Editor X: Een stapel toevoegen en aanpassen
4 min
In dit artikel
- Een stapel creëren en instellen
- Elementen aan een stapel toevoegen en ervan verwijderen
- Elementen in een stapel herschikken
- Een stapel ontwerpen
- Elementen ontstapelen
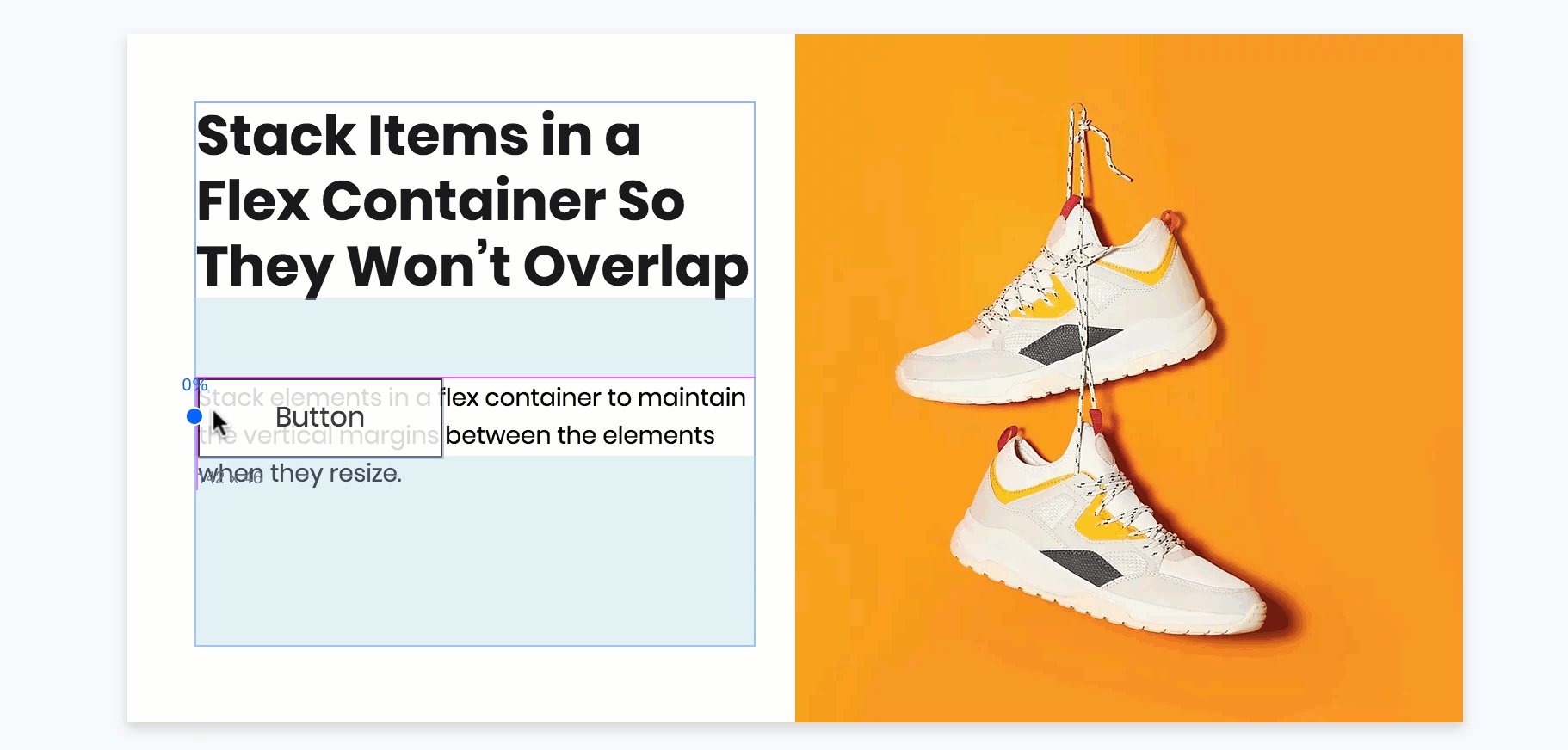
