Editor X: Master-onderdelen gebruiken
7 min
In dit artikel
- Een Master-onderdeel instellen
- Master-onderdelen beheren
- Een Master-onderdeel op andere pagina's weergeven
- Een onderdeel loskoppelen van de Master-versie
- Een Master-onderdeel op het scherm vastzetten
Met Master-onderdelen kun je gemakkelijk dezelfde inhoud op meerdere pagina's weergeven zonder te hoeven kopiëren en plakken. Je kunt elk onderdeel als Master instellen en kiezen aan welke pagina's je het wilt toevoegen. Alle wijzigingen die je aanbrengt in een Master-onderdeel worden overal op je website toegepast.

Tip:
Een Master-onderdeel heeft een groene overlay wanneer je er met de muis overheen beweegt, zodat je het direct kunt herkennen.
In dit artikel lees je hoe je:
Een Master-onderdeel instellen
Standaard heeft je website een Master-koptekst en een Master-voettekst, die op alle pagina's verschijnen. Je kunt andere onderdelen echter als Master instellen als je ze op meer dan één pagina wilt weergeven.
Welke onderdelen kan ik instellen als Master-onderdelen?
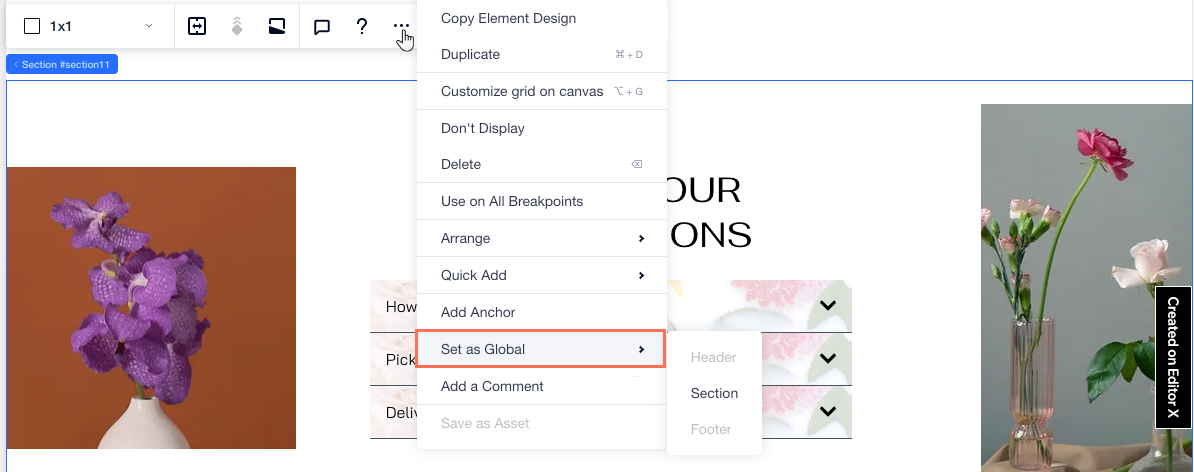
Om een Master-onderdeel in te stellen:
- Klik op het relevante onderdeel in Editor X.
- Klik op het Meer acties-pictogram
 .
. - Klik op Als Master instellen.
- Selecteer de relevante optie:
- Koptekst: Onderdelen die bovenaan de pagina verschijnen.
- Onderdeel: Onderdelen die in het midden van de pagina verschijnen (tussen de kop- en voettekst).
- Voettekst: Onderdelen die onderaan de pagina verschijnen.
- Voer een naam in voor je Master-onderdeel.

