Studio Editor: Elementen en onderdelen vastzetten
3 min
In dit artikel
- Elementen en onderdelen vastzetten
- De vastgezette positie verwijderen
Wil je er zeker van zijn dat bezoekers geen belangrijke informatie missen? Je kunt elementen en onderdelen op hun plaats vergrendelen met de vastgezette positie, zodat ze altijd toegankelijk zijn voor bezoekers die op en neer scrollen.
Wist je dat?
Je kunt een scrolleffect voor de koptekst toevoegen om de manier te wijzigen waarop bezoekers op en neer scrollen. Laat de koptekst bijvoorbeeld van kleur veranderen bij het scrollen of verplaats deze uit de weg om bezoekers te helpen zich op de pagina te concentreren.
Elementen en onderdelen vastzetten
Zet elementen vast in een container, onderdeel of pagina, zodat ze altijd binnen handbereik zijn voor websitebezoekers. Op dezelfde manier kun je onderdelen vastzetten om de zichtbaarheid van belangrijke inhoud en navigatie-elementen te vergroten (bijvoorbeeld het websitemenu).
Zijn er elementen / onderdelen die niet kunnen worden vastgezet?
Let op:
Het is slechts mogelijk om één onderdeel per pagina vast te zetten. Bovendien moet het onderdeel op alle breekpunten aan de pagina grenzen.
Om een element of onderdeel vast te zetten:
- Selecteer het relevante onderdeel of element.
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

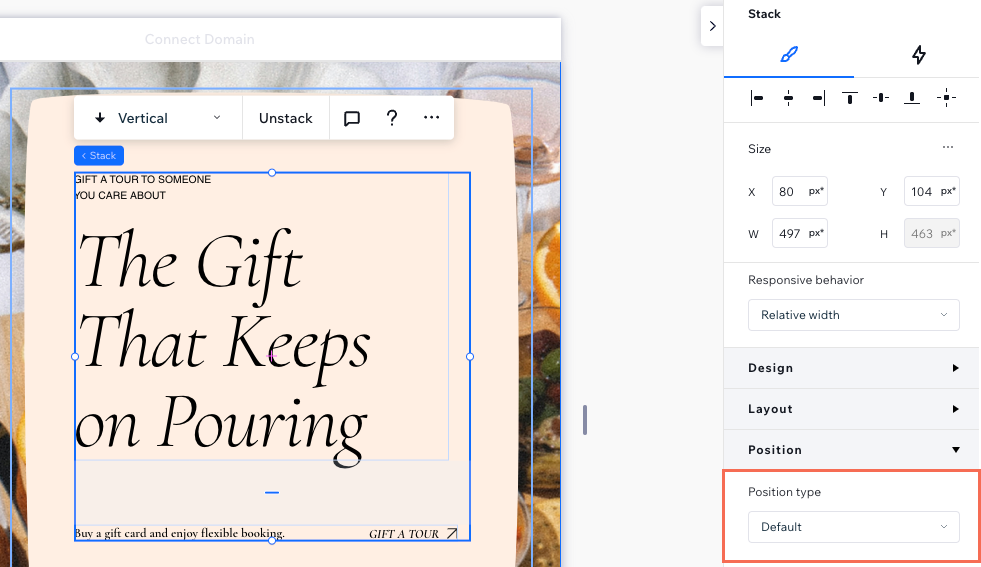
- Scrol omlaag naar Positie.
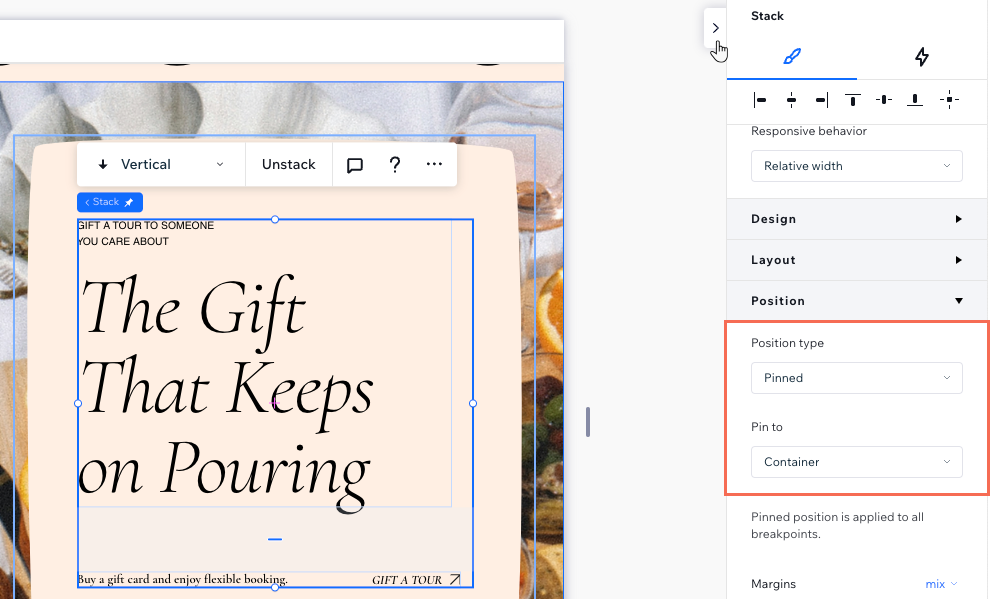
- Selecteer Vastgezet in de Type-dropdown.
- (Alleen elementen) Kies onder Vastzetten aan waar je het element wilt vastzetten:
- Container / cel: Het element blijft op zijn plaats zitten, relatief ten opzichte van de parent-container of cel.
- Onderdeel: Het element blijft op zijn plaats terwijl bezoekers op en neer door het onderdeel scrollen.
- Pagina: Het element blijft zichtbaar en blijft op zijn plaats terwijl bezoekers over de hele pagina op en neer scrollen.

Wist je dat?
Een vastgezet onderdeel overlapt standaard met het onderdeel eronder.
De vastgezette positie verwijderen
Je kunt elementen en onderdelen altijd terugzetten naar de standaardpositie. Dit betekent dat ze niet langer aan het scherm vastgezet zijn, maar gewoon op hun positie blijven.
Om de vastgezette positie te verwijderen:
- Selecteer het relevante onderdeel of element.
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

- Scrol omlaag naar Positie.
- Selecteer Standaard in de Type-dropdown.