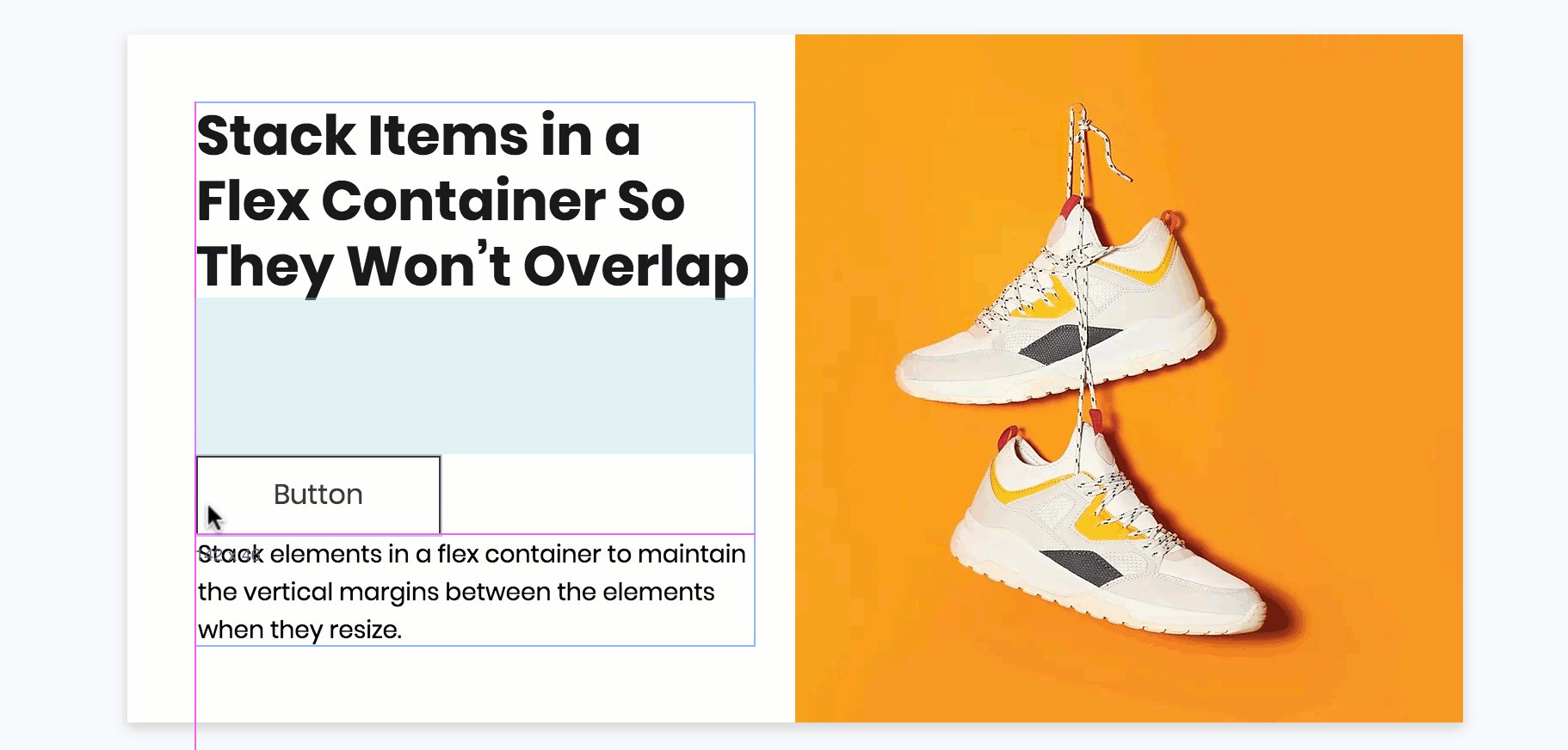
Wanneer elementen boven en onder elkaar worden geordend, kun je ze stapelen zodat ze elkaar niet overlappen in verschillende schermformaten. Stapelen voegt een flexibele container toe rond je elementen, samen met verticale marges die je naar behoefte kunt aanpassen.
