Editor X: Lightboxen gebruiken
6 min
In dit artikel
- Een lightbox toevoegen
- Een lightbox bewerken
- Triggers instellen voor een lightbox
- Elementen aan een lightbox linken
- Lightboxen beheren
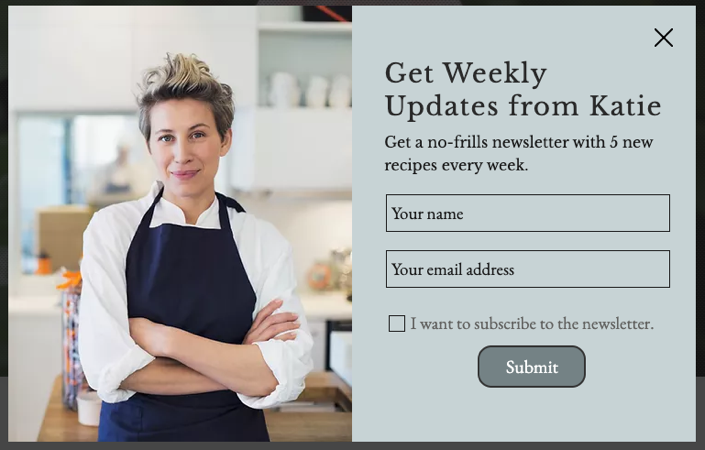
Lightbox-pop-ups zijn een ideaal hulpmiddel wanneer je de aandacht van je bezoekers wilt trekken en ze tot actie wilt aanzetten. Pas je lightbox aan voor verschillende breekpunten om deze op elk schermformaat effectief te maken. Maak er vervolgens een overlay omheen, zodat bezoekers zich kunnen concentreren op de boodschap die wordt gepromoot.

In dit artikel lees je hoe je:
Een lightbox toevoegen
Er zijn verschillende soorten lightboxen waaruit je kunt kiezen en die je aan je pagina kunt toevoegen:
- Een lightbox in het midden die in het midden van de pagina verschijnt.
- Een zijbalk-lightbox die links of rechts op de pagina verschijnt.
- Een banner over de volledige breedte bovenaan of onderaan de pagina.
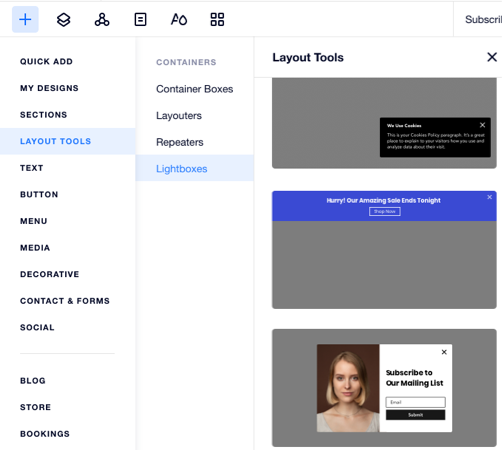
Om een lightbox toe te voegen:
- Klik linksboven in de Editor op het Toevoegen-pictogram
 .
. - Klik op Indeling-tools.
- Klik op Lightbox.
- Selecteer de lightbox die je nodig hebt om deze aan je pagina toe te voegen.

Een lightbox bewerken
Je hebt toegang tot de lightboxen van je website via het Pagina's-paneel. Selecteer de relevante lightbox om naar de bewerkingsmodus te gaan, waar je deze kunt instellen, ontwerpen en meer elementen kunt toevoegen.
Pas je lightboxen aan per breekpunt:
Zorg ervoor dat je lightbox er op elke viewport goed uitziet door het ontwerp per breekpunt aan te passen.
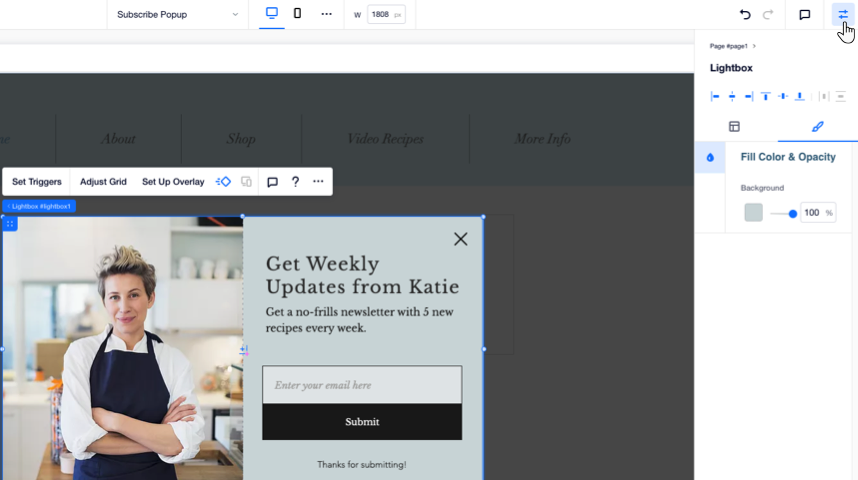
Om een lightbox te bewerken:
- Klik bovenaan de Editor op het Pagina's-pictogram
 .
. - Selecteer links de relevante lightbox.
- Bewerk je lightbox door het volgende te doen:
- Voeg elementen (bijvoorbeeld tekst, afbeelding, knop) toe vanuit het Toevoegen-paneel.
- Klik op Triggers instellen om de pagina's waar het verschijnt, de timing en andere instellingen aan te passen. Lees meer
- Klik op Overlay instellen om te bepalen of bezoekers de pop-up kunnen sluiten door op de overlay te klikken.
- Klik op Raster aanpassen om een andere rasterindeling voor de lightbox te kiezen.
- (Vanuit het Inspector-paneel
 ) Klik op het Ontwerp-pictogram
) Klik op het Ontwerp-pictogram om de achtergrondkleur en de dekking te wijzigen.
om de achtergrondkleur en de dekking te wijzigen.
- Wanneer je klaar bent, klik je onderaan op Klaar om de bewerkingsmodus te verlaten.
En nu?
Bekijk een voorbeeld van je website om je lightbox in actie te zien.

