Editor X: Problemen oplossen met ongewenste lege ruimtes en horizontale schuifbalken
4 min
In dit artikel
- Stap 1 | Zoek elementen om ze te herpositioneren in het Lagen-paneel
- Stap 2 | Controleer de randen van je pagina
- Stap 3 | Wijzig de instelling voor overlopende inhoud van de pagina
- Stap 4 | Controleer de hoogte van het onderdeel
Zie je een lege ruimte op je pagina of een horizontale schuifbalk die niet opzettelijk was? In dit artikel lees je wat je moet controleren om ervoor te zorgen dat ze niet op elk schermformaat te zien zijn voor bezoekers.

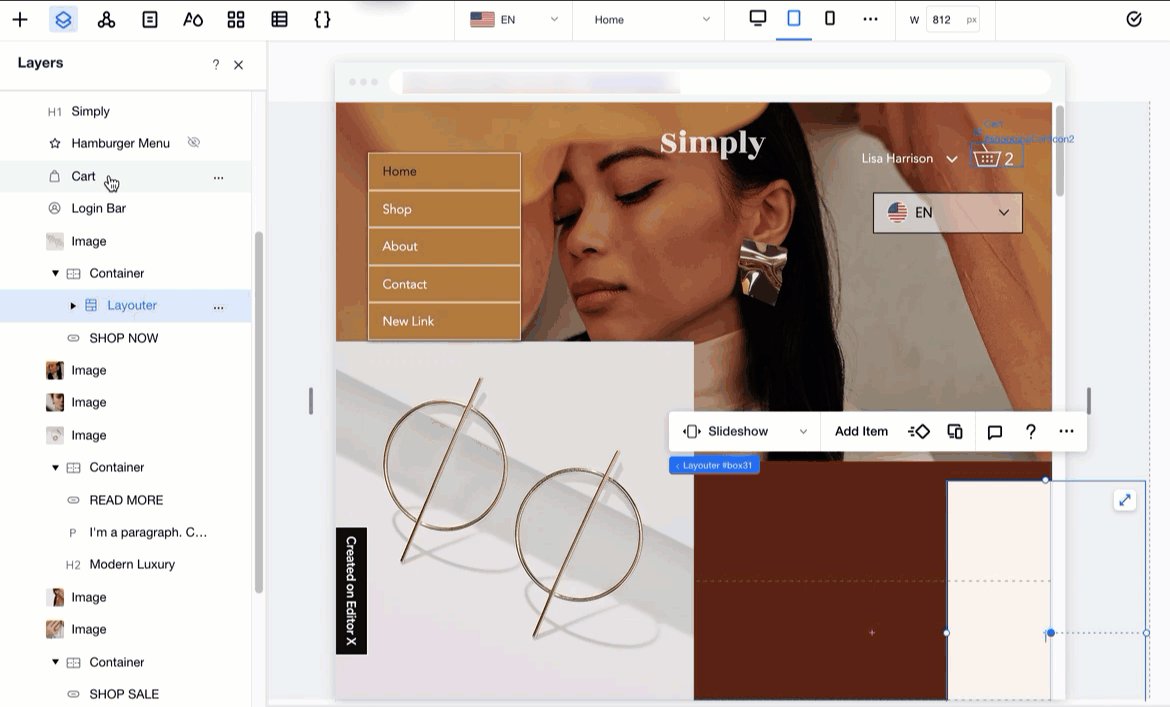
Stap 1 | Zoek elementen om ze te herpositioneren in het Lagen-paneel
Open het Lagen-paneel om alle elementen van je pagina in een georganiseerde lijst te zien. Klik één voor één op elementen om ervoor te zorgen dat ze binnen de grenzen van het onderdeel worden geplaatst. Als een element buiten bereik is, wordt automatisch een lege ruimte gecreëerd om het element volledig zichtbaar te maken.
Om elementen te zoeken en te verplaatsen vanuit het Lagen-paneel:
- Klik bovenaan Editor X op Lagen
 .