In dit artikel lees je hoe je:

Werken met breekpunten:
Het stapelen en ontstapelen van elementen heeft invloed op je website op alle breekpunten. Lees meer over wijzigingen die van toepassing zijn op alle breekpunten
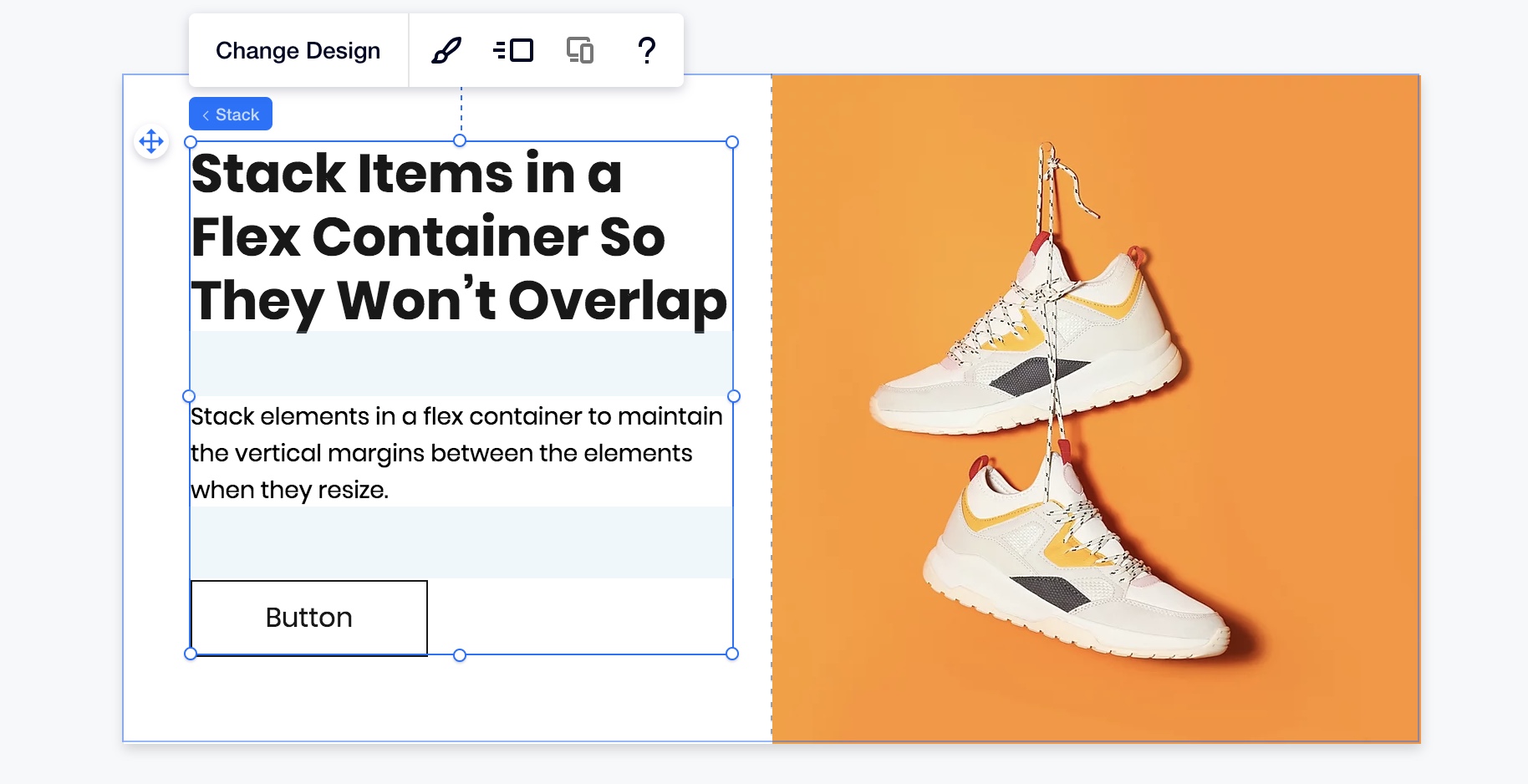
Een stapel creëren en instellen
Nadat je elementen in een bepaalde compositie hebt ontworpen, stapel je ze op elkaar zodat ze elkaar nooit overlappen. Je kunt de marges tussen je items gelijkmaken en aanpassen en kiezen hoe ze moeten worden uitgelijnd in het Inspector-paneel.