Triggers instellen voor een lightbox
Stel je lightbox zo in dat deze zich precies zo gedraagt als jij wilt. Je kunt je lightbox automatisch laten verschijnen wanneer bezoekers een pagina betreden, of alleen wanneer ze op een bepaalde link of knop op je website klikken.
Let op:
Je lightbox wordt één keer per bezoeker weergegeven, op de eerste relevante pagina die ze zien.
Om een lightbox in te stellen:
- Klik bovenaan de Editor op het Pagina's-pictogram
 .
. - Selecteer links de relevante lightbox.
- Klik op Triggers instellen.
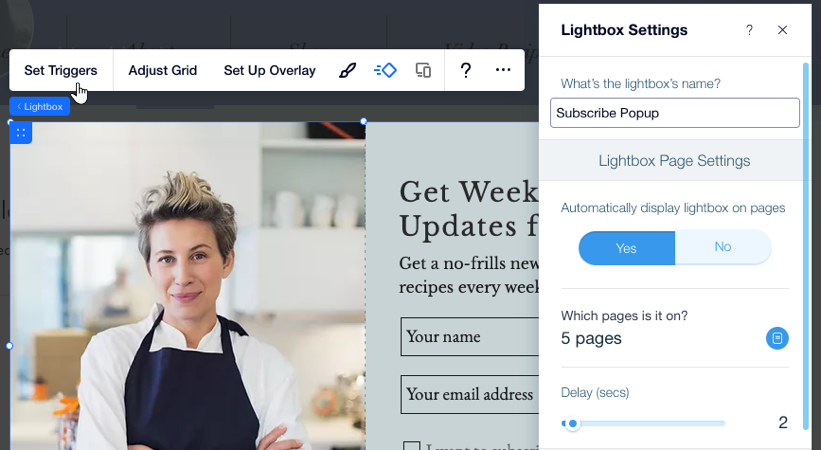
- Voer een naam in om de lightbox te beschrijven.
- Selecteer de relevante optie onder Lightbox automatisch tonen op pagina's:
- Ja: De lightbox verschijnt automatisch wanneer bezoekers de relevante pagina's betreden.
- Klik op het Op welke pagina's?-veld en selecteer de pagina's waarop je de lightbox wilt weergeven.
- Sleep de Vertraging-schuifregelaar om de tijd tussen het laden van de pagina en het verschijnen van de lightbox te vergroten of te verkleinen.
- Nee: De lightbox verschijnt niet wanneer bezoekers een pagina betreden. In plaats daarvan wordt de lightbox geactiveerd door een knop of een link die je kiest.
- Ja: De lightbox verschijnt automatisch wanneer bezoekers de relevante pagina's betreden.
- Wanneer je klaar bent, klik je op Klaar om de bewerkingsmodus te verlaten.
Let op:
Wanneer je ervoor kiest om een lightbox automatisch op een pagina weer te geven (zie stap 5), verschijnt de lightbox weer zodra bezoekers hun browser vernieuwen. Het is momenteel niet mogelijk om een lightbox zo in te stellen dat deze maar één keer wordt weergegeven. Klik hier om voor deze functie te stemmen

Elementen aan een lightbox linken
Link elementen zoals knoppen, teksten of menu-items aan je lightboxen. Wanneer bezoekers op het element of menu-item klikken, verschijnt de lightbox als een pop-up.
Om een element aan een lightbox te linken:
- Voer een van de volgende handelingen uit:
- Selecteer het element waarvan je wilt linken en klik op het Link-pictogram
 .
. - Open je menu en klik op het Items koppelen-pictogram
 .
.
- Selecteer het element waarvan je wilt linken en klik op het Link-pictogram
- Selecteer links Lightbox.
- Klik op het Welke lightbox?-dropdownmenu en selecteer de relevante lightbox.
- Klik op Klaar.

Lightboxen beheren
Vanuit het Pagina's-paneel kun je de lightboxen van je website altijd openen en beheren. Geef je lightbox een naam die gemakkelijk te herkennen is, dupliceer een lightbox om snel een nieuwe te maken of verwijder lightboxen die je niet langer nodig hebt.
Om je lightboxen te beheren:
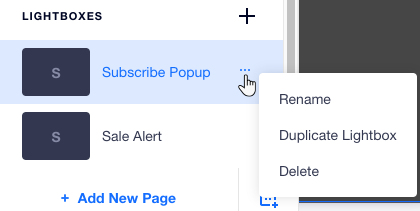
- Klik bovenaan de Editor op het Pagina's-pictogram
 .
. - Wijs de betreffende lightbox aan en klik op het Meer weergeven-pictogram
 .
. - Beheer je lightbox door een van de volgende handelingen uit te voeren:
De naam van een lightbox wijzigen
Een lightbox dupliceren
Een lightbox verwijderen