Editor X: Layouters gebruiken
6 min
In dit artikel
- Een layouter toevoegen
- Layouter-items toevoegen en beheren
- De weergave van een layouter aanpassen
- Het formaat van layout-items wijzigen
- Items van de layouter opnieuw ordenen
Organiseer je inhoud in een layouter; een slimme indelingstool die bestaat uit responsieve containers. Met behulp van flex-technologie passen de containers zich automatisch aan de schermgrootte van je bezoeker aan.
Je kunt een weergavetype voor je layouter kiezen (bijvoorbeeld kolommen, blokken, dia's), items toevoegen of verwijderen als dat nodig is, en instellingen zoals marges en richting aan te passen.
In dit artikel lees je hoe je:

Een layouter toevoegen
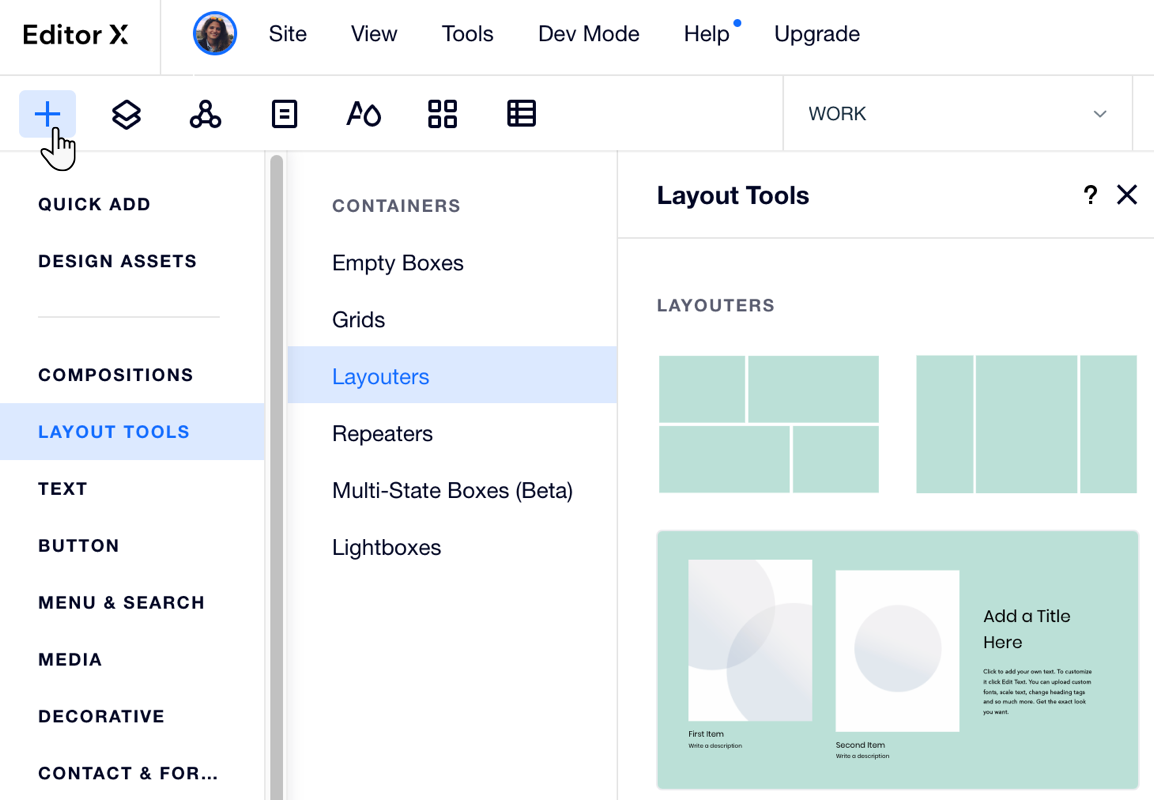
Open het Toevoegen-paneel om een voorinstelling voor de layouter te selecteren en sleep deze naar je pagina. Er zijn veel ontwerpen om uit te kiezen, afhankelijk van het type inhoud dat je wilt weergeven (bijvoorbeeld alleen afbeeldingen, afbeeldingen en tekst, enzovoort)

