Editor X: Over stapelen
3 min
In dit artikel
- Een responsieve indeling behouden
- De flex-container aanpassen
- De afstand tussen elementen bepalen
Stapelen is een handig hulpmiddel bij responsief ontwerp. Zonder stapeling zouden elementen die boven en onder elkaar zijn geplaatst elkaar kunnen overlappen op kleinere schermen. Wanneer je elementen stapelt, plaatst het ze in een flexibele container met marges die je kunt beheren.

Laat me zien hoe ik een stapel maak
Werken met breekpunten:
Het stapelen en ontstapelen van elementen heeft invloed op je website op alle breekpunten. Lees meer over wijzigingen die van toepassing zijn op alle breekpunten
Een responsieve indeling behouden
Responsieve websites bevatten vaak elementen die afhankelijk van de schermgrootte van grootte veranderen en van positie veranderen. Hierdoor kunnen ze elkaar overlappen of kan de afstand ertussen veranderen op kleinere viewports.
Door ze te stapelen, plaats je elementen in een container die zich automatisch aanpast aan verschillende schermformaten, zodat je een responsieve indeling kunt behouden.
Dit is een voorbeeld van wat er gebeurt met elementen die NIET gestapeld wanneer het scherm wordt aangepast:

Tip:
Bij het plaatsen van elementen in een stapel wordt de flex-container hun parent-element. Ga naar het Lagen-paneel om de relatie tussen alle elementen te zien.
om de relatie tussen alle elementen te zien.
 om de relatie tussen alle elementen te zien.
om de relatie tussen alle elementen te zien. De flex-container aanpassen
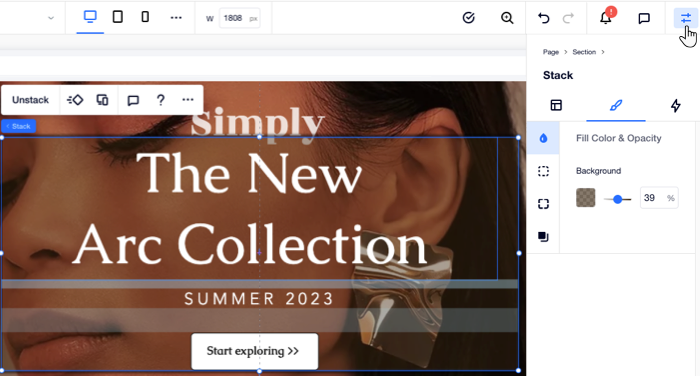
Stapelen creëert een flexibele container rond je elementen, wat ervoor zorgt dat ze altijd in de juiste afstand en volgorde blijven. De container is standaard transparant, maar je kunt het ontwerpen zodat het bij jouw stijl past met de vulkleur, randen, hoeken en schaduw.

De afstand tussen elementen bepalen
Elementen in een stapel worden gescheiden door verticale marges. Om de stroken te zien die de huidige marges aangeven, wijs je de optie aan of selecteer je Stapelen. Dubbelklik op elementen binnen de stapel en verplaats ze om de afstand ertussen te wijzigen.
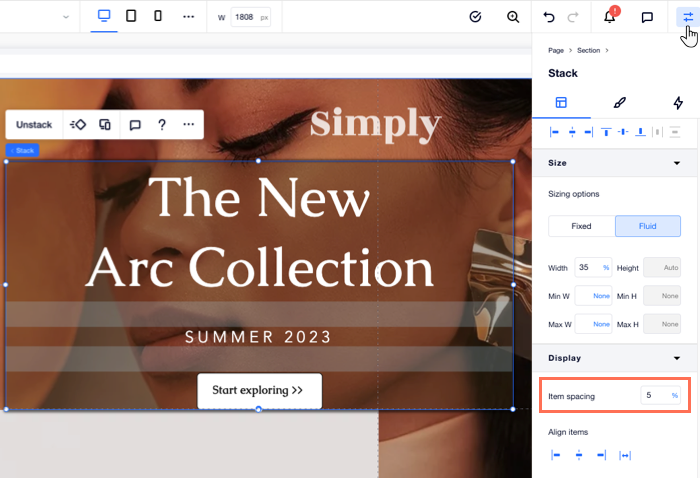
Een andere optie is om alle marges in hoogte gelijk te maken in het Inspector-paneel en een waarde (px of %) in te voeren naast Itemafstand.

Tip:
Vanuit hetzelfde paneel kun je ook alle gestapelde elementen in een bepaalde richting uitlijnen: links, gecentreerd, rechts of uitvullen.


