Editor X: Tabbladen toevoegen en aanpassen
6 min
In dit artikel
- Het Tabbladen-element aan je pagina toevoegen
- Tabbladen beheren
- Tabbladen ontwerpen
- Een standaard tabblad kiezen
- De tabbladindeling aanpassen
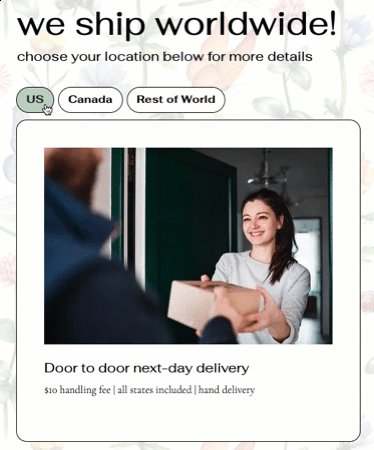
Gebruik het Tabbladen-element om gerelateerde inhoud op je pagina te ordenen en te groeperen. Met dit element kun je meerdere onderdelen van de inhoud op een compacte manier weergeven, zodat bezoekers gemakkelijk de informatie kunnen vinden die ze nodig hebben.

In dit artikel lees je hoe je:
Het Tabbladen-element aan je pagina toevoegen
Voeg zoveel tabbladelementen toe als je nodig hebt om je informatie te ordenen. Nadat je een ontwerp hebt gekozen en naar je pagina hebt gesleept, pas je de inhoud aan en voeg je de elementen toe die je nodig hebt.
Om tabbladen toe te voegen:
- Klik bovenaan Editor X op Elementen toevoegen
 .
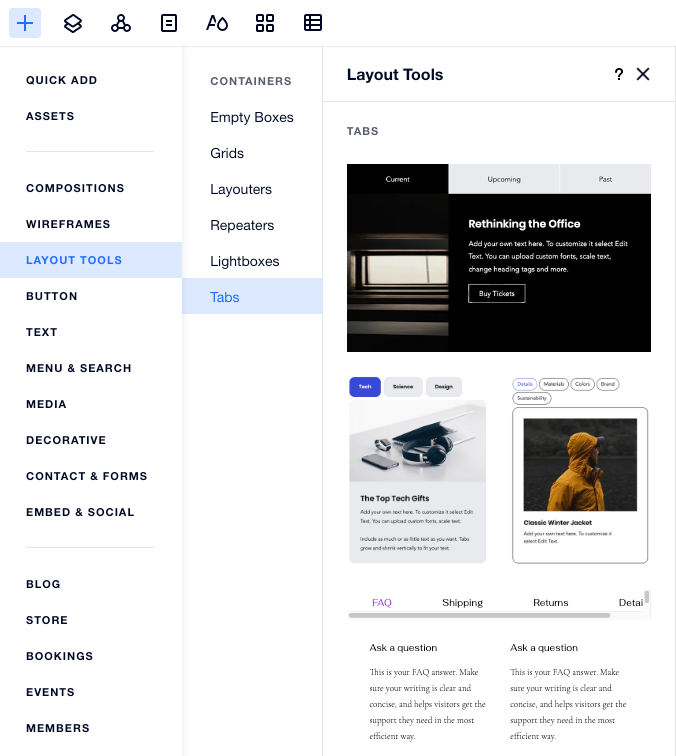
. - Klik op Indeling-tools.
- Klik op Tabbladen.
- Kies een ontwerp dat je bevalt en sleep het naar je pagina.
- Pas de inhoud van je tabbladen aan:
- Klik op het Tabbladen-element dat je zojuist hebt toegevoegd.
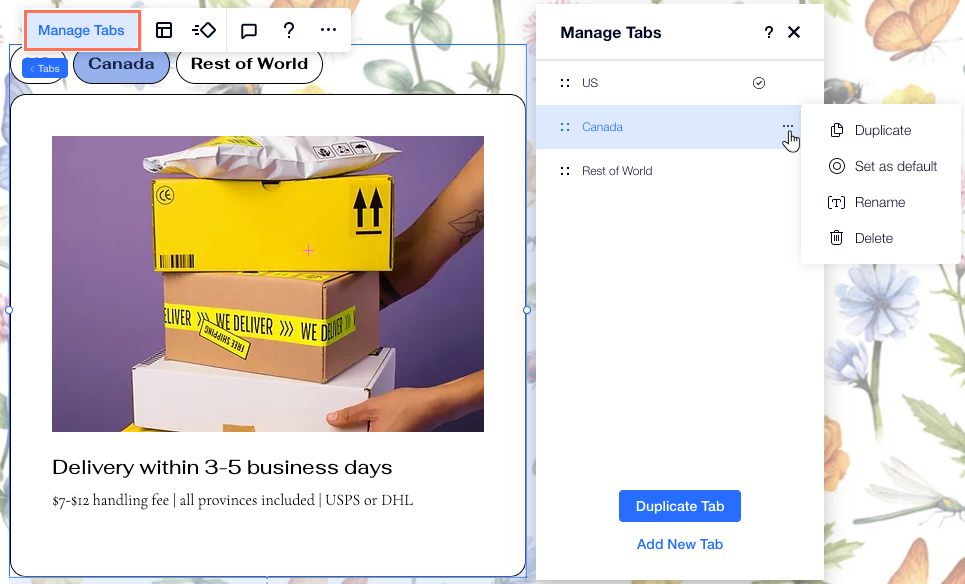
- Klik op Tabbladen beheren.
- Selecteer het tabblad waaraan je wilt werken.
- Bewerk de inhoud van het tabblad:
- Voeg meer elementen toe.
- Bewerk bestaande elementen.
- Pas het raster aan naar de gewenste indeling.

