Editor X: Een aangepaste cursor toevoegen
5 min
In dit artikel
- Een aangepaste cursor toevoegen
- De grootte van de aangepaste cursor wijzigen
- De aangepaste cursor wijzigen
- De aangepaste cursor verwijderen
Een aangepaste cursor voegt een uniek vleugje branding toe aan je website. Pas een aangepaste cursor toe op een pagina, onderdeel of een specifiek element waarmee bezoekers interactie hebben (zoals een container, afbeelding, enzovoort). Gebruik een van onze vele suggesties of upload je eigen cursor en stel de grootte in zodat deze aan jouw behoeften voldoet.
Tip:
Je kunt elk JPG-, PNG- of SVG-bestand gebruiken. Om ervoor te zorgen dat de cursor zichtbaar is, moet je controleren of deze een duidelijke rand heeft, in een kleur die contrasteert met de achtergrond.

In dit artikel lees je hoe je:
Tip:
Je kunt verschillende cursors toevoegen aan een parent-element en het bijbehorende child-element om de ervaring nog meer op maat te maken. Wanneer bezoekers interactie hebben met het child-element, zien ze de specifieke cursor – niet de cursor die je op het parent-element hebt toegepast.
Een aangepaste cursor toevoegen
Wijzig de cursor die verschijnt wanneer bezoekers interactie hebben met een pagina, onderdeel of element. Je kunt kiezen uit veel verschillende ontwerpen of je eigen afbeeldingsbestand uploaden (zoals JPG, PNG, SVG).
Welke elementen kunnen een aangepaste cursor tonen?
Let op:
Wijzigingen die je aan je cursor aanbrengt, worden niet op het canvas weergegeven terwijl je je website bewerkt. Om je cursor in actie te zien, ga je naar Voorbeeld of bekijk je je live website.
Om een aangepaste cursor toe te voegen:
- Selecteer de relevante pagina, het onderdeel of het element in Editor X.
- Klik bovenaan op het Inspector-pictogram
 .
. - Klik op het Ontwerp-tabblad
 .
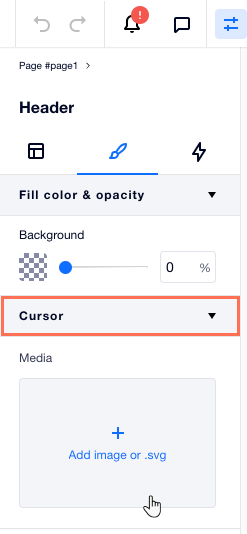
. - Klik op Cursor.
- Voeg je cursor toe:
- Klik op + Toevoegen.
- (In de Media Manager) Kies een van de voorgestelde cursors, of klik op + Afbeelding of .svg toevoegen om je eigen bestand te uploaden.
- Als je klaar bent, klik je op Toevoegen aan website.
- (Optioneel) Klik rechtsboven op Voorbeeld om te zien hoe de cursor eruitziet op je website.

En nu?
- Wanneer je een cursor op een pagina toepast, kun je op Toepassen op meer pagina's klikken om deze snel aan andere websitepagina's toe te voegen.
- Je kunt je cursor per breekpunt aanpassen door een andere afbeelding of grootte te kiezen.
De grootte van de aangepaste cursor wijzigen
Wijzig de grootte van je cursor zodat deze er ideaal uitziet op je website.
We raden aan om de grootte van je cursor tussen 16x16 en 128x128 pixels te houden. Als de cursor groter is dan de aanbevolen grootte, toont de browser van je bezoeker deze mogelijk helemaal niet. Als het kleiner is, kunnen bezoekers het zien, maar niet duidelijk.
Om het formaat van de aangepaste cursor te wijzigen:
- Selecteer de relevante pagina, het onderdeel of het element in Editor X.
- Klik bovenaan op het Inspector-pictogram
 .
. - Klik op het Ontwerp-tabblad
 .
. - Klik op Cursor.
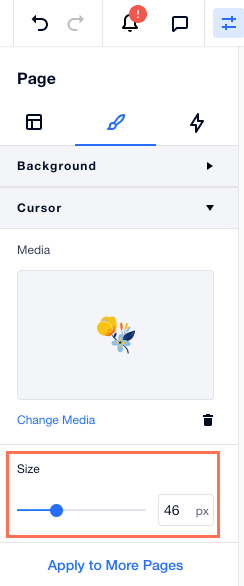
- Sleep de schuifregelaar onder Grootte.

Tip:
Het voorbeeld dat je onder Media ziet, is hoe je cursor eruitziet op je live website, in de werkelijke grootte die je definieert.
De aangepaste cursor wijzigen
Je kunt een eerder toegevoegde aangepaste cursor altijd vervangen. Kies een van onze suggesties of upload een nieuw bestand.
Om de aangepaste cursor te wijzigen:
- Selecteer de relevante pagina, het onderdeel of het element in Editor X.
- Klik bovenaan op het Inspector-pictogram
 .
. - Klik op het Ontwerp-tabblad
 .
. - Klik op Cursor.
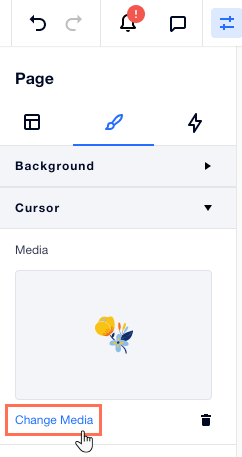
- Klik op Media wijzigen.
- (In de Media Manager) Kies of upload een nieuwe cursor.
- Klik op Bijwerken.

De aangepaste cursor verwijderen
Je kunt altijd van gedachten veranderen en de aangepaste cursor verwijderen. Dit betekent dat bezoekers teruggaan naar de normale, standaardcursor.
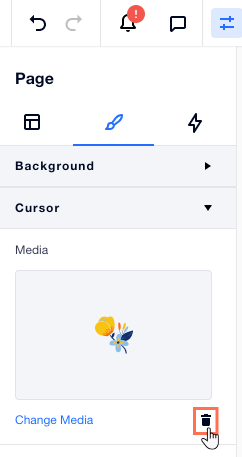
Om de aangepaste cursor te verwijderen:
- Selecteer de relevante pagina, het onderdeel of het element in Editor X.
- Klik bovenaan op het Inspector-pictogram
 .
. - Klik op het Ontwerp-tabblad
 .
. - Klik op Cursor.
- Klik naast Media wijzigen op het Verwijderen-pictogram
 .
.