Om een layouter toe te voegen:
- Klik bovenaan Editor X op Elementen toevoegen
 .
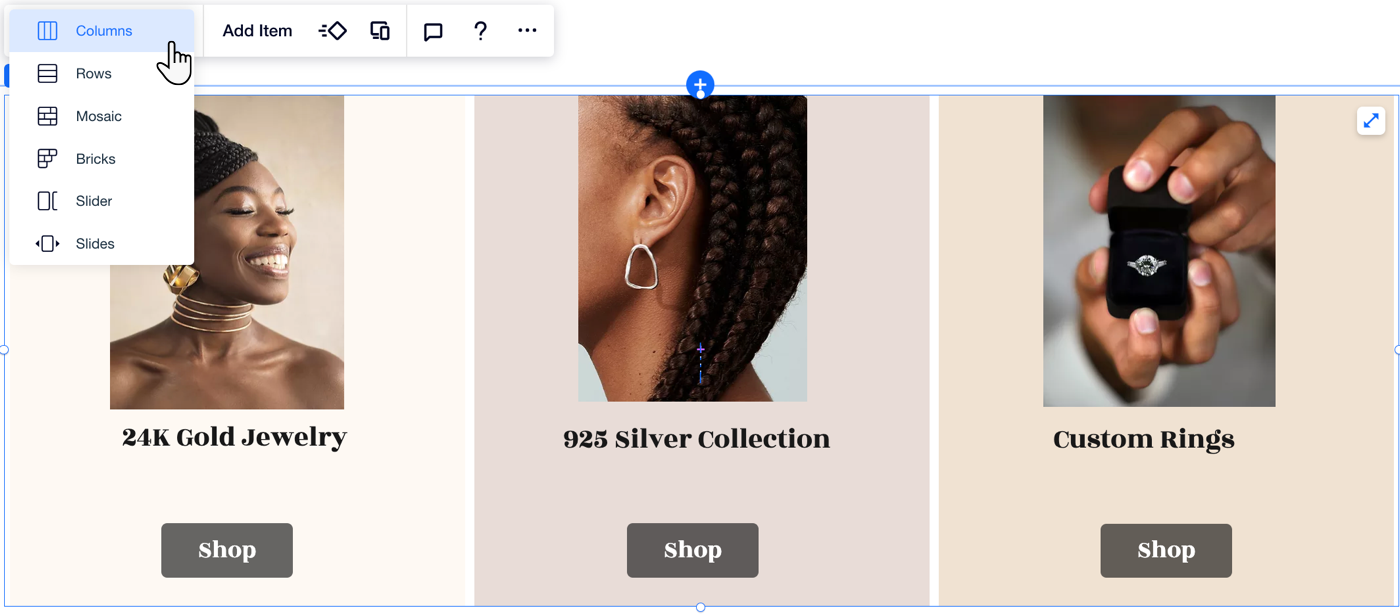
. - Klik op Indeling-tools.
- Klik op Layouters.
- Sleep een layouter naar je pagina.
Bekijk hoe het werkt:
Sleep de grepen op je canvas om te zien hoe de inhoud van de layouter naadloos reorganiseert tussen breekpunten.
Layouter-items toevoegen en beheren
Een layouter bestaat uit verschillende items die responsieve containers zijn. Je kunt het aantal items in een layouter wijzigen. Het formaat van de items wordt dan automatisch aangepast aan de beschikbare ruimte.
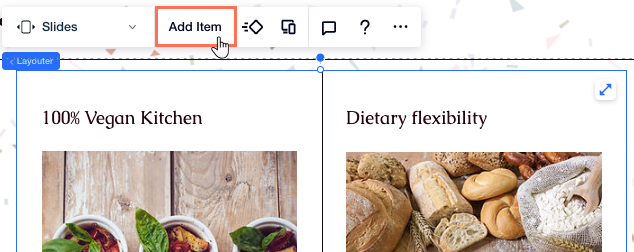
Om een nieuw item toe te voegen, kun je op Item toevoegen klikken of het Items beheren-paneel in de Inspector gebruiken.