Om een stapel te maken en in te stellen:
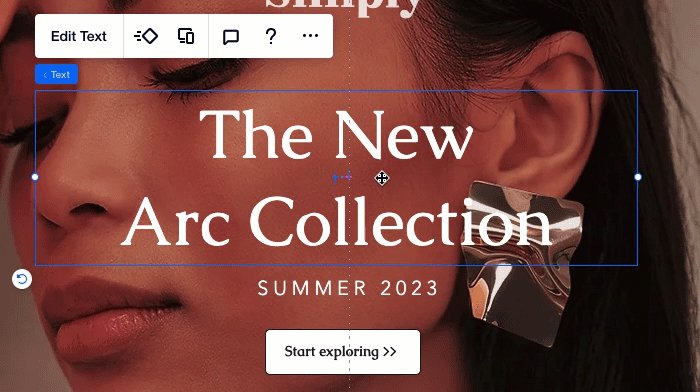
- Klik op het eerste element van je stapel.
- Houd de Shift-toets ingedrukt en selecteer alle andere elementen die moeten worden gestapeld.
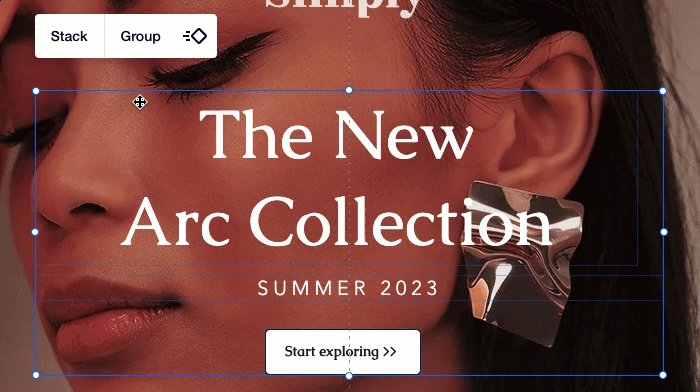
- Klik op Stapelen.
- Pas de afstand tussen stapelitems en hun uitlijning aan:
- Klik rechtsboven op het Inspector-pictogram
 .
. - Voer naast Itemafstand een waarde in px of percentage in.
- Lijn je items in een bepaalde richting uit: Links, Midden, Rechts of Uitvullen.
- Klik rechtsboven op het Inspector-pictogram

Tip:
Wil je een afzonderlijk element in een stapel bewerken? Dubbelklik op het element om het aan te passen.