Kun je de optie om een Master-kop-/voettekst in te stellen niet zien?
Als de optie grijs wordt weergegeven, betekent dit dat een ander onderdeel zich op dezelfde positie bevindt. Als je het andere onderdeel niet kunt zien, is het mogelijk ingesteld op 'Niet weergeven' (daardoor is het niet zichtbaar).
Om je onderdeel in te stellen als Master-kop- of voettekst, verplaats je het naar de boven- of onderkant van de pagina:
- Klik bovenaan Editor X op Lagen
 .
. - Klik naast het onderdeel dat je als Master wilt instellen op het Meer acties-pictogram
 .
. - Selecteer een optie:
- Naar voren: Voor Master-kopteksten.
- Naar achteren: Voor Master-voetteksten.
- Herhaal stap 2-3 totdat de optie om naar voren of naar achteren te gaan grijs wordt weergegeven.
- Probeer het onderdeel opnieuw in te stellen als Master-koptekst of -voettekst.
Master-onderdelen beheren
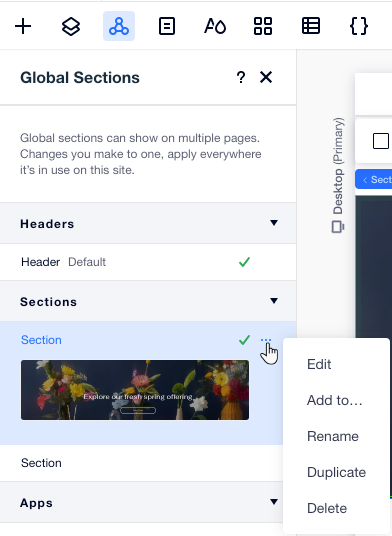
Bekijk alle Master-onderdelen op je website door bovenaan Editor X op het Master-onderdelen-pictogram te klikken. Vanuit dit paneel kun je de Master-onderdelen hernoemen, dupliceren en toevoegen aan pagina's waar ze niet verschijnen. Je kunt Master-onderdelen die je niet langer nodig hebt ook verwijderen.
te klikken. Vanuit dit paneel kun je de Master-onderdelen hernoemen, dupliceren en toevoegen aan pagina's waar ze niet verschijnen. Je kunt Master-onderdelen die je niet langer nodig hebt ook verwijderen.
 te klikken. Vanuit dit paneel kun je de Master-onderdelen hernoemen, dupliceren en toevoegen aan pagina's waar ze niet verschijnen. Je kunt Master-onderdelen die je niet langer nodig hebt ook verwijderen.
te klikken. Vanuit dit paneel kun je de Master-onderdelen hernoemen, dupliceren en toevoegen aan pagina's waar ze niet verschijnen. Je kunt Master-onderdelen die je niet langer nodig hebt ook verwijderen. Om een Master-onderdeel te beheren:
- Klik bovenaan Editor X op Master-onderdelen
 .
. - Wijs een Master-onderdeel aan en klik op het Meer acties-pictogram
 .
. - Kies wat je vervolgens wilt doen:
- Bewerken: Bewerk de inhoud, het ontwerp en de indeling van je Master-onderdeel.
Let op: De wijzigingen die je aanbrengt zijn van toepassing op overal waar dit Master-onderdeel op je website verschijnt. - Toevoegen aan: Voeg dit Master-onderdeel toe aan meerdere pagina's van je website.
- Hernoemen: Wijzig de naam van het Master-onderdeel.
- Dupliceren: Maak een kopie van je Master-onderdeel. Dit is handig wanneer je een bestaand ontwerp wilt repliceren.
- Verwijderen: Verwijder een Master-onderdeel dat je niet langer nodig hebt.
Let op: Hiermee wordt het onderdeel van je website verwijderd.
- Bewerken: Bewerk de inhoud, het ontwerp en de indeling van je Master-onderdeel.

Een Master-onderdeel op andere pagina's weergeven
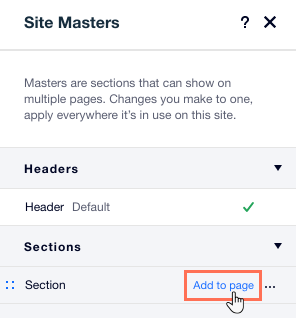
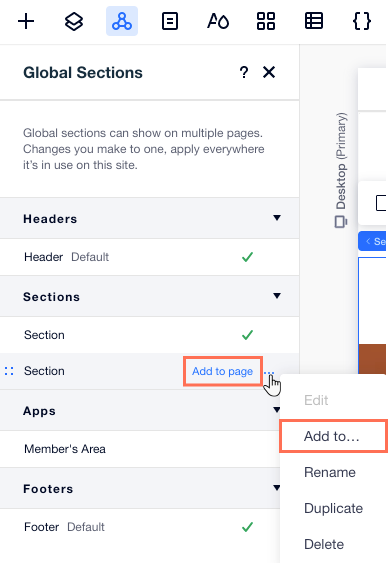
Nadat je een onderdeel als algemeen hebt ingesteld, begin je het toe te voegen aan andere pagina's van je website. Het Master-onderdelen-paneel toont een vinkje naast onderdelen die op de huidige pagina verschijnen. Je kunt ook de onderdelen zien die niet worden weergegeven en de gewenste onderdelen toevoegen.
naast onderdelen die op de huidige pagina verschijnen. Je kunt ook de onderdelen zien die niet worden weergegeven en de gewenste onderdelen toevoegen.
 naast onderdelen die op de huidige pagina verschijnen. Je kunt ook de onderdelen zien die niet worden weergegeven en de gewenste onderdelen toevoegen.
naast onderdelen die op de huidige pagina verschijnen. Je kunt ook de onderdelen zien die niet worden weergegeven en de gewenste onderdelen toevoegen. 
Voordat je begint:
Klik op een onderdeel in het Master-onderdelen-paneel om een voorbeeld te zien voordat je het aan de pagina toevoegt.