Tabbladen beheren
Gebruik het Tabbladen beheren-paneel om tabbladen toe te voegen, te dupliceren, te hernoemen of te verwijderen. Met dit paneel kun je ook tussen je tabbladen navigeren. Klik op een tabblad om te zien hoe het eruit ziet.
Om je tabbladen te beheren:
- Klik op het Tabbladen-element.
- Klik op Tabbladen beheren.
- Wijs het betreffende tabblad aan en klik op het Meer acties-pictogram
 .
. - Kies wat je met dit tabblad wilt doen: Naam wijzigen, Verwijderen of Dupliceren.
Wil je een leeg tabblad toevoegen?
Klik onderaan dit paneel op Nieuw tabblad toevoegen.

Tabbladen ontwerpen
Personaliseer je Tabbladen-element zodat het overeenkomt met de stijl van je pagina. Je kunt het tabbladmenu ontwerpen, evenals de container die de inhoud van het tabblad weergeeft.
Tip:
Je kunt het tabbladmenu voor drie verschillende statussen ontwerpen: Standaard, Aanwijzen en Geselecteerd.


Om je tabbladen te ontwerpen:
- Klik op het Tabbladen-element.
- Klik bovenaan Editor X op het Inspector-pictogram
 .
. - Klik op het Ontwerp-tabblad
 .
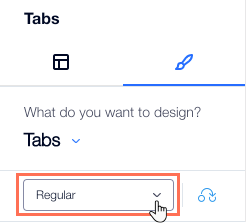
. - Kies het onderdeel dat je wilt ontwerpen uit de dropdown:
- Menucontainer: Deze container toont je tabbladmenu.
- Tabbladen: Dit zijn de tabbladen die op het menu verschijnen.
- Containers: Dit is de container die de inhoud van elk tabblad toont.
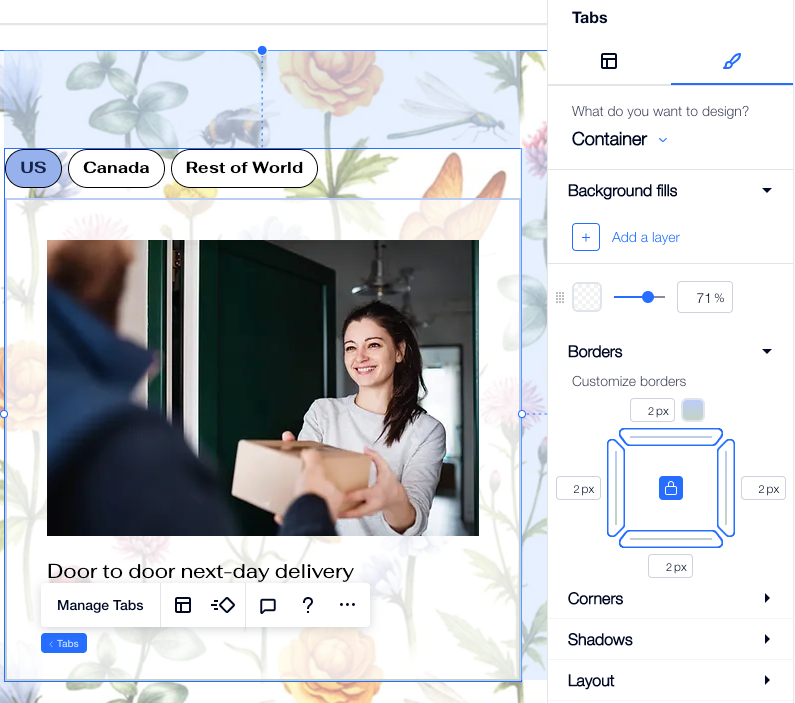
- Gebruik de beschikbare ontwerpopties:
- Achtergrond: Pas een kleur, overgang of afbeeldingsachtergrond toe. Je kunt meerdere achtergrondlagen toevoegen en hun dekking aanpassen.
