Studio Editor: Een tabel toevoegen en aanpassen
5 min
In dit artikel
- Een tabel toevoegen en instellen
- De instellingen van een tabel aanpassen
- Een tabel ontwerpen
- De indeling van een tabel aanpassen
Gebruik je het CMS (Content Management System) om verzamelingen en datasets te onderhouden? Voeg een tabel toe om een dataset overzichtelijk weer te geven. Van het definiëren van het gedrag tot het personaliseren van de indeling en het ontwerp, je kunt de tabel aanpassen aan de website van je klant.
Voordat je begint:
Voeg de inhoudsverzameling toe die je in de tabel wilt weergeven en stel deze in.
Een tabel toevoegen en instellen
Voeg een tabel toe aan de website van je klant vanuit het Elementen toevoegen-paneel. Er zijn verschillende vooraf ontworpen tabellen om uit te kiezen, die je volledig naar wens kunt aanpassen. Je kunt vervolgens in het Inspector-paneel de dataset kiezen die je wilt weergeven.
Om een tabel toe te voegen en in te stellen:
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Indeling-tools.
- Klik op Tabellen.
- Sleep het ontwerp dat je leuk vindt naar je pagina.
- Koppel de tabel aan een inhoudsverzameling:
- Klik op het Aan CMS koppelen-pictogram
 .
. - (In de Inspector) Kies de dataset die je wilt weergeven in de tabel.
- Klik op het Aan CMS koppelen-pictogram
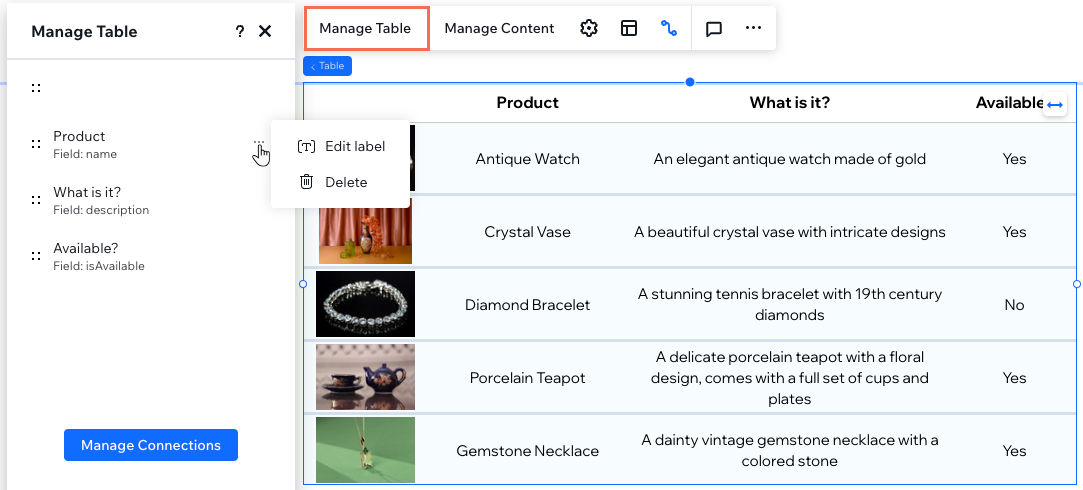
- Klik op Tabel beheren en stel de tabelkolommen in:
- Herschikken: Klik naast de betreffende kolom op het Herschikken-pictogram
 en sleep deze omhoog of omlaag.
en sleep deze omhoog of omlaag. - Kolomnaam wijzigen: Wijs de relevante kolom aan, klik op het Meer acties-pictogram
 en selecteer Label bewerken. Voer de nieuwe naam in en klik op Klaar.
en selecteer Label bewerken. Voer de nieuwe naam in en klik op Klaar. - Kolom verwijderen: Wijs de relevante kolom aan, klik op het Meer acties-pictogram
 en selecteer Verwijderen.
en selecteer Verwijderen. - Koppelingen beheren: Klik op Koppelingen beheren om een van de CMS-koppelingen te wijzigen. Klik vervolgens op de relevante dropdowns onder Koppelingen in het Inspector-paneel om de koppelingen en links te bewerken.