Elementen aan een stapel toevoegen en ervan verwijderen
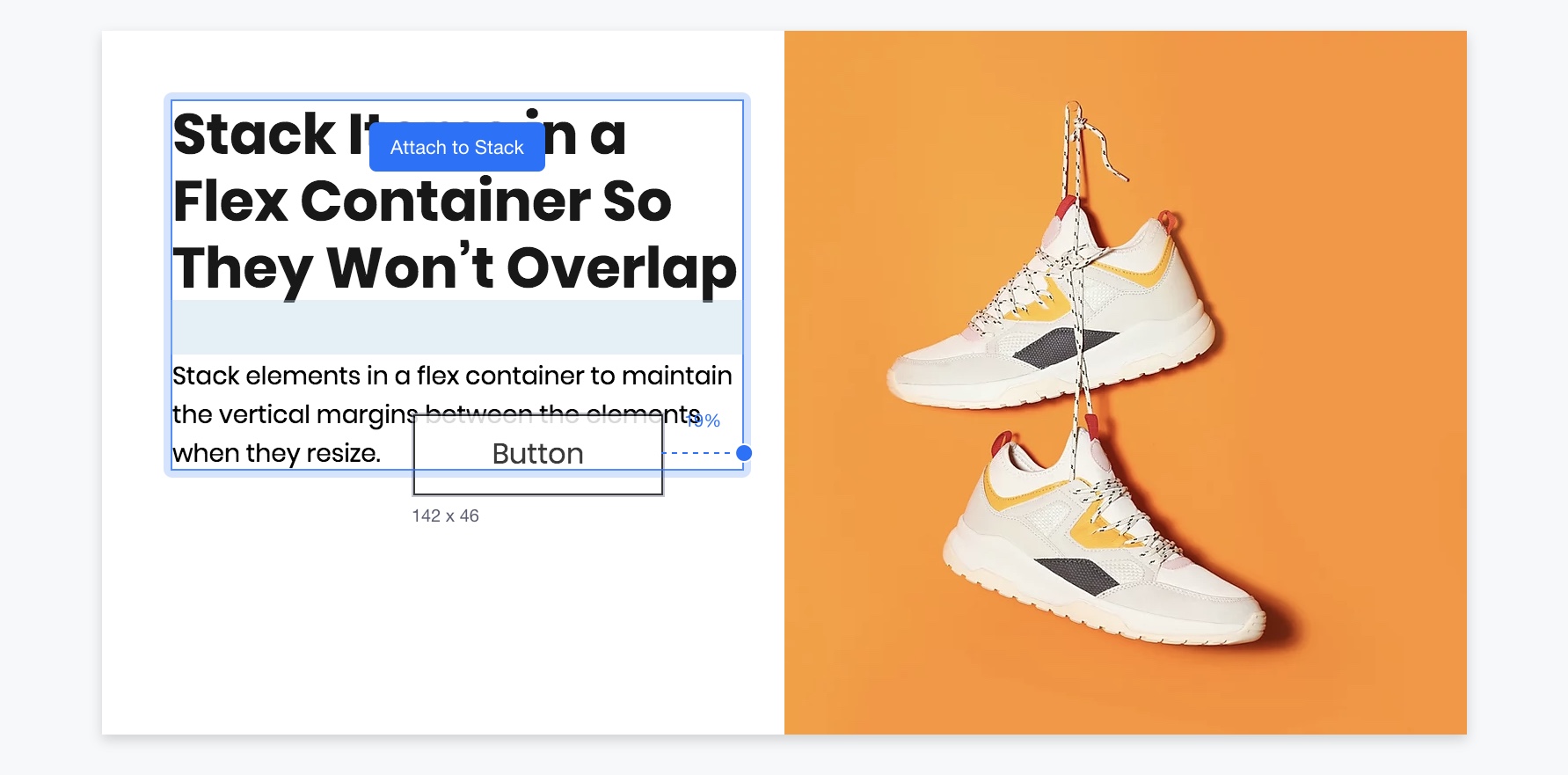
Je kunt elk element aan een bestaande stapel toevoegen door het simpelweg naar de stapel te slepen. Een Vastmaken-melding verschijnt om je te laten weten dat je een element aan de stapel toevoegt.
Om een element van een stapel te verwijderen, sleep je het uit de stapelcontainer.