- Randen: Voeg randen toe om een contrast te creëren met je pagina. Kies een ontwerp en kleur en stel de breedte in.
- Hoeken: Kies hoe je wilt dat de hoeken eruit zien. Je kunt elke hoek anders instellen en ze ronder of vierkanter maken.
- Schaduwen: Voeg schaduwen toe voor een cool 3D-effect. Je kunt de grootte, zichtbaarheid, hoek en meer instellen om het meer impact te geven.
- Indeling: Pas de opvulling aan om deze groter of kleiner te maken. Je kunt het Slot-pictogram
 in- of uitschakelen om elke kant afzonderlijk aan te passen of om ze met elkaar overeen te laten komen.
in- of uitschakelen om elke kant afzonderlijk aan te passen of om ze met elkaar overeen te laten komen. - Tekst: Geef de tabbladnamen die op het menu verschijnen vorm en maak ze op. Je kunt het lettertype, de grootte, de kleur en meer wijzigen.
Let op:
De beschikbare opties zijn afhankelijk van het onderdeel dat je ontwerpt (bijvoorbeeld Menucontainer, Tabbladen of Containers).

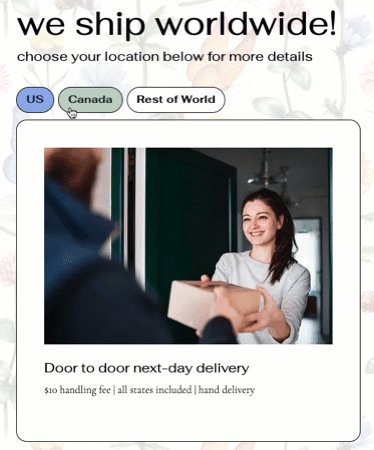
Een standaard tabblad kiezen
Het standaard tabblad is het eerste tabblad dat je bezoekers zien. Je kunt het standaard tabblad wijzigen naar wat je als eerste wilt weergeven.
Tip:
In het Tabbladen beheren-paneel zie je een vinkje naast het huidige standaard tabblad.

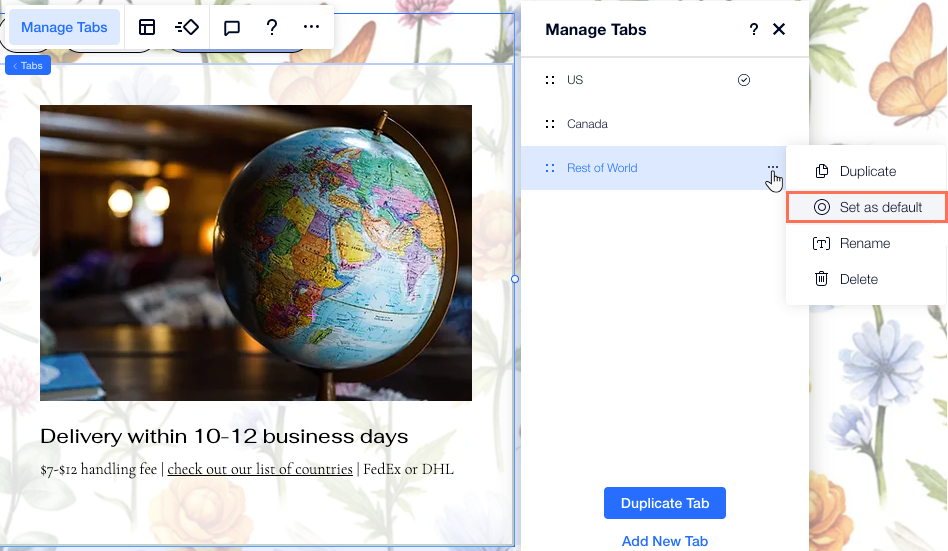
Om het standaard tabblad in te stellen:
- Klik op het Tabbladen-element.
- Klik op Tabbladen beheren.
- Wijs het betreffende tabblad aan en klik op het Meer acties-pictogram
 .
. - Klik op Als standaard instellen.

