, komt dit waarschijnlijk door de docking- en marge-instellingen. Volg deze stappen om het probleem op te lossen en ervoor te zorgen dat je elementen op hun beoogde positie blijven.
De docking van het element controleren
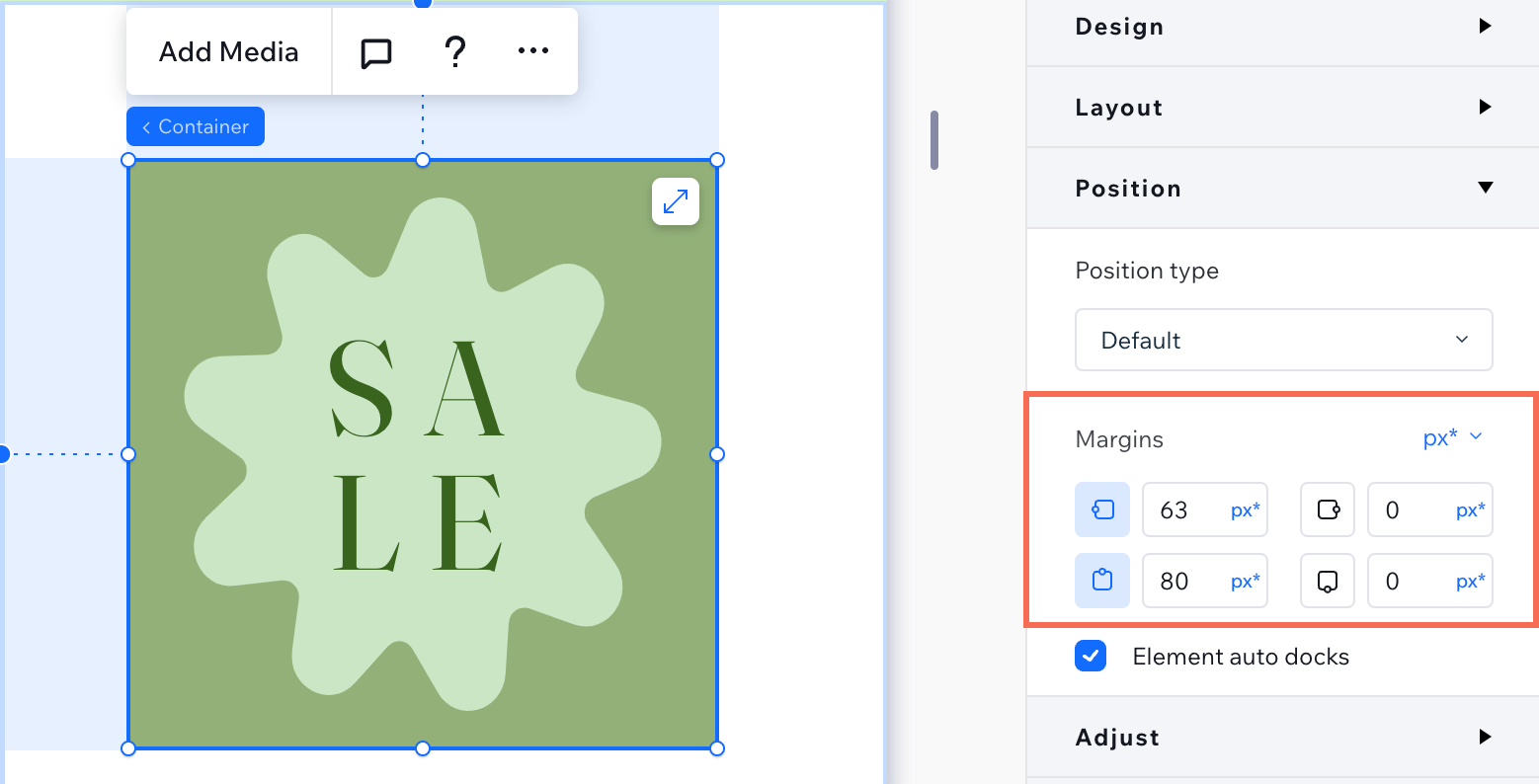
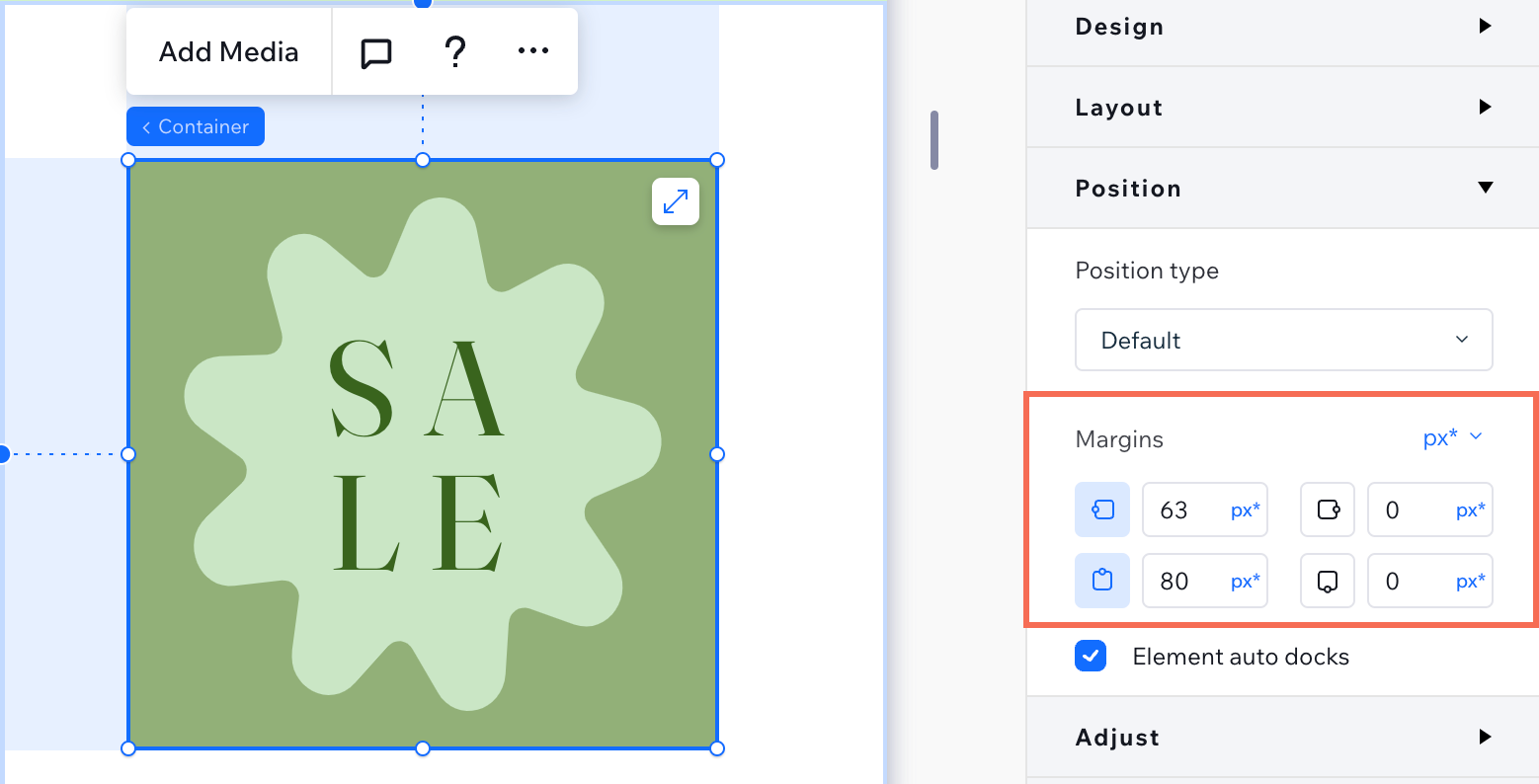
De marges van het element aanpassen
(Onderdeel met vast gedrag) De marges van elementen wijzigen naar pixels
Meerdere elementen die bewegen?
Als ze zich allemaal in dezelfde bovenliggende container bevinden (bijvoorbeeld: onderdeel, cel, enzovoort), kun je ze stapelen om te zorgen voor consistente afstand en uitlijning.
Verkeerd uitgelijnde elementen op verschillende breekpunten
Als elementen in je onderdeel verkeerd worden uitgelijnd of hun indeling breken wanneer de schermgrootte verandert, is dit vaak te wijten aan inconsistente docking- of marge-instellingen.
Volg deze stappen om het probleem te identificeren en op te lossen, zodat je elementen correct worden uitgelijnd op alle schermformaten.
Zorg ervoor dat de elementen aan dezelfde kant zijn gedockt
De marge-eenheden standaardiseren
De relatie tussen de elementen controleren
Overlappende elementen op breekpunten
Bij het rangschikken van elementen kunnen ze in de editor precies goed uit elkaar staan, maar elkaar overlappen als je de live website bekijkt op verschillende viewports. Overlappen vindt meestal plaats vanwege de manier waarop elementen worden gepositioneerd of hun responsieve gedrag.
Als elementen op de website van je klant elkaar overlappen op verschillende schermformaten, volg dan deze stappen om het probleem te identificeren en op te lossen.
De positionering en docking van de elementen controleren
Het responsieve gedrag van de elementen aanpassen
De relatie tussen de elementen controleren