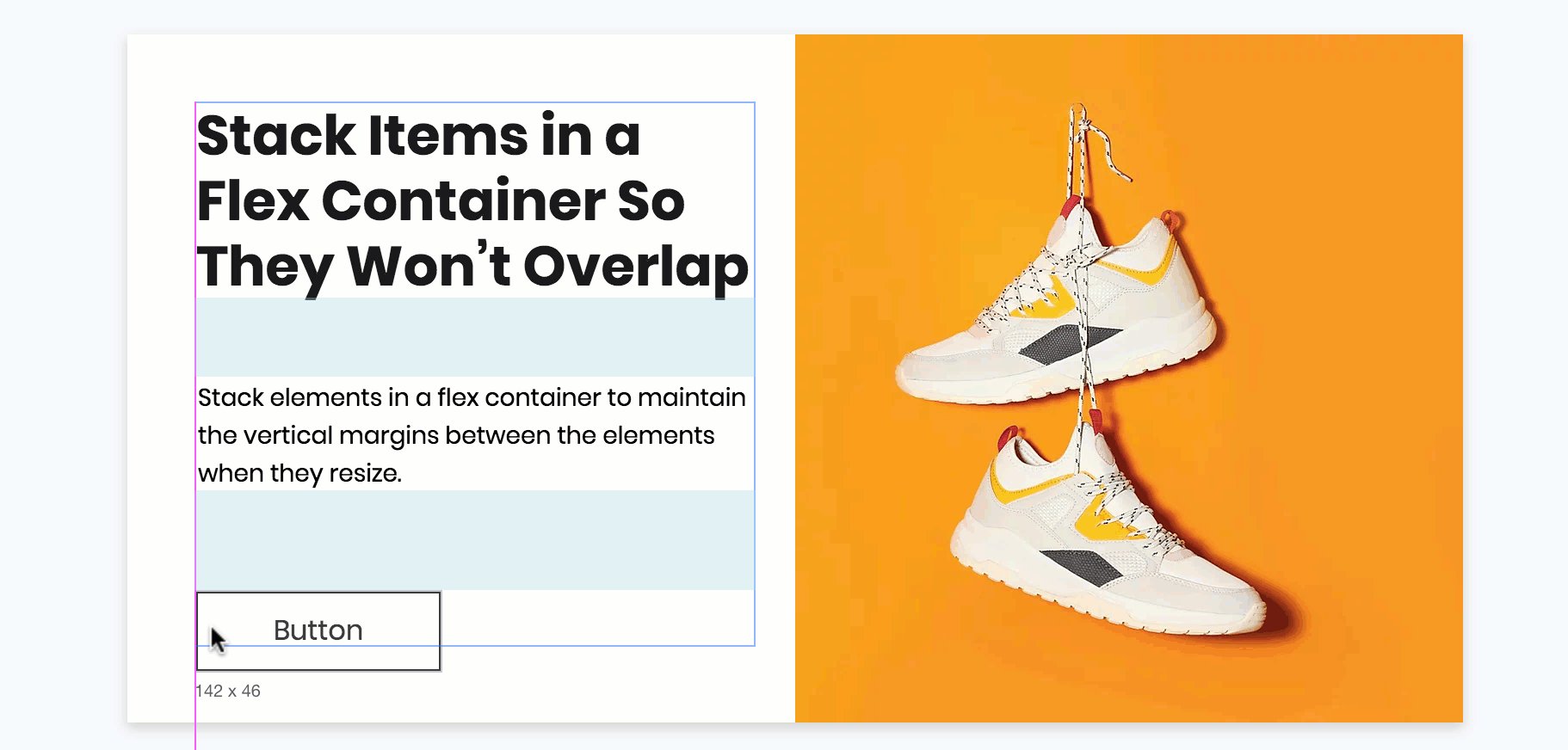
Elementen in een stapel herschikken
Wijzig de volgorde van de elementen in de stapel door ze naar de nieuwe positie in de container te slepen.

