Studio Editor: Het Inspector-paneel gebruiken
Leestijd 3 minuten
In het Inspector-paneel kun je de eigenschappen van alle elementen, onderdelen en websitepagina's bewerken. Kies hoe elementen worden aangepast op verschillende breekpunten, pas het ontwerp aan, voeg interacties toe en nog veel meer.
Hoe krijg ik toegang tot het Inspector-paneel?

Ontwerp
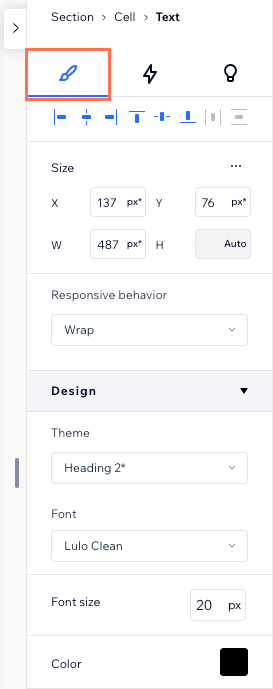
Het Ontwerp-tabblad is het eerste dat je ziet in het Inspector-paneel. Hier kun je het uiterlijk, de grootte en de positie van je element op verschillende breekpunten wijzigen.
- Grootte en responsief gedrag: Bekijk de breedte en hoogte van een element en kies hoe het op verschillende schermen wordt aangepast.
- Ontwerp: Wijzig de kleuren, randen en opmaak van het element, voeg schaduwen toe en nog veel meer. De beschikbare opties hier zijn afhankelijk van het elementtype.
- Cursor: Voeg een aangepaste cursor toe aan een element, onderdeel of pagina.
- Indeling: Pas de afstand, weergave en raster van onderdelen, cellen, containers, repeaters en flexboxen aan.
- Positie: Pas de docking en marges van het element aan zodat het op zijn plaats blijft op verschillende schermformaten. Je kunt hier ook een positietype kiezen (bijvoorbeeld vastgezet of sticky).
- Aanpassen: Verander het uiterlijk van een element door transformaties toe te passen (zoals dekking, hoek, helling).
- Anker: Voeg een anker toe aan een element of onderdeel, zodat je er rechtstreeks naar kunt linken.
Let op:
Sommige van deze onderdelen zijn alleen beschikbaar voor bepaalde elementen.

Interacties
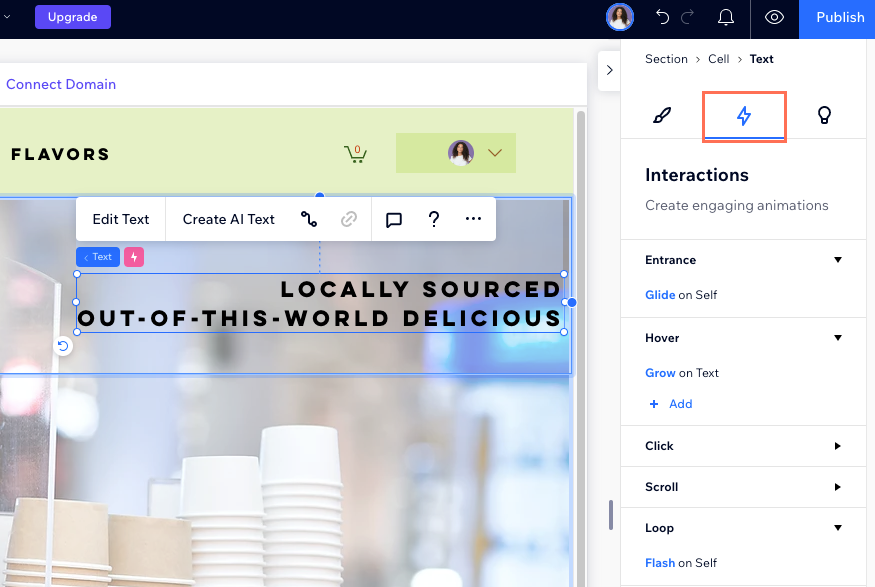
Op het Interacties-tabblad kun je opvallende animaties toevoegen die de aandacht trekken. Nadat je een element, onderdeel of pagina hebt geselecteerd, kies je het gewenste type animatie:
- Entree: Een animatie die verschijnt wanneer het element voor het eerst wordt geladen.
- Aanwijzen: Animaties die worden geactiveerd door bezoekers die met hun cursor aanwijzen.
- Klikken: Animaties die worden geactiveerd door bezoekers die op een element klikken.
- Scrollen: Animaties die worden geactiveerd door bezoekers die op en neer over de pagina scrollen.
- Loop: Animaties die doorlopend worden afgespeeld.