- Herschikken: Klik naast de betreffende kolom op het Herschikken-pictogram

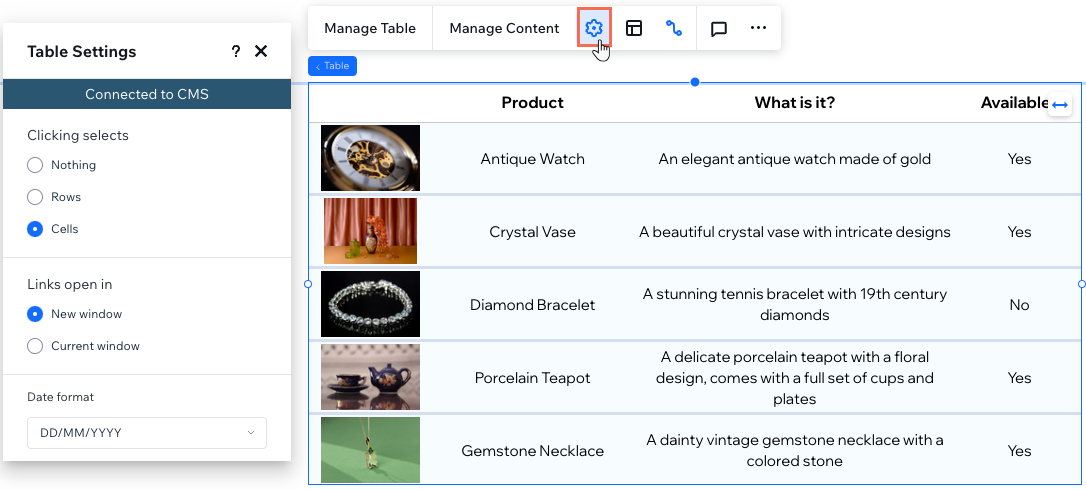
De instellingen van een tabel aanpassen
Optimaliseer je tabelfunctionaliteit vanuit het Instellingen-paneel. Kies wat wordt geselecteerd wanneer bezoekers op een tabelcel klikken, beslis hoe links openen en stel de datumnotatie in op jouw behoeften.
Om de instellingen aan te passen:
- Ga naar je Editor.
- Selecteer het tabel-element.
- Klik op het Instellingen-pictogram
 en kies uit de volgende opties:
en kies uit de volgende opties:
- Aanklikken selecteert: Kies wat er in de tabel wordt geselecteerd wanneer bezoekers op een cel klikken: Niets, Rijen of Invoercellen.
- Koppelingen openen: Als je items hebt gelinkt, kies dan of ze in een nieuw venster of in het huidige venster openen.
- Datumnotatie: Als je een Datum-veldtype hebt gekoppeld, kies dan een indeling waarin de datums worden weergegeven.
Werken met breekpunten:
Je selecties in het Instellingen-paneel zijn van toepassing op alle breekpunten.

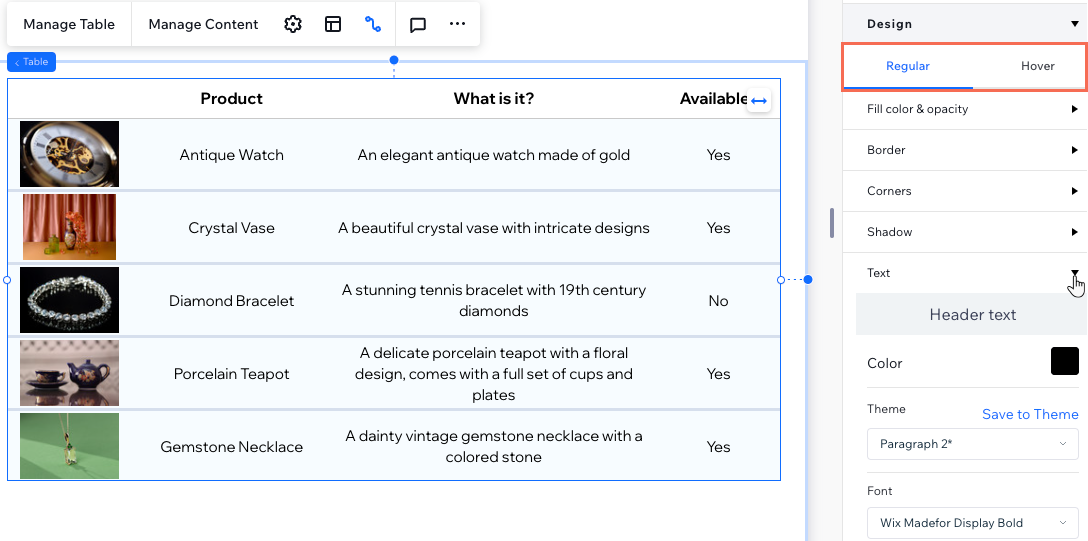
Een tabel ontwerpen
Van het aanpassen van opvulkleuren en dekking tot het verfijnen van randen, hoeken en schaduwen, je hebt volledige controle over de visuele presentatie van je tabel. Je kunt de tekststijl en opmaak ook personaliseren voor een verzorgd uiterlijk.