Een stapel ontwerpen
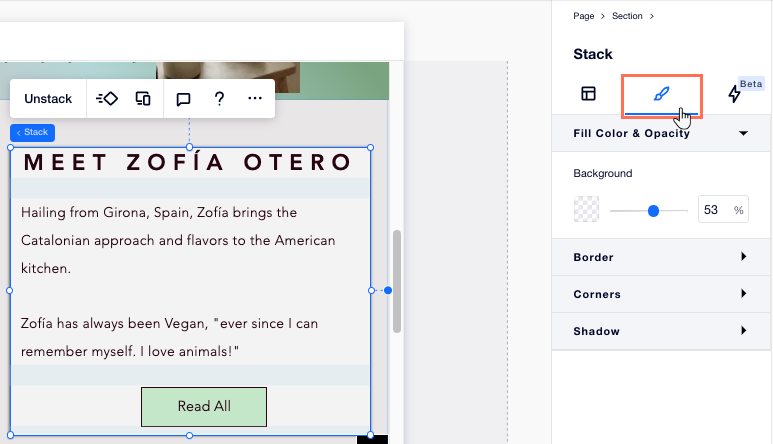
Een stapel creëert een flexibele container rond je element. Het vak is standaard transparant, maar je kunt het naar wens ontwerpen: Kies een achtergrondkleur voor je stapel en bepaal de randen, hoeken en schaduw.
Om een stapel te ontwerpen:
- Selecteer de stapel in de Editor.
- Klik rechtsboven op het Inspector-pictogram
 .
. - Klik op het Ontwerp-pictogram
 .
. - Ontwerp je stapel met behulp van de beschikbare opties:
- Stel de achtergrondkleur en de ondoorzichtigheid in.