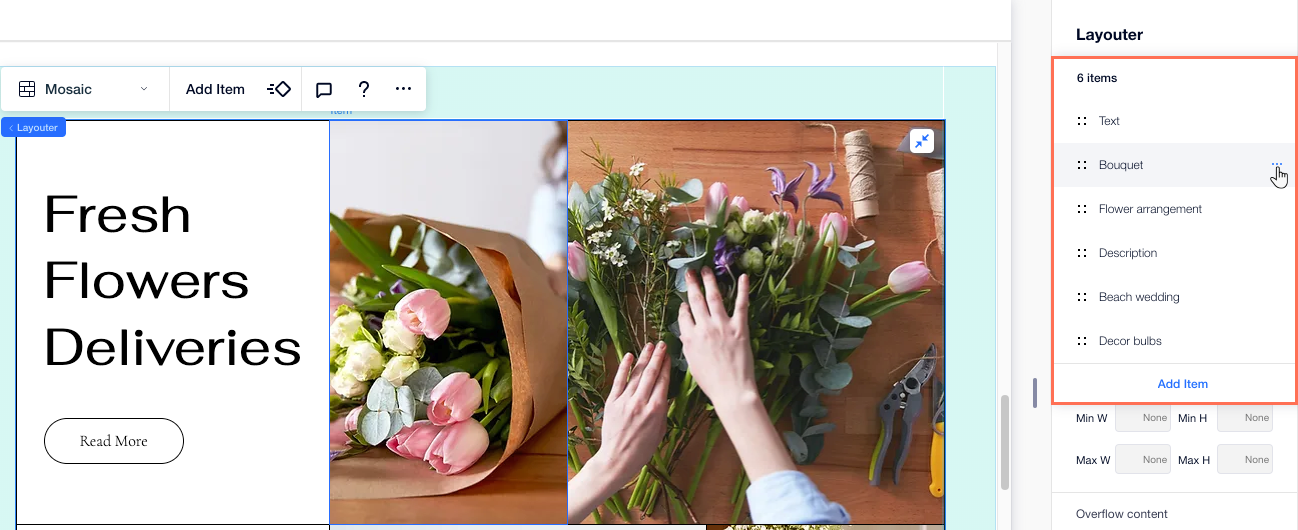
Om je Layouter-items te beheren vanuit de Inspector:
- Klik op je Layouter.
- Klik bovenaan Editor X op het Inspector-pictogram
 .
. - (In de Inspector) Klik naast het aantal items op Beheren.

- Klik naast een item op het Meer acties-pictogram
 om een van de volgende dingen te doen:
om een van de volgende dingen te doen:
- Dupliceren: Maak een kopie van een specifiek item.
- Naam wijzigen: Geef elk item een herkenbare naam.
- Verwijderen: Verwijder het item volledig.
- Niet weergeven: Verberg dit item voor het specifieke breekpunt waaraan je werkt.

Wil je de items opnieuw ordenen?
Houd naast het relevante item het Opnieuw ordenen-pictogram ingedrukt en sleep het naar de nieuwe positie.
ingedrukt en sleep het naar de nieuwe positie.
 ingedrukt en sleep het naar de nieuwe positie.
ingedrukt en sleep het naar de nieuwe positie. De weergave van een layouter aanpassen
Verander de weergave van je layouter in slechts één klik. Je kunt kiezen hoe je je inhoud wilt presenteren: in kolommen, rijen, mozaïek, een schuifregelaar of een diavoorstelling. De items worden automatisch voor je geordend.

Werken met breekpunten:
- Je kunt voor elk breekpunt een andere indeling instellen.
- We raden de kolom- of schuifregelaarindeling aan voor kleinere schermen zoals mobiele apparaten.
Om de weergave verder aan te passen:
- Klik op je layouter.
- Klik rechtsbovenaan Editor X op het Inspector-pictogram
 .
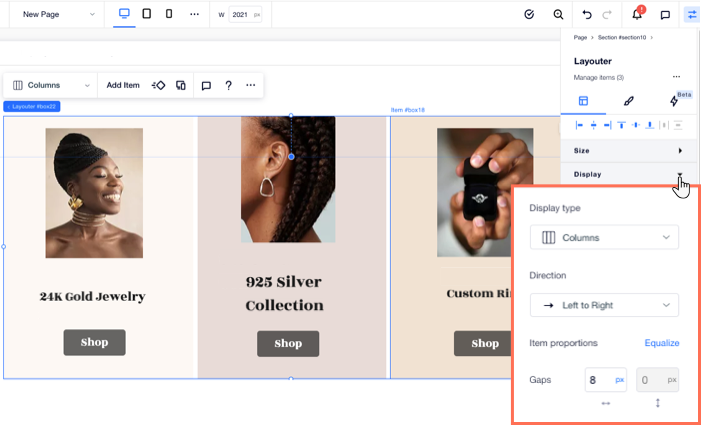
. - (Optioneel) Selecteer onder Weergave een Weergavetype.
- Pas je layouter aan op basis van het geselecteerde weergavetype:
Kolommen: Indelingsopties
Rijen: Indelingsopties
Bakstenen: Indelingsopties
Mozaïek: Indelingsopties
Schuifregelaar: Indelingsopties
Dia's: Indelingsopties
Opmerking over CSS-ruimtes:
Sommige oude browsers ondersteunen deze functie niet (bijvoorbeeld Chrome 76-83, Safari 12-14 en Edge 79-83). Dit betekent dat bezoekers die je website vanuit deze browsers bezoeken, de lege ruimtes niet zien die je hebt ingesteld tussen de layouter-items.

