Studio Editor: Websitestijlen beheren
Leestijd 6 minuten
Beheer de tekststijlen, kleuren en paginaovergangen van de website allemaal op één plek. Dit is een goede manier om tijd te besparen en ervoor te zorgen dat je ontwerp consistent is.
Hoe krijg ik toegang tot mijn websitestijlen?

In dit artikel lees je hoe je:
De typografiestijlen bewerken
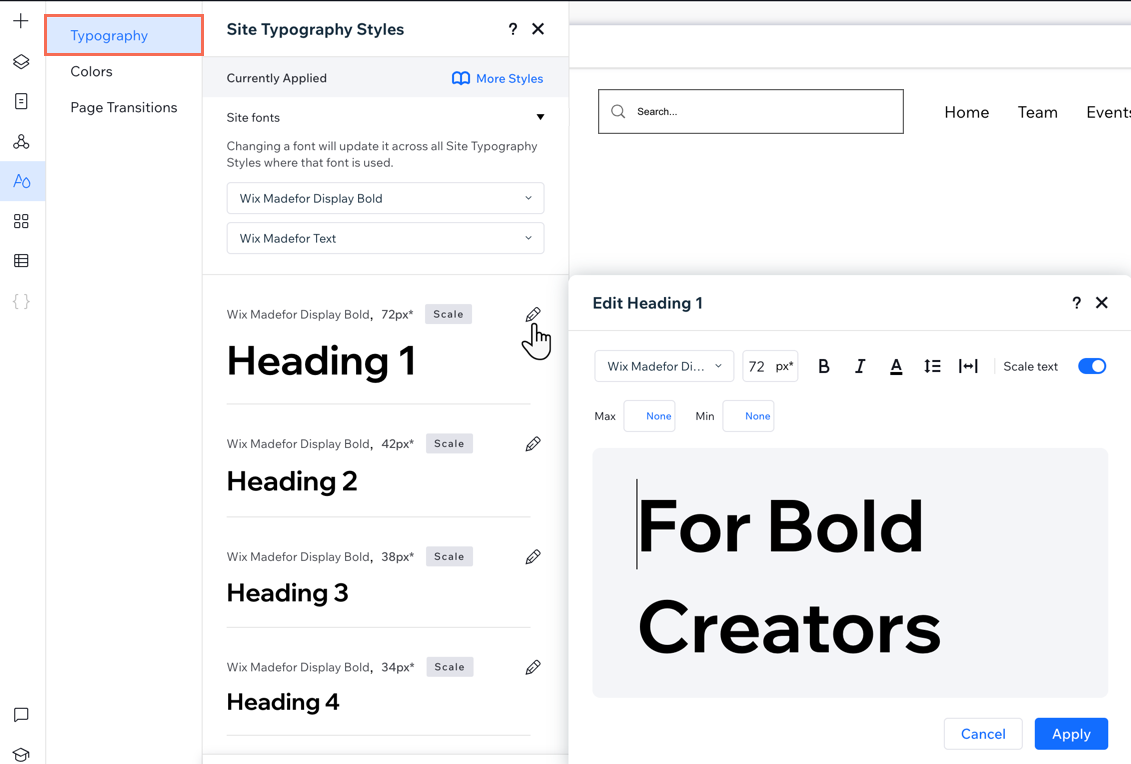
Pas 9 typografische stijlen aan en bewaar ze voor gebruik op de hele website: 6 koppen (H1 - H6) en 3 alineastijlen. Wijzig het lettertype, de kleur en de opmaak van elke stijl om te passen bij het uiterlijk dat je wilt bereiken.
Tip:
H1 - H6 zijn koptags die automatisch aan deze titels worden toegewezen. Door de hiërarchie van bovenaf in je titels te houden, in overeenstemming met de koptags, wordt zowel je SEO als de toegankelijkheid geholpen.
Om een typografiestijl bij te werken:
- Klik links in de Editor op Websitestijlen
 .
. - Klik op Typografie.
- Kies wat je vervolgens wilt doen:
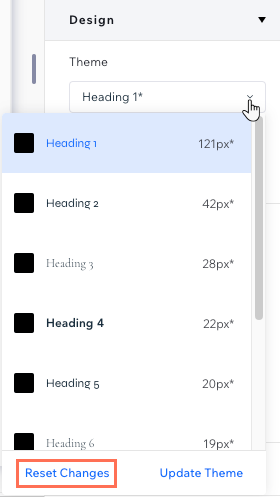
Een individuele typografische stijl bijwerken
De websitelettertypen bijwerken

Gebruik je zware eigen lettertypen?
Schakel onderaan het paneel het Optimaliseer het laden van websites met standaardlettertypen in. Dit geeft de browser van de bezoeker de instructie om tijdelijk een snel te laden standaardlettertype weer te geven, totdat het aangepaste lettertype volledig is gedownload.