- Maak en ontwerp de randen rond je stapel.
- Kies een radius voor de hoeken.
- Schakel schaduw in en beheer instellingen zoals de hoek, afstand, grootte, enzovoort.

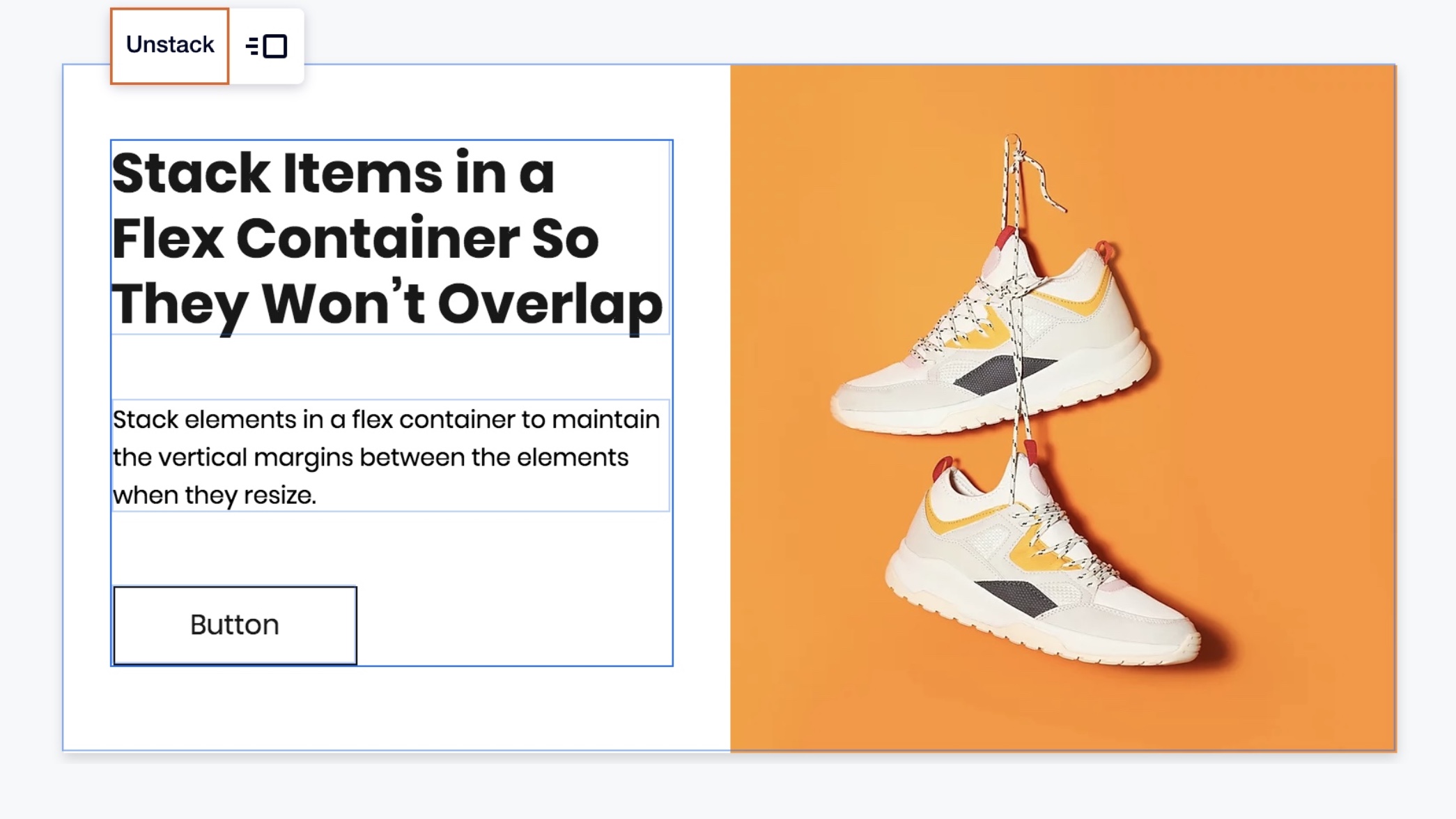
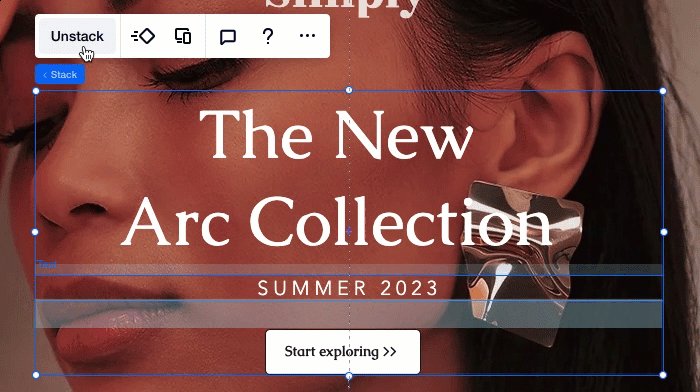
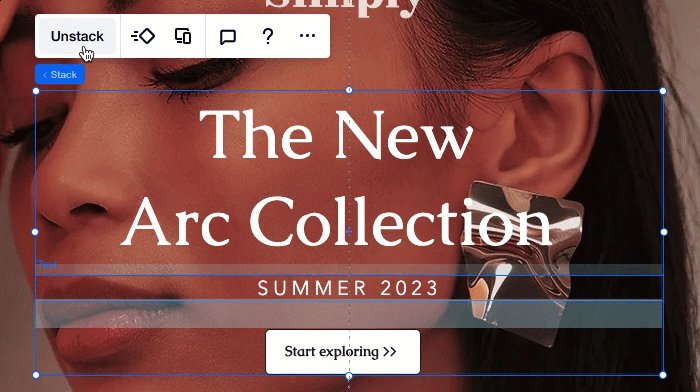
Elementen ontstapelen
Je kunt elementen op elk moment ontstapelen. Als je elementen ontstapelt, worden ze op alle breekpunten ontstapeld.
Selecteer de stapel in de Editor en klik vervolgens op Ontstapelen.