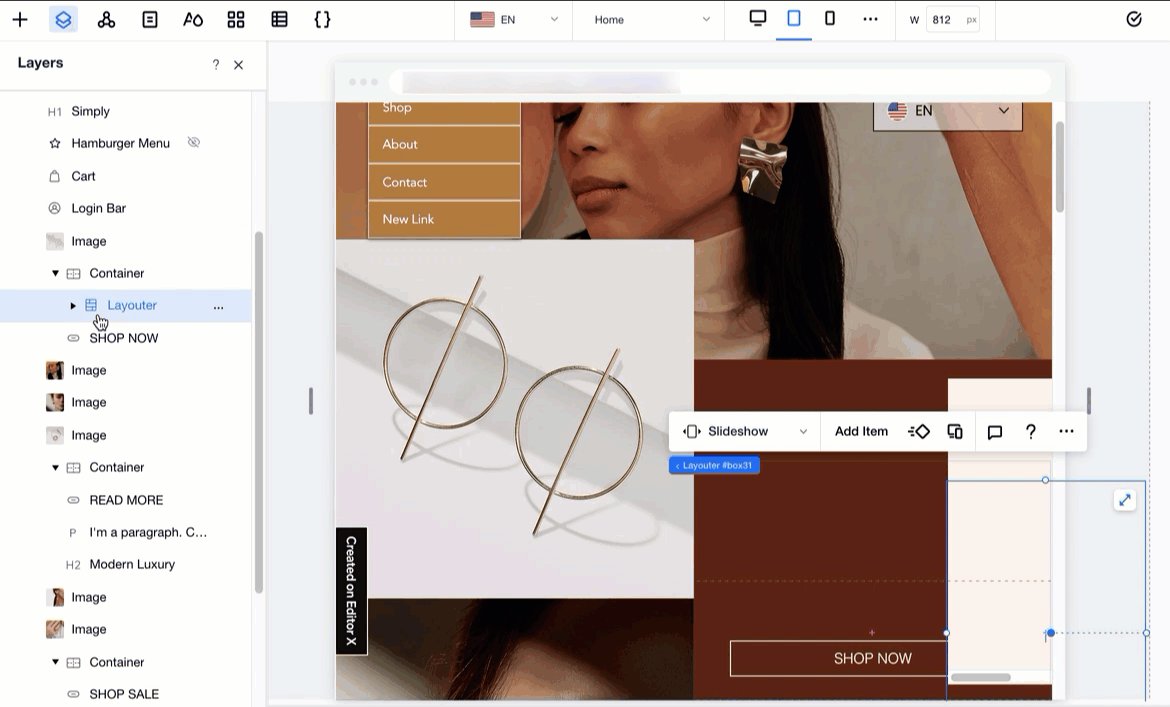
. - Klik op een element om het op de pagina te vinden.
- Herpositioneer het element met behulp van de volgende hulpmiddelen:
- Sleep het naar de juiste plaats.
- Gebruik de grepen om de grootte van het element te verkleinen.
- Pas de marges aan of wijzig de grootte van het element in het Inspector-paneel
 .
.

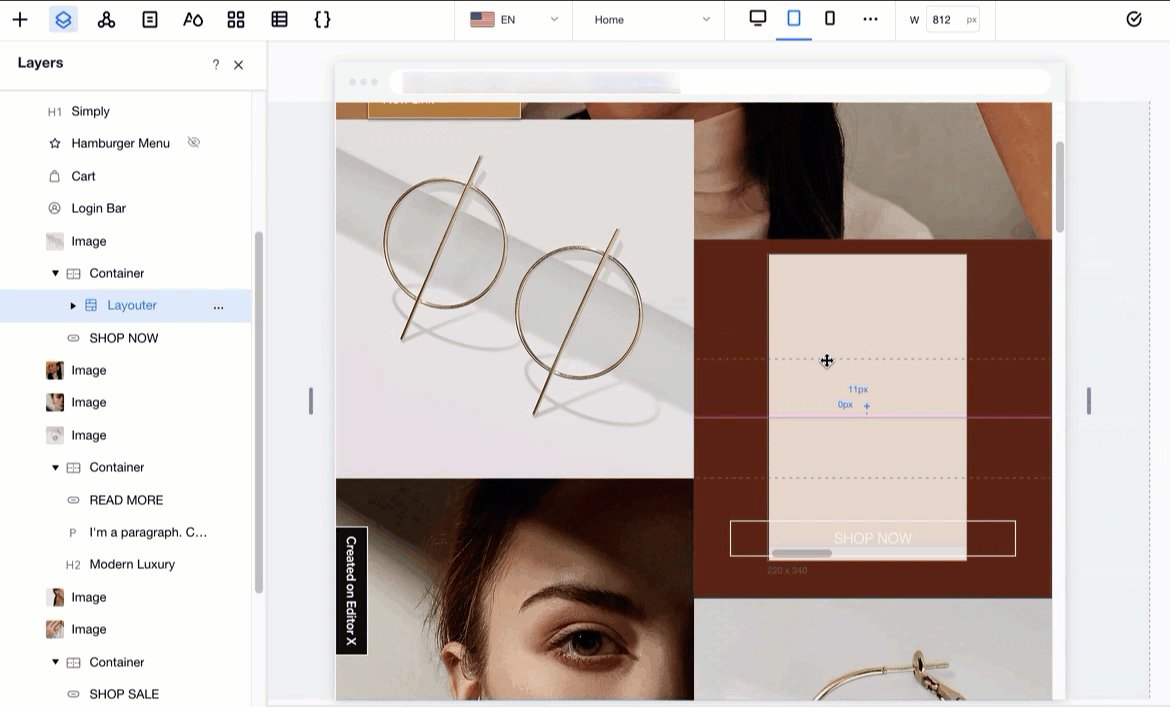
Stap 2 | Controleer de randen van je pagina
Hoewel je element zich binnen het onderdeel kan bevinden, kunnen de randen ervan nog steeds de grenzen van de pagina overschrijden en een witte opening en/of een horizontale schuifbalk creëren. Dit gebeurt vaak met tekstelementen.
