CMS-aanvraag: Vorige/volgende-navigatieknoppen laten doorlopen op dynamische itempagina's
Functieaanvraag|We verzamelen stemmen voor dit probleem
Momenteel lopen Vorige/volgende-navigatieknoppen op dynamische itempagina's niet door. Wanneer een bezoeker op de laatste itempagina komt die door de dataset is geretourneerd, is de Volgende-knop inactief. Op dezelfde manier is de Vorige-knop inactief als een bezoeker zich op de eerste itempagina bevindt. Het is zonder Velo-code niet mogelijk om deze knoppen bezoekers door alle items te laten navigeren.
We zijn altijd bezig met het bijwerken en verbeteren van onze producten. Jouw feedback wordt daarbij heel erg gewaardeerd.
Als dit een functie is die je in de toekomst graag zou willen zien, klik dan op Voor deze functie stemmen en we zullen ervoor zorgen dat je op de hoogte blijft.
Tijdelijke oplossing
Met Velo kun je Vorige/Volgende-knoppen maken die doorlopen om continu door je dynamische pagina's te navigeren.
Wix Editor
Studio Editor
- Ga naar je Editor.
- Ga naar de dynamische itempagina met de Vorige/Volgende-knoppen.
- Zorg ervoor dat de klikacties van je Vorige/Volgende-knoppen niet zijn gekoppeld aan de dataset:
- Klik op je Vorige-knop en klik op het Aan CMS koppelen-pictogram
 .
. - Klik op de Klikken is gekoppeld aan-dropdown en selecteer Niet gekoppeld.
- Herhaal stap 3a-3b met je Volgende-knop.
- Klik op je Vorige-knop en klik op het Aan CMS koppelen-pictogram
- Schakel Velo Dev-modus in:
- Klik bovenaan de Editor op Dev-modus.
- Klik op Dev-modus inschakelen.
- Kopieer het onderstaande codefragment en plak het bovenaan je paginacode:
1import wixLocationFrontend from 'wix-location-frontend';
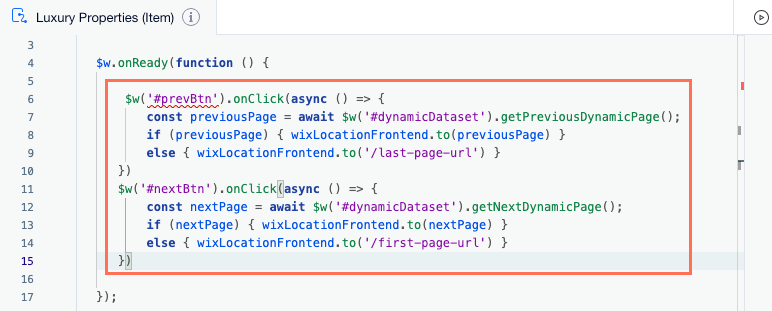
- Kopieer het onderstaande codefragment en plak het na: $w.onReady(function () {
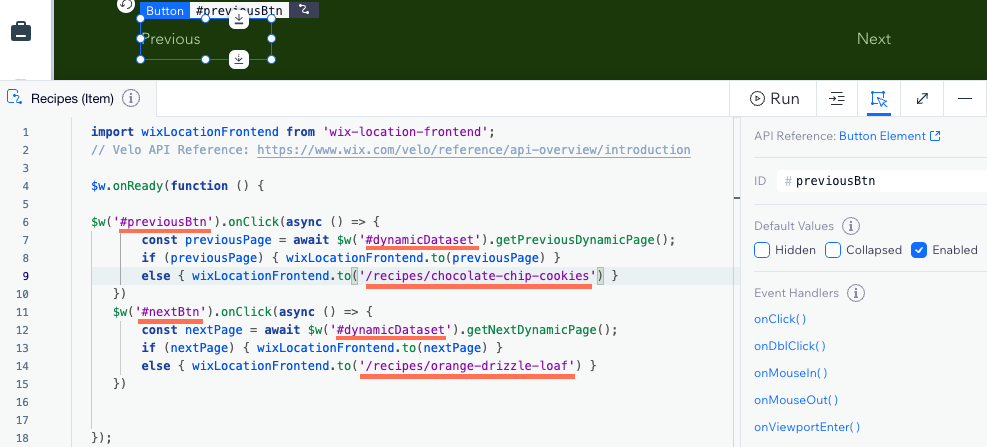
1$w('#prevBtn').onClick(async () => {
2 const previousPage = await $w('#dynamicDataset').getPreviousDynamicPage();
3 if (previousPage) { wixLocationFrontend.to(previousPage) }
4 else { wixLocationFrontend.to('/last-page-url') }
5 })
6 $w('#nextBtn').onClick(async () => {
7 const nextPage = await $w('#dynamicDataset').getNextDynamicPage();
8 if (nextPage) { wixLocationFrontend.to(nextPage) }
9 else { wixLocationFrontend.to('/first-page-url') }
10 })
- Vervang in de voorbeeldcode die je hebt geplakt de onderstaande ID's en URL's door de ID's en URL's die door je website worden gebruikt:
- prevBtn Vervang door de ID van je Vorige-knop.
- nextBtn Vervang door de ID van je Volgende-knop.
- dynamic Dataset Vervang door de ID van de dataset van je dynamische pagina.
- /last-page-url Vervang door de URL-slug van de laatste dynamische itempagina die door de dataset is gelezen.
- /first-page-url Vervang door de URL-slug van de eerste dynamische itempagina die door de dataset wordt gelezen.
Tips:
- Klik op de relevante knop of dataset om de ID te vinden in het Eigenschappen en gebeurtenissen-paneel. Verwijder de hashtags (#) of apostrofs (') in de code niet.
- Om de juiste URL's van de eerste en laatste dynamische itempagina te krijgen, maak je een aangepaste verzamelingsweergave met dezelfde sortering en filtering als in de dataset-instellingen. Je kunt de URL-slug kopiëren vanuit het [Verzameling] (Item)-paginalinkveld in je verzameling.