Om een tabel te ontwerpen:
- Ga naar je Editor.
- Selecteer de relevante tabel.
- Klik rechtsboven in de Editor op het Inspector openen-pictogram
 .
. - Kies wat je wilt ontwerpen:
- Opvulkleur en dekking: Kies de achtergrondkleur en dekking van verschillende delen van de tabel (bijvoorbeeld: achtergrond koptekst, achtergrond rij, achtergrond tabel).
- Rand: Stel de kleur, grootte en breedte van de tabelrand in, evenals de scheidingslijnen.
- Hoeken: Maak de hoeken van de tabel ronder door de straal (in px) in te stellen.
- Schaduw: Pas schaduw toe in de kleur, hoek en dekking van je keuze.
- Tekst: Stijl en maak elk stuk tekst dat op de tabel verschijnt op (bijvoorbeeld: Koptekst, Rijtekst).
- (Optioneel) Stel de links in de tabel in om van kleur te veranderen bij het aanwijzen:
- Klik onder Ontwerp op Aanwijzen.
- Klik op het kleurvak naast Kleur link bij aanwijzen.

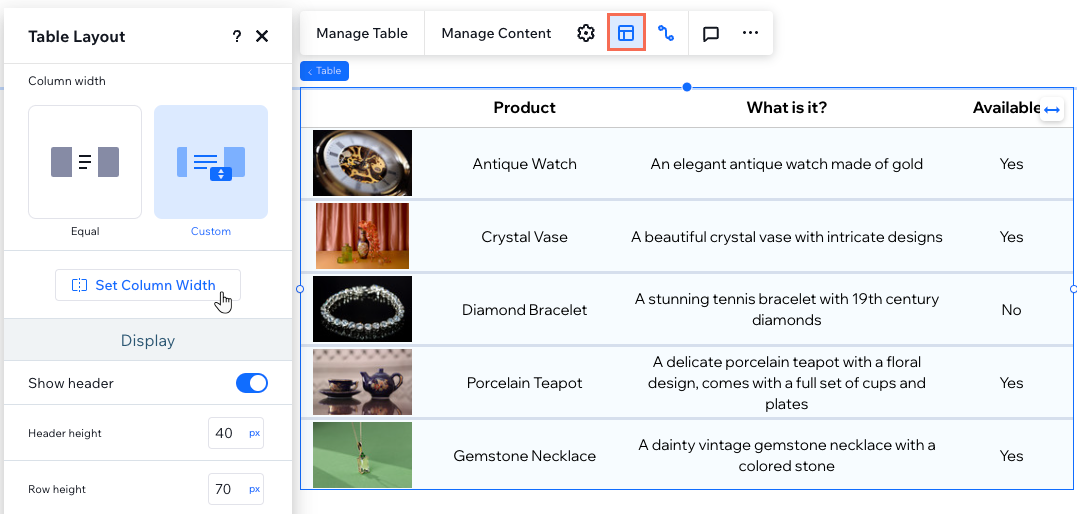
De indeling van een tabel aanpassen
Pas de indeling van je tabel aan zodat deze perfect bij je inhoud past. Pas de tabelhoogte, rijhoogte en kolombreedte precies aan je behoeften aan. Daarnaast kun je ervoor kiezen om de koptekst van de tabel weer te geven of te verbergen, de kolomrichting aan te passen en tekst uit te lijnen voor een optimale presentatie.
Om de indeling van de tabel aan te passen:
- Ga naar je Editor.
- Selecteer de relevante tabel.
- Klik op het Indeling-pictogram
 .
. - Kies wat je wilt aanpassen:
- Tabelhoogte: Bepaal of de tabel een vaste aangepaste hoogte moet hebben
- Kolombreedte: Stel de breedte van de tabelkolommen in:
- Gelijk: Alle kolommen nemen dezelfde breedte in beslag.
- Aangepast: Klik op Kolombreedte instellen om de breedte voor elke kolom te definiëren. Je kunt px, percentage (%) of Automatisch als metingen gebruiken.
- Koptekst weergeven: Klik op de schakelaar om de koptekst van de tabel weer te geven of te verbergen (met de kolomtitels). Als het is ingeschakeld, kun je ook de Hoogte van de koptekst instellen.
- Hoogte rij: Stel de hoogte in pixels in.
- Richting: Kies of je de kolommen van links naar rechts of van rechts naar links wilt weergeven.
Tip: De kolomvolgorde is gebaseerd op de manier waarop ze zijn georganiseerd in het Tabel beheren-paneel. - Uitlijning: Lijn de tabeltekst links, in het midden of rechts uit.
Werken met breekpunten:
De selecties in het Indeling-paneel zijn van toepassing op alle breekpunten.