Om deze reden moet je ook op elk onderdeel klikken en alle elementen dicht bij de randen van de pagina aanwijzen. Als ze overlopen, kun je ze verplaatsen of de grootte aanpassen.

Stap 3 | Wijzig de instelling voor overlopende inhoud van de pagina
Een andere manier om te voorkomen dat witte ruimtes en horizontale schuifbalken automatisch worden toegevoegd, is het verbergen van de overlopende inhoud van de pagina. Met deze instelling worden de randen van de pagina 'afgesneden' zodat overlopende elementen (of delen van elementen) worden weggesneden.
Om de instelling voor de overlopende inhoud van een onderdeel te wijzigen:
- Selecteer je pagina:
- Ga naar de betreffende pagina.
- Klik bovenaan Editor X op Lagen
 .
. - Klik op Pagina.
- Klik bovenaan Editor X op het Inspector-pictogram
 .
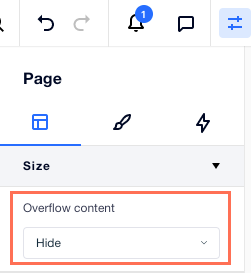
. - Klik op het Indeling-tabblad
 .
. - Selecteer in de Overlopende inhoud-dropdown Verbergen.

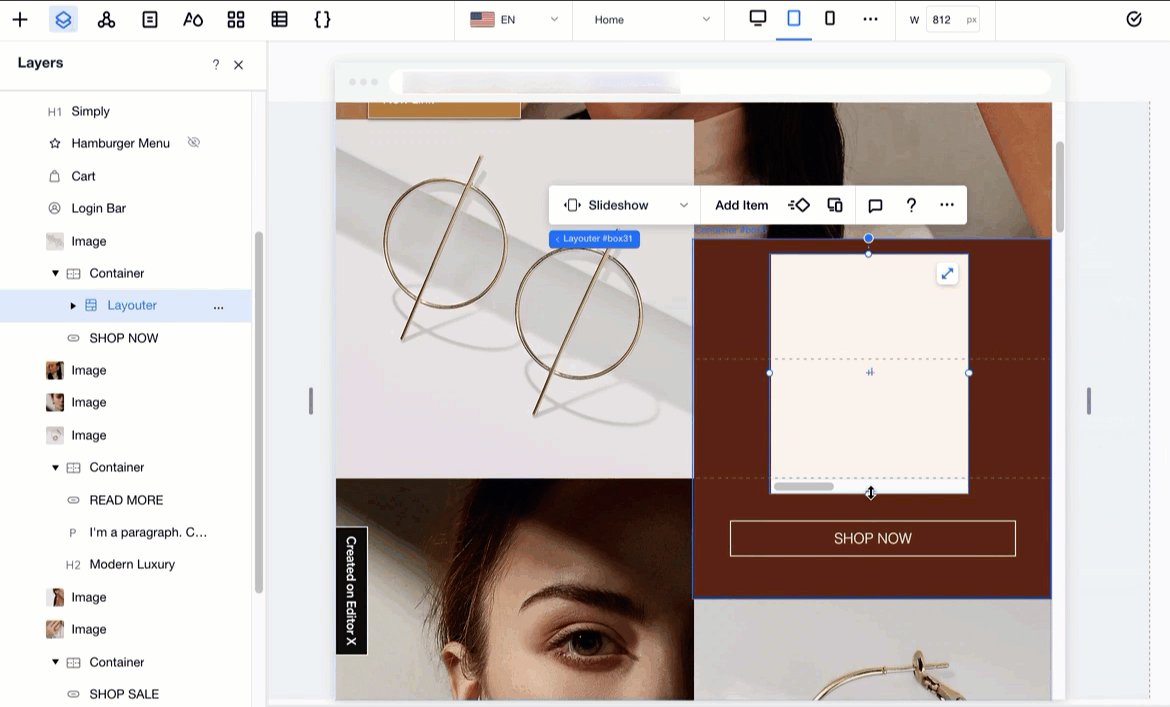
Stap 4 | Controleer de hoogte van het onderdeel
De hoogte en/of minimale hoogte die je instelt voor een onderdeel kan een ongewenste lege ruimte aan de onderkant creëren. Als je de vh-meting gebruikt, die relatief is ten opzichte van de hoogte van de viewport, kan de lege ruimte op grotere schermen groter lijken.
Vanuit het Inspector-paneel kun je de grootte van het onderdeel controleren en de hoogte en/of minimale hoogte wijzigen om overeen te komen met je inhoud.
Om de hoogte van het onderdeel te controleren:
- Selecteer het relevante onderdeel.
- Klik bovenaan Editor X op het Inspector-pictogram
 .
. - Klik op het Indeling-tabblad
 .
. - Controleer de instellingen voor Hoogte en Min. H onder Grootte.