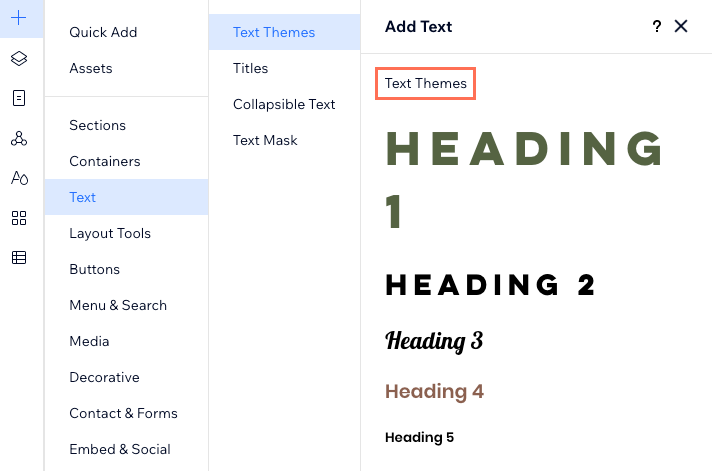
Tekststijlen toevoegen aan een pagina
Je thematitels en -paragrafen zijn beschikbaar voor gebruik in het Elementen toevoegen-paneel. Klik op Tekst en sleep de betreffende stijl onder Tekstthema's naar de gewenste locatie.

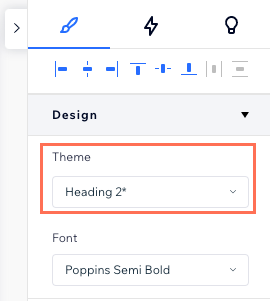
Een stijl toepassen op een tekstelement
Je kunt ook een typografische stijl toepassen op een bestaand tekstelement op de pagina. Klik op het element op Tekst bewerken en selecteer de relevante stijl in de Thema-dropdown in de Inspector.

Als je het lettertype, de grootte of de kleur van een element wijzigt nadat je er een stijl (thema) voor hebt geselecteerd, maak je een 'ontwerpoverschrijving'. Dit betekent dat eventuele updates van de gekozen stijl niet van toepassing zijn op dit tekstelement.
Je kunt de stijl echter altijd opnieuw toepassen op een tekstelement met overschrijvingen. Open de Thema-dropdown en klik onderaan op Resetten .

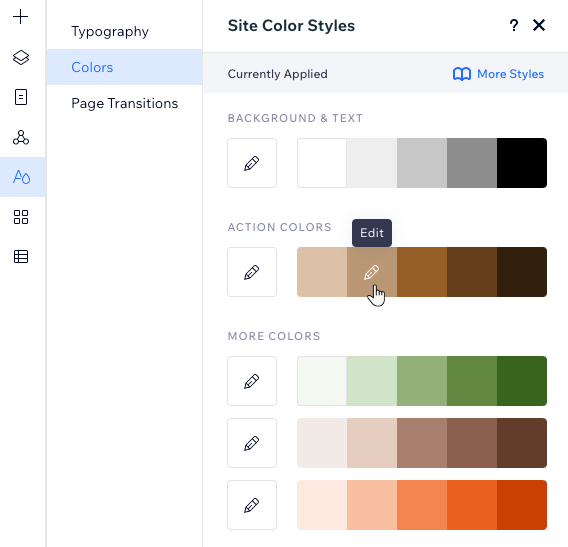
De websitekleuren wijzigen
Definieer het kleurenpalet van de website. Het kleurenpalet is onderverdeeld in categorieën om de verschillende gebruiken en delen van de website weer te geven. Zo worden de actiekleuren vaak gebruikt op knoppen en links.
Je kunt de hoofdkleur van elke categorie aanpassen, of een specifieke tint in een palet.
Tip:
Deze actie heeft onmiddellijk invloed op de elementen met de kleur die je wilt wijzigen. Bijvoorbeeld alle thema-elementen die je hebt toegevoegd of andere elementen waarop je deze kleur hebt gebruikt.
Om de websitekleuren te wijzigen:
- Klik links in de Editor op Websitestijlen
 .
. - Klik op Kleuren.
- Kies wat je wilt doen:
- Pas een specifieke tint aan: Wijs de tint aan en klik op het Bewerken-pictogram
 .
. - Wijzig een kleur: Klik naast een kleur op het Kleurbereik bewerken-pictogram
 .
.
- Pas een specifieke tint aan: Wijs de tint aan en klik op het Bewerken-pictogram

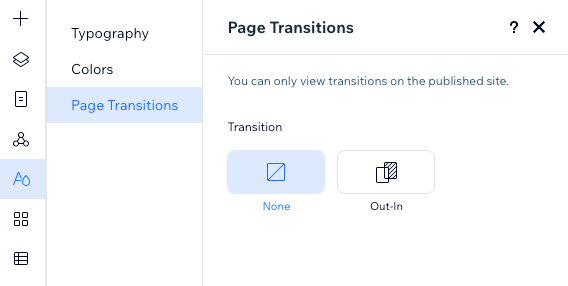
Een paginaovergang toevoegen
Voeg een paginaovergang toe om de navigatie-ervaring aantrekkelijker te maken voor bezoekers. Zodra je een overgang kiest uit het Websitestijlen-paneel, verschijnt deze op elke pagina van de website.
Om een paginaovergang toe te voegen:
- Klik links in de Editor op Websitestijlen
 .
. - Klik op Paginaovergangen.
- Selecteer een overgang uit de lijst:
- Geen: Er wordt geen overgang weergegeven wanneer bezoekers van pagina wisselen.
- Vervagen (uit en in): De huidige pagina vervaagt en de nieuwe pagina komt in beeld.

Vond je dit artikel nuttig?
|