Om een Master-onderdeel op andere pagina's weer te geven:
- Ga naar de pagina waaraan je het Master-onderdeel wilt toevoegen.
- Klik bovenaan Editor X op Master-onderdelen
 .
. - Kies waar je je Master-onderdeel wilt toevoegen:
- Voeg het toe aan de huidige pagina: Wijs het relevante onderdeel aan en klik op Toevoegen aan pagina.
- Voeg het aan meerdere pagina's toe:
- Wijs het relevante onderdeel aan en klik op het Meer acties-pictogram
 .
. - Klik op Toevoegen aan...
- Schakel het selectievakje naast de relevante pagina's in.
- Klik op Toepassen.
- Wijs het relevante onderdeel aan en klik op het Meer acties-pictogram
- Verplaats je Master-onderdeel naar de juiste plaats op de pagina:
- Klik bovenaan Editor X op Lagen
 .
. - Sleep je onderdeel naar de gewenste locatie.
- Klik bovenaan Editor X op Lagen

Tip:
Master-kop-/voetteksten worden altijd bovenaan of onderaan de pagina weergegeven. Je kunt andere soorten Master-onderdelen echter waar je maar wilt op elke pagina waar ze verschijnen plaatsen.
Een onderdeel loskoppelen van de Master-versie
Wijzigingen die je aanbrengt in een Master-onderdeel zijn overal van toepassing. Als je een wijziging wilt aanbrengen aan het onderdeel op een enkele pagina zonder de rest te beïnvloeden, heb je de mogelijkheid om dat specifieke onderdeel van de Master los te koppelen.
De Master-versie bestaat nog steeds, maar dit specifieke onderdeel is er niet langer aan gerelateerd. Het wordt een normaal onderdeel op de pagina.
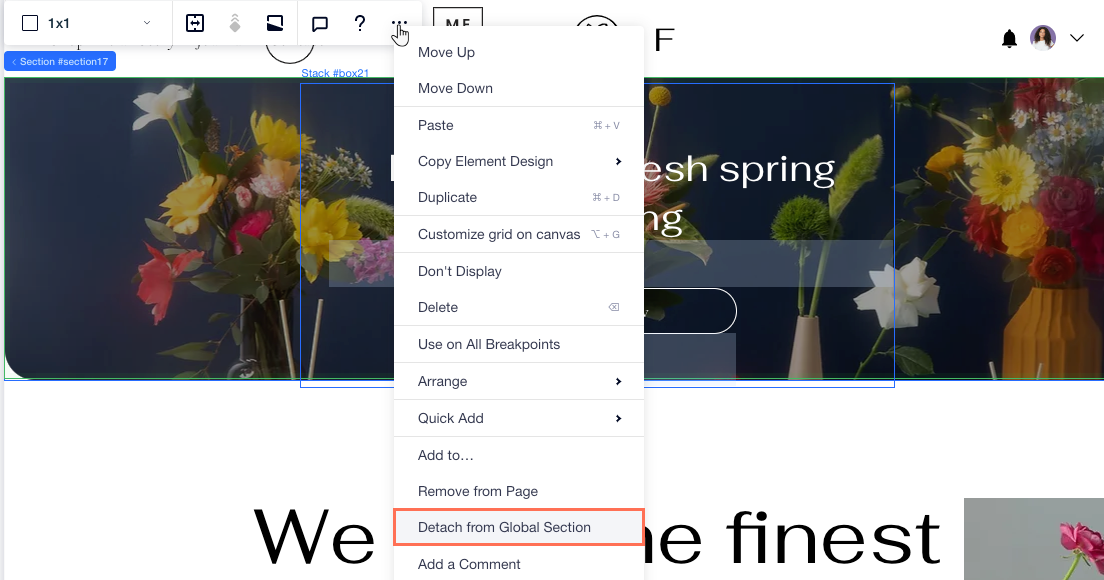
Om een onderdeel los te koppelen:
- Klik op het relevante onderdeel in Editor X.
- Klik op het Meer acties-pictogram
 .
. - Klik op Loskoppelen van Master-onderdeel.

Een Master-onderdeel op het scherm vastzetten
Zet een Master-onderdeel op het scherm vast om het op zijn plaats te houden terwijl bezoekers omlaag scrollen op je website, of het onderdeel nu horizontaal of verticaal is. Dit is een goede manier om bijvoorbeeld een menu op te laten vallen, of een banner die je wilt weergeven tijdens het scrollen.
Let op:
Je kunt dit scrolleffect alleen toevoegen aan Master-onderdelen aan de boven-, onder-, linker- of rechterrand van de pagina.