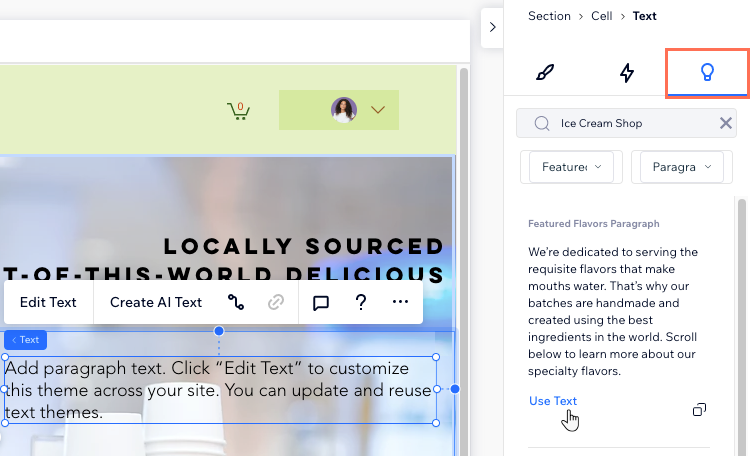
Inhoud
Op zoek naar inspiratie? Ga naar het Inhoud -tabblad om ideeën op te doen voor tekst, knoppen, afbeeldingen, vormen en vector art. Je kunt de suggesties filteren op je branche of op een andere zoekterm, zodat ze nauwkeurig zijn voor je behoeften.

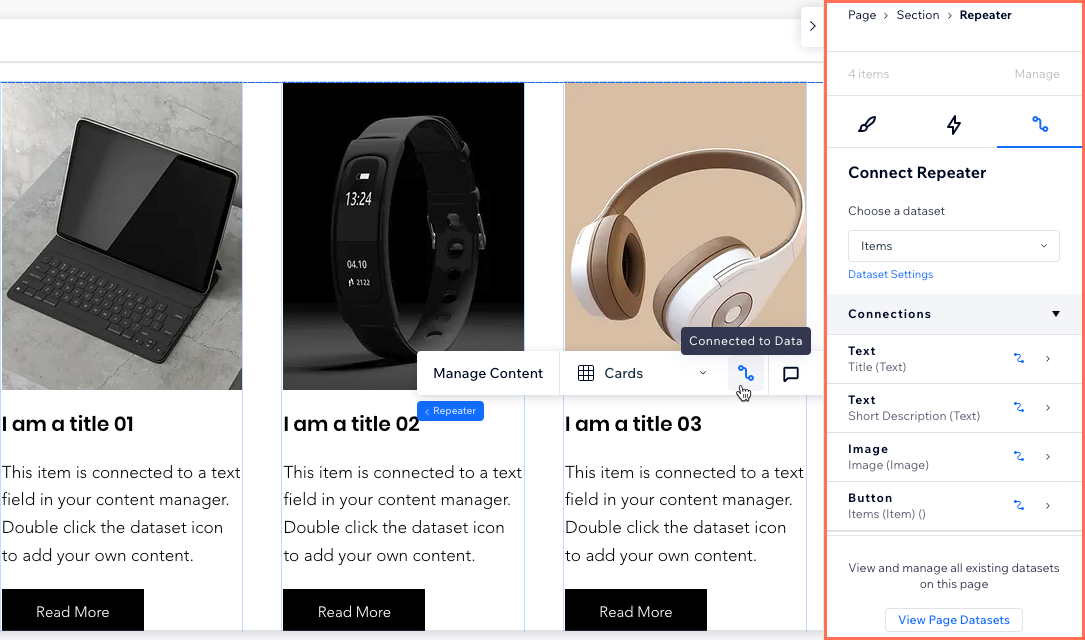
CMS
In Wix Studio hebben we datasets verplaatst naar het Inspector-paneel om ze gebruiksvriendelijker te maken.
Wanneer je nu het Inspector-paneel opent en een pagina selecteert, kun je elke dataset die op de pagina staat bekijken. Je kunt ook de koppelingen wijzigen, de datasetinstellingen aanpassen, of een nieuw element toevoegen, allemaal vanuit het Inspector-paneel.
Selecteer een element en klik op het Aan CMS koppelen-pictogram om het Inspector-paneel automatisch te openen. In het paneel kun je het element aan een dataset koppelen, de koppelingen beheren, de datasetinstellingen wijzigen of een nieuwe dataset toevoegen.
om het Inspector-paneel automatisch te openen. In het paneel kun je het element aan een dataset koppelen, de koppelingen beheren, de datasetinstellingen wijzigen of een nieuwe dataset toevoegen.
 om het Inspector-paneel automatisch te openen. In het paneel kun je het element aan een dataset koppelen, de koppelingen beheren, de datasetinstellingen wijzigen of een nieuwe dataset toevoegen.
om het Inspector-paneel automatisch te openen. In het paneel kun je het element aan een dataset koppelen, de koppelingen beheren, de datasetinstellingen wijzigen of een nieuwe dataset toevoegen. Lees meer over het CMS in Wix Studio.

Vond je dit artikel nuttig?
|
 .Het paneel wordt aan de rechterkant geopend en toont het element waaraan je werkt bovenaan.
.Het paneel wordt aan de rechterkant geopend en toont het element waaraan je werkt bovenaan.