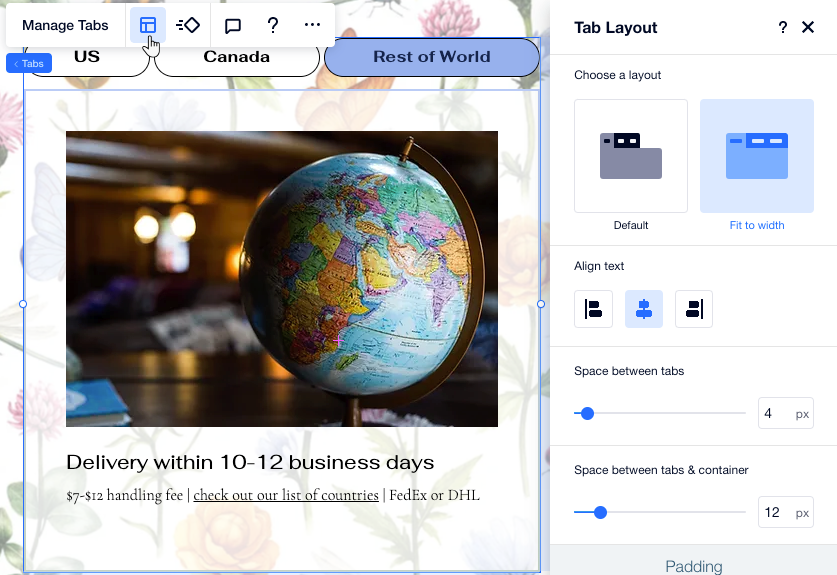
De tabbladindeling aanpassen
Pas de indeling, afstand en opvulling van je Tabbladen-element aan zodat het er precies zo uitziet als jij wilt. Als je een groot aantal tabbladen hebt, kun je ook beslissen hoe je ze op het menu wilt weergeven. Laat bezoekers scrollen om de rest van de tabbladen te zien of voeg meer rijen toe aan het menu zodat ze allemaal passen.
Om de tabbladindeling aan te passen:
- Klik op het Tabbladen-element.
- Klik op het Indeling-pictogram
 .
. - Pas de indeling aan met behulp van de beschikbare opties:
- Kies een indeling: Bepaal hoeveel je je tabbladmenu wilt uitrekken:
- Standaard: Het menu wordt niet uitgerekt om te passen bij de breedte van het element. Je kunt het menu vervolgens links, in het midden of rechts uitlijnen.
- Aanpassen aan breedte: Het menu wordt uitgerekt om zich aan de breedte van het element aan te passen. Je kunt de tekst op je menu links, in het midden of rechts uitlijnen.
- Ruimte tussen tabbladen: Sleep de schuifregelaar om de afstand tussen de tabbladen op het menu te wijzigen.
- Ruimte tussen tabbladen en container: Wijzig de ruimte tussen het menu en de container die de inhoud van elk tabblad weergeeft.
- Horizontale opvulling: Pas de opvulling links en rechts van de menutabbladen aan.
- Verticale opvulling: Pas de opvulling aan de boven- en onderkant van de menutabbladen aan.
- Hoe toon je tabbladen die niet passen: Selecteer hoe tabbladen die niet in het menu passen moeten worden weergegeven:
- Scrollen: Bezoekers kunnen door het menu scrollen om meer tabbladen te zien.
- Passend: Er wordt nog een rij toegevoegd om de andere tabbladen in te passen. Je kunt vervolgens de schuifregelaar gebruiken om de afstand tussen de rijen aan te passen.
- Geef items weer van: Geef tabbladen op het menu weer van links naar rechts of omgekeerd.
- Kies een indeling: Bepaal hoeveel je je tabbladmenu wilt uitrekken: