CMS: Over validatie-instellingen voor invoerelementen
5 min
In dit artikel
- Zorg voor gegevensintegriteit met verplichte velden
- Bepaal het type informatie dat wordt verzameld
- Beperk de lengte van invoerwaarden
- Stel maximum- en minimumwaarden in voor getallen
- Patronen valideren met reguliere expressies
- Datums en tijden beperken die bezoekers kunnen selecteren
- Veelgestelde vragen
Met het Content Management System (CMS) van Wix kun je aangepaste formulieren met invoerelementen maken die bij je verzameling worden ingediend. Het gebruik van de validatie-instellingen in je invoerelementen helpt ervoor te zorgen dat de gegevens die je van bezoekers verzamelt, aan je specifieke vereisten voldoen. Je kunt ook validaties instellen voor de verzamelingsvelden die de ingediende invoerwaarden opslaan.
Het gebruik van validatie-instellingen voor invoerelementen in je Wix CMS zorgt ervoor dat de verzamelde gegevens nauwkeurig en volledig zijn en aan je specifieke vereisten voldoen. Dit verbetert de algehele kwaliteit van je gegevens en verbetert de gebruikerservaring op je website.

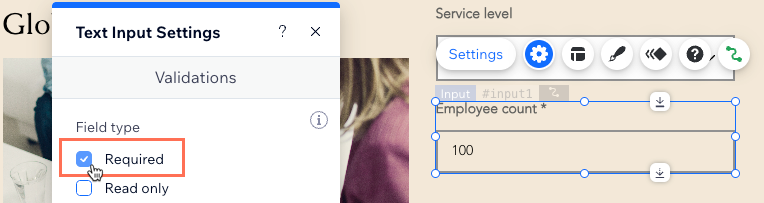
Zorg voor gegevensintegriteit met verplichte velden
De meeste invoerelementen kunnen worden ingesteld als 'Verplicht'. Wanneer een invoerelement vereist is, wordt het formulier niet verzonden als het veld leeg is. Dit voorkomt onvolledige inzendingen en zorgt ervoor dat alle benodigde informatie wordt verzameld. Als je het gekoppelde verzamelingsveld instelt op 'Verplicht', krijgen gebruikers een foutmelding te zien als ze proberen het formulier met lege waarden in te dienen. Houd er rekening mee dat schakelaars geen 'Verplicht'-optie hebben, maar selectievakjes wel.

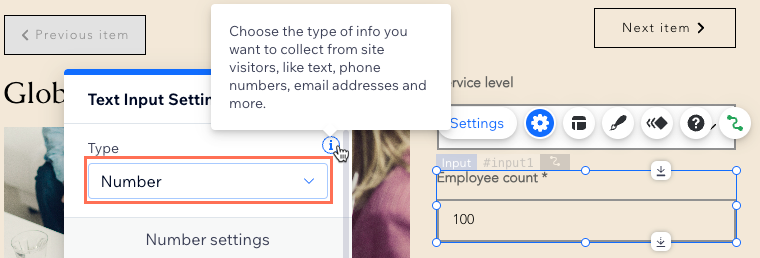
Bepaal het type informatie dat wordt verzameld
Je kunt tekstinvoerelementen configureren om specifieke soorten informatie te accepteren, zoals tekst, cijfers of e-mailadressen. Elk type voert een specifieke validatie uit om ervoor te zorgen dat de ingevoerde waarde overeenkomt met de vereiste indeling.
Tekstinvoertype | Validatie | Aanvullende validaties |
|---|---|---|
Tekst | Geen | Beperk lengte, patroon |
Wachtwoord | Geen | Beperk lengte, patroon |
Nummer | Waarde is een getal | Maximale waarde, minimale waarde, patroon |
E-mailadres | Waarde is een e-mailadres | Patroon |
URL | Waarde is een URL die begint met "http" of "https" | Patroon |
Telefoonnummer | Waarde is een telefoonnummer | Patroon |

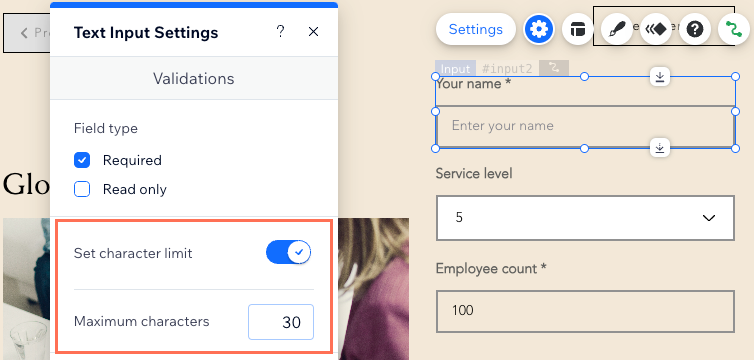
Beperk de lengte van invoerwaarden
Je kunt tekenlimieten toevoegen voor invoerelementen die zijn ingesteld om tekst te verzamelen. Dit zorgt ervoor dat het formulier niet wordt verzonden als de ingevoerde waarde de opgegeven lengte overschrijdt. Dit is handig voor velden zoals gebruikersnamen of beschrijvingen waarbij je de hoeveelheid ingevoerde tekst wilt bepalen.

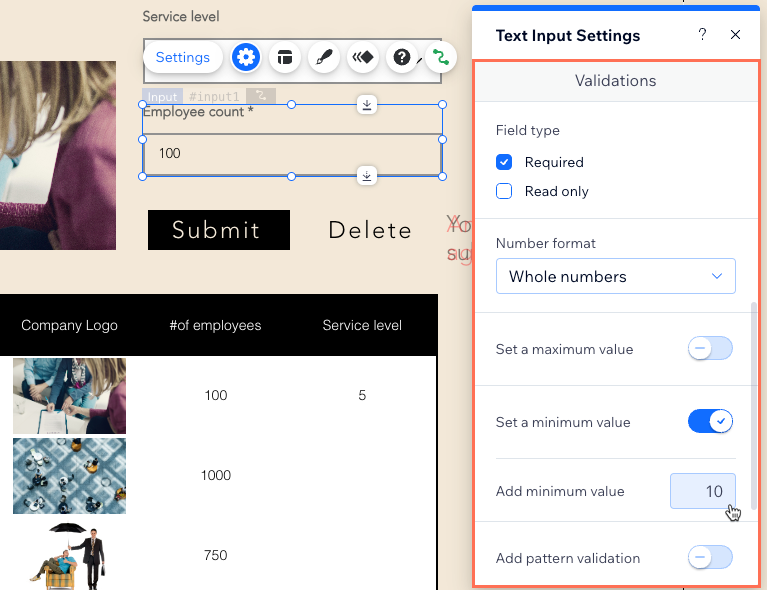
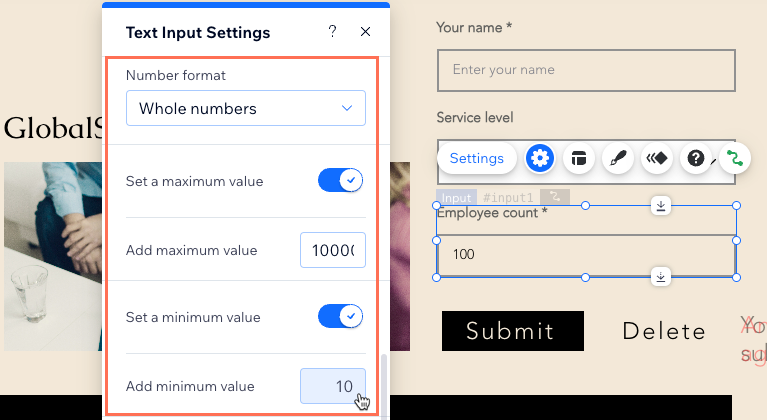
Stel maximum- en minimumwaarden in voor getallen
Voor invoerelementen die getallen verzamelen, kun je de maximum- en minimumwaarden specificeren die ze kunnen indienen. Dit zorgt ervoor dat het ingediende aantal binnen het acceptabele bereik dat je definieert valt, waardoor ongeldige gegevensinvoer wordt voorkomen.

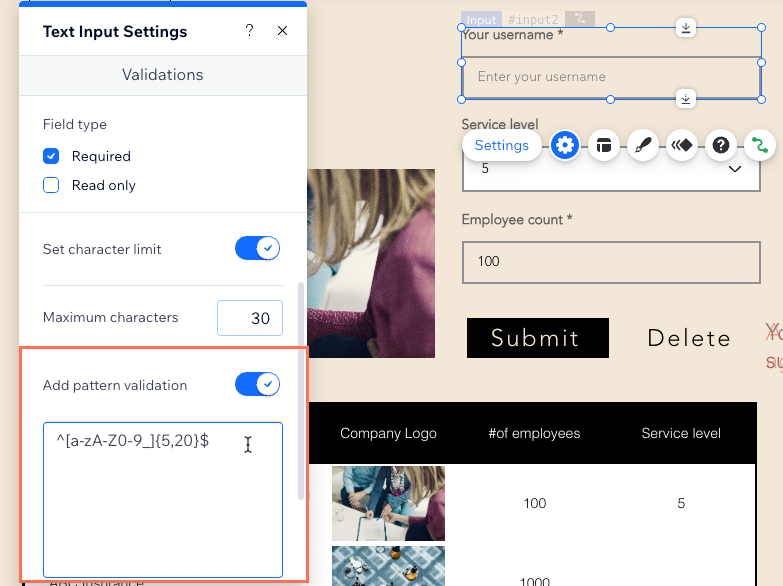
Patronen valideren met reguliere expressies
Sommige invoerelementen maken extra patroonvalidatie mogelijk met behulp van reguliere expressies. Je kunt bijvoorbeeld een specifieke indeling voor gebruikersnamen afdwingen met een reguliere expressie zoals ^[a-zA-Z0-9_]{5,20}$. Dit zorgt ervoor dat de gebruikersnaam uit 5 tot 20 alfanumerieke tekens of onderstrepingstekens bestaat.
Het volgende is een reguliere expressie die je aan je invoerelement zou kunnen toevoegen, zodat het alleen geldige gebruikersnamen accepteert:
1^[a-zA-Z0-9_]{5,20}$In deze uitdrukking, zijn ^ en $ respectievelijk het begin en het einde van de tekenreeks. Binnen die symbolen zijn twee secties, een tussen vierkante haken [] en de andere tussen accolades {}. Het gedeelte tussen vierkante haken [a-zA-Z0-9_] komt overeen met kleine letters az, hoofdletters AZ, cijfers 0-9 of lage streepjes _. De sectie tussen accolades {5,20} betekent dat je tussen de 5 en 20 tekens wilt die overeenkomen met de sectie die er direct aan voorafging, namelijk [a-zA-Z0-9_].

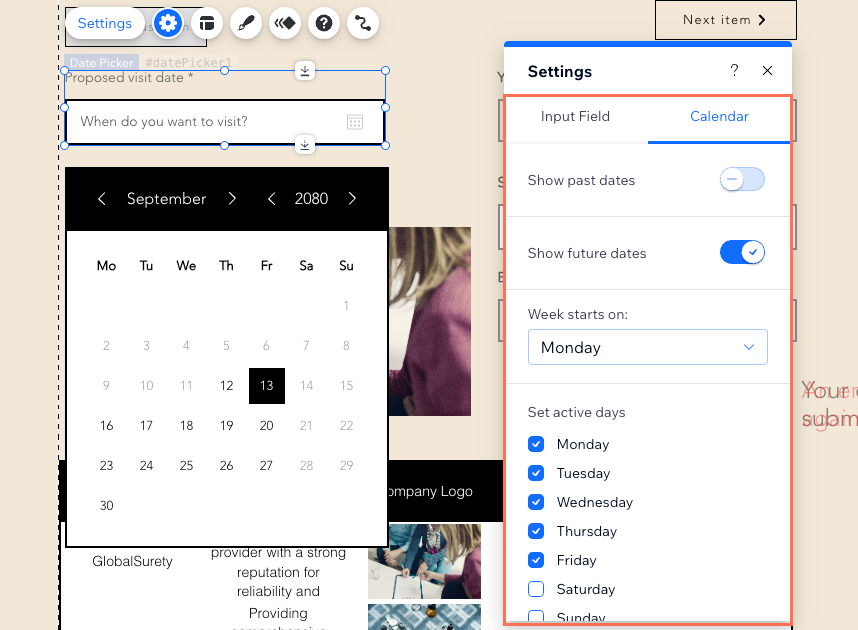
Datums en tijden beperken die bezoekers kunnen selecteren
Met invoerelementen voor de datumkiezer kun je bepalen welke datums gebruikers kunnen selecteren. Je kunt voorkomen dat gebruikers datums uit het verleden, datums in de toekomst of specifieke dagen van de week, zoals weekends, kiezen. Daarnaast kun je kiezen uit vier verschillende datumnotaties: MM/DD/YYYY, DD/MM/YYYY, YYYY/MM/DD of YYYY/M/D).
Met de invoerelementen van de tijdkiezer kun je de beschikbare en niet-beschikbare uren definiëren die gebruikers kunnen selecteren. Je kunt kiezen tussen een 12-uurs of een 24-uurs tijdnotatie en de tijdstappen instellen waarin gebruikers kunnen selecteren.

Veelgestelde vragen
Klik hieronder voor antwoorden op veelgestelde vragen over de validatie-instellingen in invoerelementen.
Hebben alle invoerelementen hun eigen validatie-instellingen?
Hoe zijn veldvalidaties van toepassing op verzamelingsinhoud?
Wat gebeurt er als ik de Tabel-indeling in mijn verzameling uitschakel?
Kan ik standaardwaarden instellen voor velden?