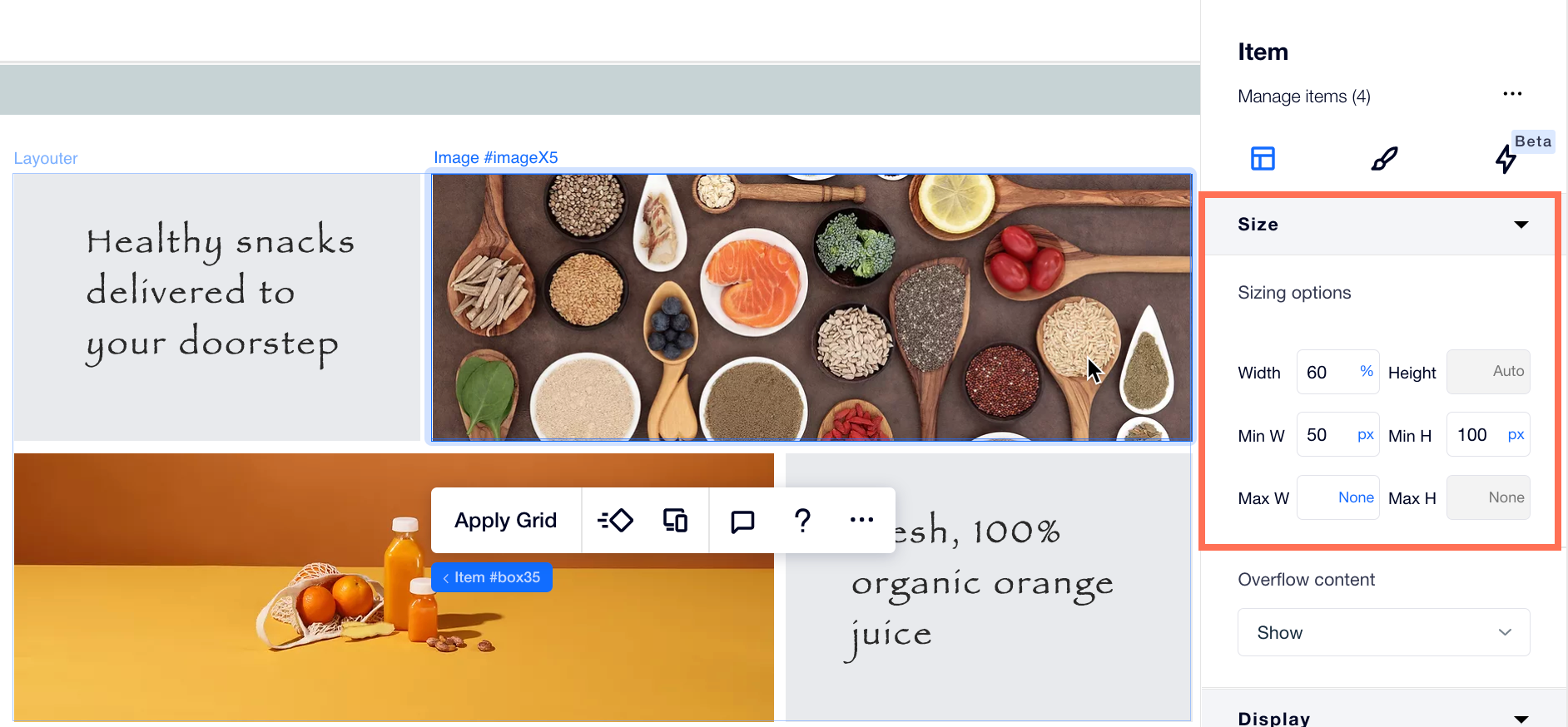
Het formaat van layout-items wijzigen
De layouter-items hoeven niet gelijk in grootte te zijn. Je kunt het formaat van afzonderlijke items wijzigen om ze groter of kleiner te maken dan de rest. Pas vanuit het Inspector-paneel de breedte en hoogte van elk item aan met behulp van de meetwaarden van je keuze. Je kunt ook de horizontale en verticale marges rond items aanpassen.

Items van de layouter opnieuw ordenen
Herschik de inhoud in je layouter door de volgorde van de items te wijzigen. Met behulp van het rechtermuisknopmenu kun je items heen en weer verplaatsen. De layouter past zich automatisch aan je wijzigingen aan.
Om layouter-items opnieuw te ordenen:
- Klik met de rechtermuisknop op het item dat je wilt verplaatsen.
- Wijs Volgorde wisselen aan.
- Selecteer Met volgend item / Met vorig item.


